Hello everyone.
I have built a robust task management system in airtable. I run my own business and i wanted to track the time it takes me at various tasks so that when I am ready to hire out/hire intern etc I have an idea of what i’m spending the most time on. I have started using the time tracker block to accomplish this, but i’d love to be able to add BUTTON right next to the task in order to accomplish this. I don’t have scripting experience but I was curious if this was possible? The fact that I cant just be working down my task list and say “start time tracker” drives me crazy and I was hoping to just integrate. Thanks!
- Home
- Community
- Ask the Community
- Other Questions
- Time Tracker Block + Button to start?
Time Tracker Block + Button to start?
- July 23, 2020
- 20 replies
- 105 views
 +8
+8- Known Participant
20 replies
- Inspiring
- July 25, 2020
While the Time Tracker block can’t currently be started this way, this sounds like a great addition to the button field’s options. I suggest starting a new thread (after searching for an existing one) in the #show-and-tell:product-suggestions category to propose adding this to the button field.
In the meantime, what you want could be done with the help of a script in the scripting block, which could be triggered by a button field. It would take some time to set up (no pun intended), but I can envision something where you click the button once to start it, click it later to stop it and store the elapsed time in a duration field, maybe click it later to restart if needed, click again to stop and store the new time added to the former time, and so on. Would something like that be useful?
 +8
+8- Author
- Known Participant
- July 26, 2020
While the Time Tracker block can’t currently be started this way, this sounds like a great addition to the button field’s options. I suggest starting a new thread (after searching for an existing one) in the #show-and-tell:product-suggestions category to propose adding this to the button field.
In the meantime, what you want could be done with the help of a script in the scripting block, which could be triggered by a button field. It would take some time to set up (no pun intended), but I can envision something where you click the button once to start it, click it later to stop it and store the elapsed time in a duration field, maybe click it later to restart if needed, click again to stop and store the new time added to the former time, and so on. Would something like that be useful?
Yes! That’s what I was trying to figure out. I don’t have scripting experience, at all, but I started looking into it yesterday and today and i’m getting an idea of how it works.
I’m not even too concerned with clicking the button to STOP it, i’d be happy to use the block to stop ,but i’d love to just be able to click the button to start time.
- Inspiring
- July 26, 2020
Yes! That’s what I was trying to figure out. I don’t have scripting experience, at all, but I started looking into it yesterday and today and i’m getting an idea of how it works.
I’m not even too concerned with clicking the button to STOP it, i’d be happy to use the block to stop ,but i’d love to just be able to click the button to start time.
Just to be clear, you wouldn’t be able to use the time tracker block to stop it. The time tracker block stores data internally to tell when its tracking is started and stopped, and it even persists if Airtable is closed. However, the scripting block can’t access any other block’s properties, so you couldn’t start it with the script and stop it with the time tracker block. Because data in a scripting block’s code can’t persist between uses, the system I was thinking of building would use an extra field in the table to store data related to the start and stop times, and do the appropriate calculation each time it’s run.
 +8
+8- Author
- Known Participant
- July 26, 2020
Just to be clear, you wouldn’t be able to use the time tracker block to stop it. The time tracker block stores data internally to tell when its tracking is started and stopped, and it even persists if Airtable is closed. However, the scripting block can’t access any other block’s properties, so you couldn’t start it with the script and stop it with the time tracker block. Because data in a scripting block’s code can’t persist between uses, the system I was thinking of building would use an extra field in the table to store data related to the start and stop times, and do the appropriate calculation each time it’s run.
Thanks!
Would you be able to help me write the script? I experimented this morning with a little bit of scripting but I really have no clue what I’m doing.
- Inspiring
- July 27, 2020
Thanks!
Would you be able to help me write the script? I experimented this morning with a little bit of scripting but I really have no clue what I’m doing.
I’d be happy to help. In fact, I was already planning on putting some time into it based on this discussion, because it seems like an interesting problem. I don’t think it’ll take long, but I’ve also got to carefully arrange that development time around other obligations. Ideally I can have it done within a week, but I can’t promise anything.
