My code is really long so I'm not posting the whole thing, but here's the gist:
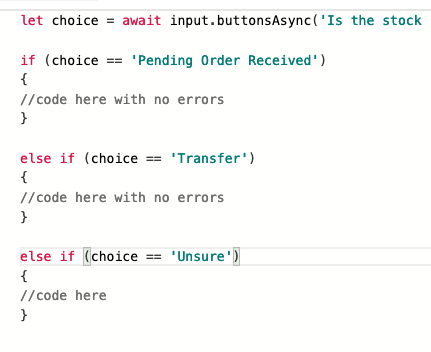
let choice = await input.buttonsAsync('Is the stock received from a pending order, transfer or unsure?', ['Pending Order Received', 'Transfer', 'Unsure']);
if (choice == 'Pending Order Received')
{
//code here with no errors
}
else if (choice == 'Transfer')
{
//code here with no errors
}
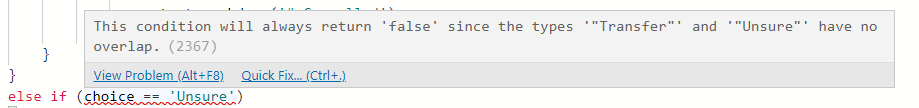
else if (choice == 'Unsure')
{
//code here
}
I'm getting this error with the last if statement for 'Unsure' and I don't know how to fix it: