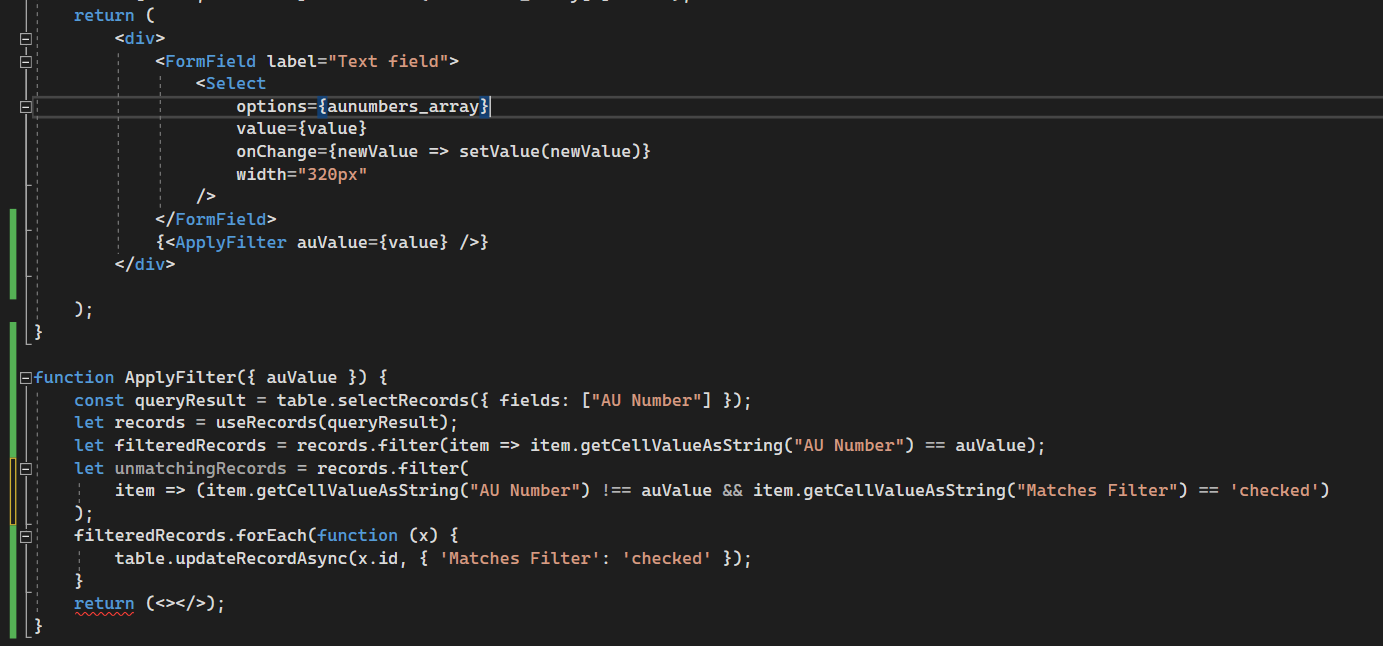
What you’ve actually created is a React component, not just a function. The reason that it’s displaying an error is because you’re missing a closing parenthesis for your preceding forEach method call. It should sit immediately after the closing curly brace that you have above the return line.
That aside, while what you’re trying to do might technically work, a better way to have the dropdown trigger a function is to use a useEffect hook. This hook will live inside the same component as the dropdown, and will be triggered when the value state changes. Here’s the basic setup:
// ... code before the component's return
useEffect(() => {
// The code to run
}, [value])
// ... existing component return minus the line beginning with "{<ApplyFilter ..."
Long story short, the useEffect hook allows you to trigger a function when one or more pieces of state are changed. These triggering state values are added in the final array passed to useEffect. In this case, you want to trigger when the value state changes, so that ending array becomes [value]. Any time that value changes—e.g. when changed via the setValue call when an option is selected—the arrow function passed to useEffect will run.
I’m also seeing some issues with the contents of the function that you want to run.
- The line where you’re updating the relevant records is calling an asynchronous function—
updateRecordAsync—but it’s missing the await keyword. In this case you’re not doing anything after the record updates, so it might still work. If not, let us know and we can help you figure out a way around it.
- You’re currently updating each record one at a time. When done correctly—i.e. using the
await keyword to perform the update asynchronously—this takes a long time. A better way is to create an array containing all updates, and then use updateRecordsAsync (notice that “Records” is plural) to perform the update in batches; e.g.
while (updates.length)
await table.updateRecordsAsync(updates.splice(0, 50))
- Instead of getting a new query every time that your function needs to update records, I suggest passing the table itself to
useRecords. This will allow you to always have the latest record data any time you access it. Add let records = useRecords(table) at the top of your main component (it won’t work inside of a function), and then use the records variable inside the function passed to the useEffect hook.
- Even though a checkbox field returns “checked” when its value is retrieved as a string, that same string cannot be used to check the box when updating a record. Use the boolean value
true to check the box or false to uncheck it.
I think that’s all of the problem stuff that I’m seeing (I’m short on time, so I apologize in advance if I’ve missed something).