 +8
+8- Author
- Known Participant
- July 28, 2020
Oh my gosh!!! That would be fantastic!
I’m not in a rush, so a week or two would be fine. Thank you!
 +8
+8- Author
- Known Participant
- August 7, 2020
I’d be happy to help. In fact, I was already planning on putting some time into it based on this discussion, because it seems like an interesting problem. I don’t think it’ll take long, but I’ve also got to carefully arrange that development time around other obligations. Ideally I can have it done within a week, but I can’t promise anything.
Hey! I just thought i’d reach out and touch base and see where you are at! :slightly_smiling_face:
- Brainy
- August 7, 2020
I track my time for some projects in an Airtable base. I have it setup so that when I start a new task, I create a new record and click a “start” button. When the task is over, I click a “stop” button. Both buttons run scripts that set the current time in a date/time field. I then have other fields to calculate the duration. The two scripts are identical, except for the name of the field at the top.
const dateTimeFieldName = "StartDateTime"
const table = base.getTable(cursor.activeTableId)
const record = await input.recordAsync("Pick a record", table)
const time = new Date()
const writeString = time.toISOString()
table.updateRecordAsync(record, {[dateTimeFieldName]: writeString})
output.markdown(`Set {${dateTimeFieldName}} to ${writeString}`)
Here is a version that can be used with a single start/stop button:
const startDateTimeFieldName = "StartDateTime"
const endDateTimeFieldName = "EndDateTime"
const table = base.getTable(cursor.activeTableId)
const record = await input.recordAsync("Pick a record", table)
if (record.getCellValue(startDateTimeFieldName)) {
table.updateRecordAsync(record, {[endDateTimeFieldName]: new Date().toISOString()})
} else {
table.updateRecordAsync(record, {[startDateTimeFieldName]: new Date().toISOString()})
}
- Inspiring
- August 8, 2020
Hey! I just thought i’d reach out and touch base and see where you are at! :slightly_smiling_face:
Your timing is great (pun fully intended)! :grinning_face_with_big_eyes: I worked on this yesterday, and got the basic version working well. I still want to polish it a bit before sharing it, though, but it should be ready by some time next week at the latest.
 +8
+8- Author
- Known Participant
- August 10, 2020
I track my time for some projects in an Airtable base. I have it setup so that when I start a new task, I create a new record and click a “start” button. When the task is over, I click a “stop” button. Both buttons run scripts that set the current time in a date/time field. I then have other fields to calculate the duration. The two scripts are identical, except for the name of the field at the top.
const dateTimeFieldName = "StartDateTime"
const table = base.getTable(cursor.activeTableId)
const record = await input.recordAsync("Pick a record", table)
const time = new Date()
const writeString = time.toISOString()
table.updateRecordAsync(record, {[dateTimeFieldName]: writeString})
output.markdown(`Set {${dateTimeFieldName}} to ${writeString}`)
Here is a version that can be used with a single start/stop button:
const startDateTimeFieldName = "StartDateTime"
const endDateTimeFieldName = "EndDateTime"
const table = base.getTable(cursor.activeTableId)
const record = await input.recordAsync("Pick a record", table)
if (record.getCellValue(startDateTimeFieldName)) {
table.updateRecordAsync(record, {[endDateTimeFieldName]: new Date().toISOString()})
} else {
table.updateRecordAsync(record, {[startDateTimeFieldName]: new Date().toISOString()})
}
This is great if I was adding a new task each time. Thank you!
I’m looking for a way to have a button that says “start time tracker” and it will track the time. My task system is robust and has pre-programmed tasks, etc . Will this work for that?
 +8
+8- Author
- Known Participant
- August 10, 2020
Your timing is great (pun fully intended)! :grinning_face_with_big_eyes: I worked on this yesterday, and got the basic version working well. I still want to polish it a bit before sharing it, though, but it should be ready by some time next week at the latest.
