Dear community,
I’m working on making a simple interface using a table with one record where each field is a button field. The button for a field runs an app script to do something. For example, create a new record in a particular table.
For the script that creates a record in table NNN, i’d like the script to tell the browser to switch to that table with a particular view that is set with a filter that will be showing that newly created record.
I have searched high and low as to how to get an app script to do my bidding. I ran into someone saying that all you can do is to output the URL you create and tell the user to click on that URL.
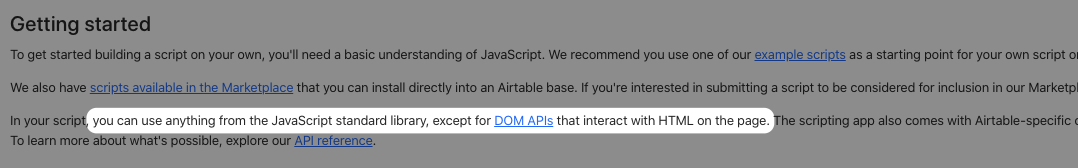
I tried adding code to use window.open(myURL, _self) but the editor says “Cannot find name ‘window’.(2304)”. So the “window” object is not accessible from scripting app.
I tried to see if anything, base, table, view, had window as a member. No love.
How can this be? I have a URL that will open (and does if you output it from the script so user can click on it) and the script i am running can’t tell to open it directly? What is the logic behind that?
Or am i missing something? I am fairly new to AT scripting but have got it mostly down as far as the model and environment so i can get down whatever i need to do. And have learned a lot from the awesome sharing of you all. Thank you.
So if anyone has a clue as to how i can open a URL programmatically from a scripting app, i’d be most interested in hearing how you do it.
Stay safe,
Dan