According to this support article, it says that we can use markdown formatting in any “long text field with rich text formatting on”.
However, this doesn’t work.
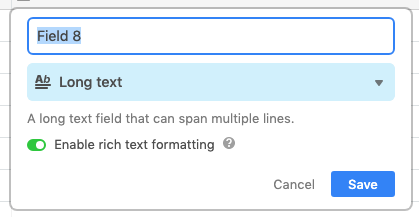
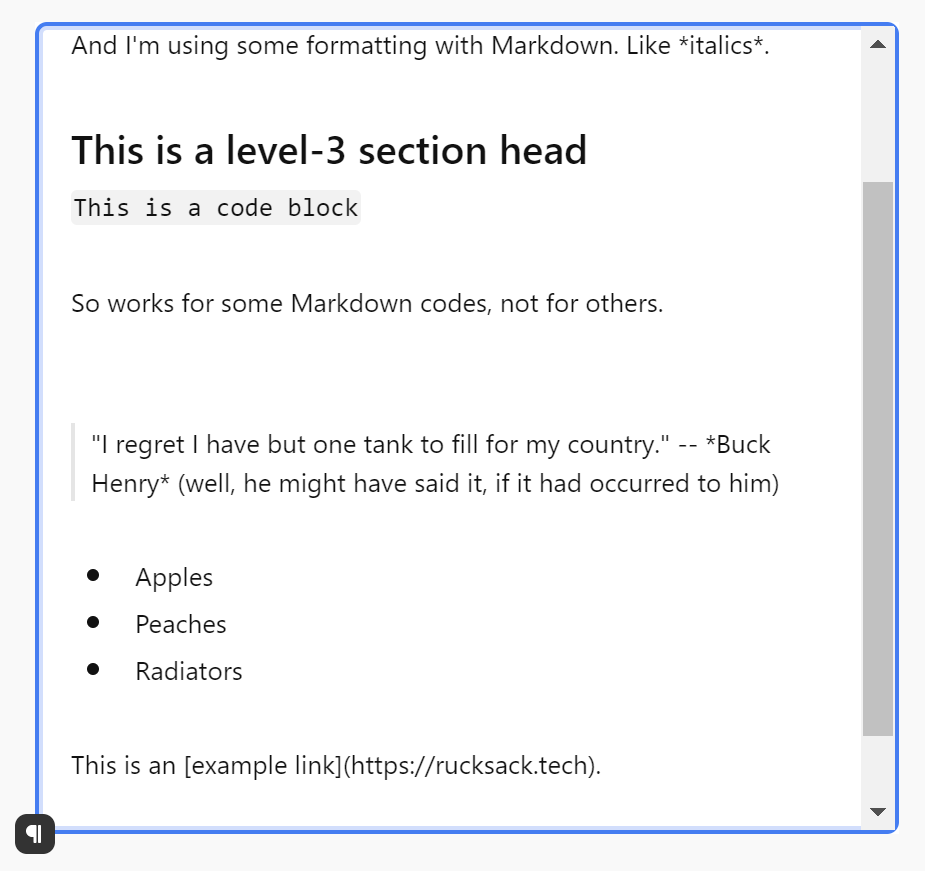
We have a long text field with rich text formatting on, but when we add markdown syntax into our text, nothing happens.
For example, if we type the following into our long text field:
**test** *test* test
We would expect the results to look like:
test test test
(Notice that the 1st word is in bold, the 2nd word is in italics, and the 3rd word is plain text. That’s what we would expect.)
But everything just stays in plain text, and looks like:
**test** *test* test
Thoughts on how to get this markdown formatting to work within a rich text long text field?