HAHA! Thanks! :slightly_smiling_face: I appreciate it.
- Brainy
- August 10, 2020
This is great if I was adding a new task each time. Thank you!
I’m looking for a way to have a button that says “start time tracker” and it will track the time. My task system is robust and has pre-programmed tasks, etc . Will this work for that?
My previous script uses a new record for each set of time on task.
Here is a new script that will work with tracking time in a duration field.
You will need to have three fields:
- a date/time field to store the starting date/time (set this field name in the script)
- a duration field to store the running duration (set this field name in the script)
- a button field that calls the script
let startFieldName = "StartTime"
let durationFieldName = "Duration"
let table = base.getTable(cursor.activeTableId);
let record = await input.recordAsync("Pick a record", table);
const now = new Date();
const startTimeString = record.getCellValue(startFieldName);
if (!startTimeString) {
table.updateRecordAsync(record, {[startFieldName]: now.toISOString()})
} else {
const startTime = Date.parse(startTimeString);
const newDuration = (now - startTime) / 1000
const oldDuration = record.getCellValue(durationFieldName)
table.updateRecordAsync(record, {
[durationFieldName]: oldDuration + newDuration,
[startFieldName]: null,
})
}- Brainy
- August 10, 2020
@Justin_Barrett I hope you don’t mind me sharing how I track time. I hope you’ll share your method as well. There are many ways to do things in code, and I enjoy seeing different ways of solving the same problems.
- Inspiring
- August 10, 2020
@Justin_Barrett I hope you don’t mind me sharing how I track time. I hope you’ll share your method as well. There are many ways to do things in code, and I enjoy seeing different ways of solving the same problems.
I don’t mind at all! The method I came up with is similar to yours to some extent, but quite different in others. I don’t actually use this system with my own time tracking, but I’m tempted to start now that I’ve been playing with it. :slightly_smiling_face: I’ll probably have my version (at least v1 of my version) ready to share either later today or tomorrow.
 +8
+8- Author
- Known Participant
- August 11, 2020
My previous script uses a new record for each set of time on task.
Here is a new script that will work with tracking time in a duration field.
You will need to have three fields:
- a date/time field to store the starting date/time (set this field name in the script)
- a duration field to store the running duration (set this field name in the script)
- a button field that calls the script
let startFieldName = "StartTime"
let durationFieldName = "Duration"
let table = base.getTable(cursor.activeTableId);
let record = await input.recordAsync("Pick a record", table);
const now = new Date();
const startTimeString = record.getCellValue(startFieldName);
if (!startTimeString) {
table.updateRecordAsync(record, {[startFieldName]: now.toISOString()})
} else {
const startTime = Date.parse(startTimeString);
const newDuration = (now - startTime) / 1000
const oldDuration = record.getCellValue(durationFieldName)
table.updateRecordAsync(record, {
[durationFieldName]: oldDuration + newDuration,
[startFieldName]: null,
})
}@kuovonne
Thanks! I loaded this in this morning, and when I click the button, it opens the script block and I have to hit run …is that right? I’m wondering if I didn’t set something up correctly.
Also, once I hit “Stop” on the script block, the duration does not automatically update to the new time, until I hit the time tracker button again. Weird.
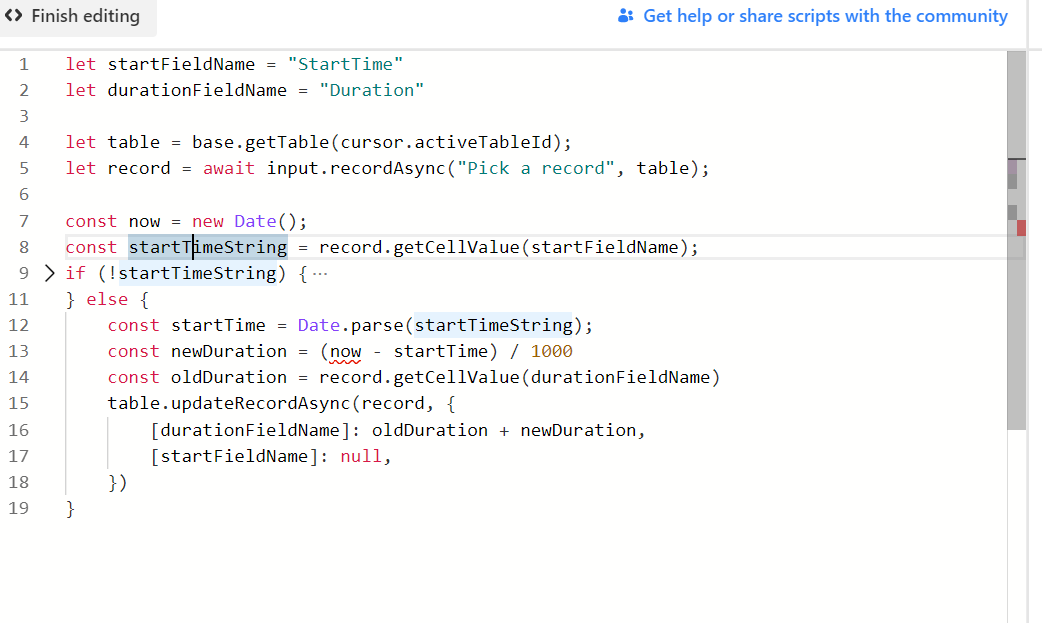
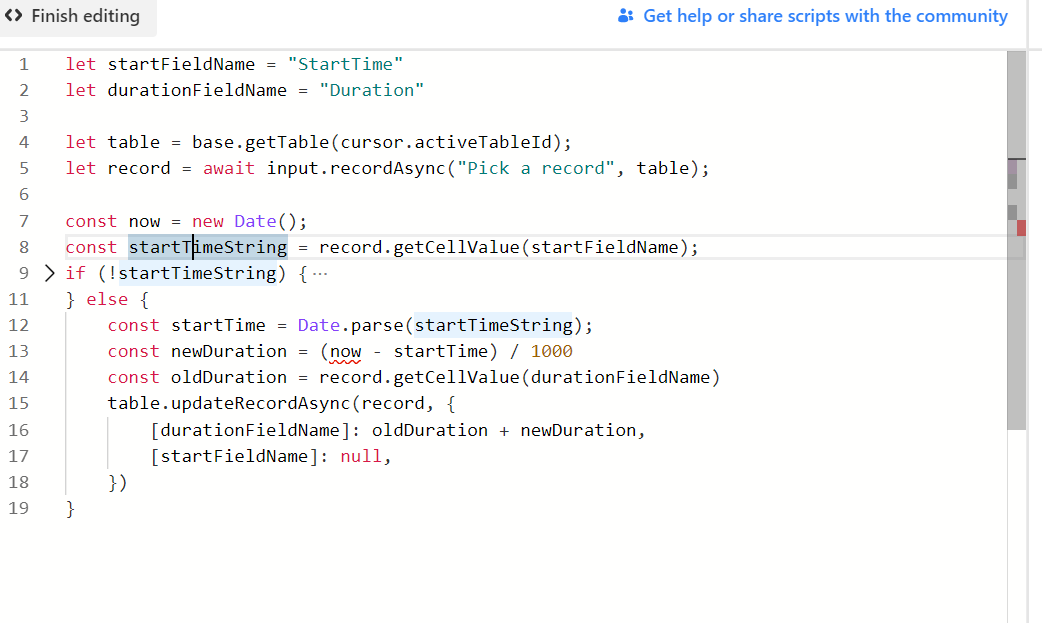
Alsoooo… I’m new at scripting here so I don’t understand why “Date” is purple in my script. See screenshot below. (I just made my table fields match yours so that’s a non-issue in my script, but not sure why “Date” is showing up purple)…I’m getting a red error around line 7 -screenshot below.
Appreciate your help!

 +8
+8- Author
- Known Participant
- August 11, 2020
I don’t mind at all! The method I came up with is similar to yours to some extent, but quite different in others. I don’t actually use this system with my own time tracking, but I’m tempted to start now that I’ve been playing with it. :slightly_smiling_face: I’ll probably have my version (at least v1 of my version) ready to share either later today or tomorrow.
I’m looking forward to your version, too!
- Brainy
- August 11, 2020
@kuovonne
Thanks! I loaded this in this morning, and when I click the button, it opens the script block and I have to hit run …is that right? I’m wondering if I didn’t set something up correctly.
Also, once I hit “Stop” on the script block, the duration does not automatically update to the new time, until I hit the time tracker button again. Weird.
Alsoooo… I’m new at scripting here so I don’t understand why “Date” is purple in my script. See screenshot below. (I just made my table fields match yours so that’s a non-issue in my script, but not sure why “Date” is showing up purple)…I’m getting a red error around line 7 -screenshot below.
Appreciate your help!

@Caroline_Ritenour This scripting solution works differently from the Time Tracker block.
Although you can click the run button in the Scripting block, this solution is not designed to work that way.
You need to create a Button field to run the script. Then click the button field to start and stop the time. You also will not see a running timer because Scripting block cannot do that. The {duration} also will not update until you click the button a second time to indicate that you are done working on the task.
Don’t worry about the color coding and “error”. The purple color is just how the editor color codes that type of object. The “error” that looks like it is on line 7 is actually referring to the wavy red underlines on line 13; The editor doesn’t recognize that it is possible to do arithmetic with date; however, the code runs just fine. The Scripting block editor is a bit overzealous in marking errors and puts wavy red underlines on things that aren’t actually errors.
 +8
+8- Author
- Known Participant
- August 11, 2020
@Caroline_Ritenour This scripting solution works differently from the Time Tracker block.
Although you can click the run button in the Scripting block, this solution is not designed to work that way.
You need to create a Button field to run the script. Then click the button field to start and stop the time. You also will not see a running timer because Scripting block cannot do that. The {duration} also will not update until you click the button a second time to indicate that you are done working on the task.
Don’t worry about the color coding and “error”. The purple color is just how the editor color codes that type of object. The “error” that looks like it is on line 7 is actually referring to the wavy red underlines on line 13; The editor doesn’t recognize that it is possible to do arithmetic with date; however, the code runs just fine. The Scripting block editor is a bit overzealous in marking errors and puts wavy red underlines on things that aren’t actually errors.
@kuovonne
AHHHH I see the “error in my ways” :slightly_smiling_face: I was clicking ‘run’ on the script itself after pushing the button (because it didn’t say the script was running :slightly_smiling_face: GOT IT! Thank you!
- Inspiring
- August 12, 2020
I just posted a new thread with details about my timer script. I shared it separately instead of pasting the script here mainly because I plan on updating it a few more times with more features that came to mind during development. Mine also uses a button field to both start and stop the “timer,” but uses a different method of storing the timing data, which allowed me to implement an idea that I mentioned earlier in this thread (emphasis added):
Here’s a link to the new thread:
 +8
+8- Author
- Known Participant
- August 12, 2020
I just posted a new thread with details about my timer script. I shared it separately instead of pasting the script here mainly because I plan on updating it a few more times with more features that came to mind during development. Mine also uses a button field to both start and stop the “timer,” but uses a different method of storing the timing data, which allowed me to implement an idea that I mentioned earlier in this thread (emphasis added):
Here’s a link to the new thread:
awesome. Trying it out now!
Thank you so much!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
Scanning file for viruses.
Sorry, we're still checking this file's contents to make sure it's safe to download. Please try again in a few minutes.
OKThis file cannot be downloaded
Sorry, our virus scanner detected that this file isn't safe to download.
OK

