Hey All!
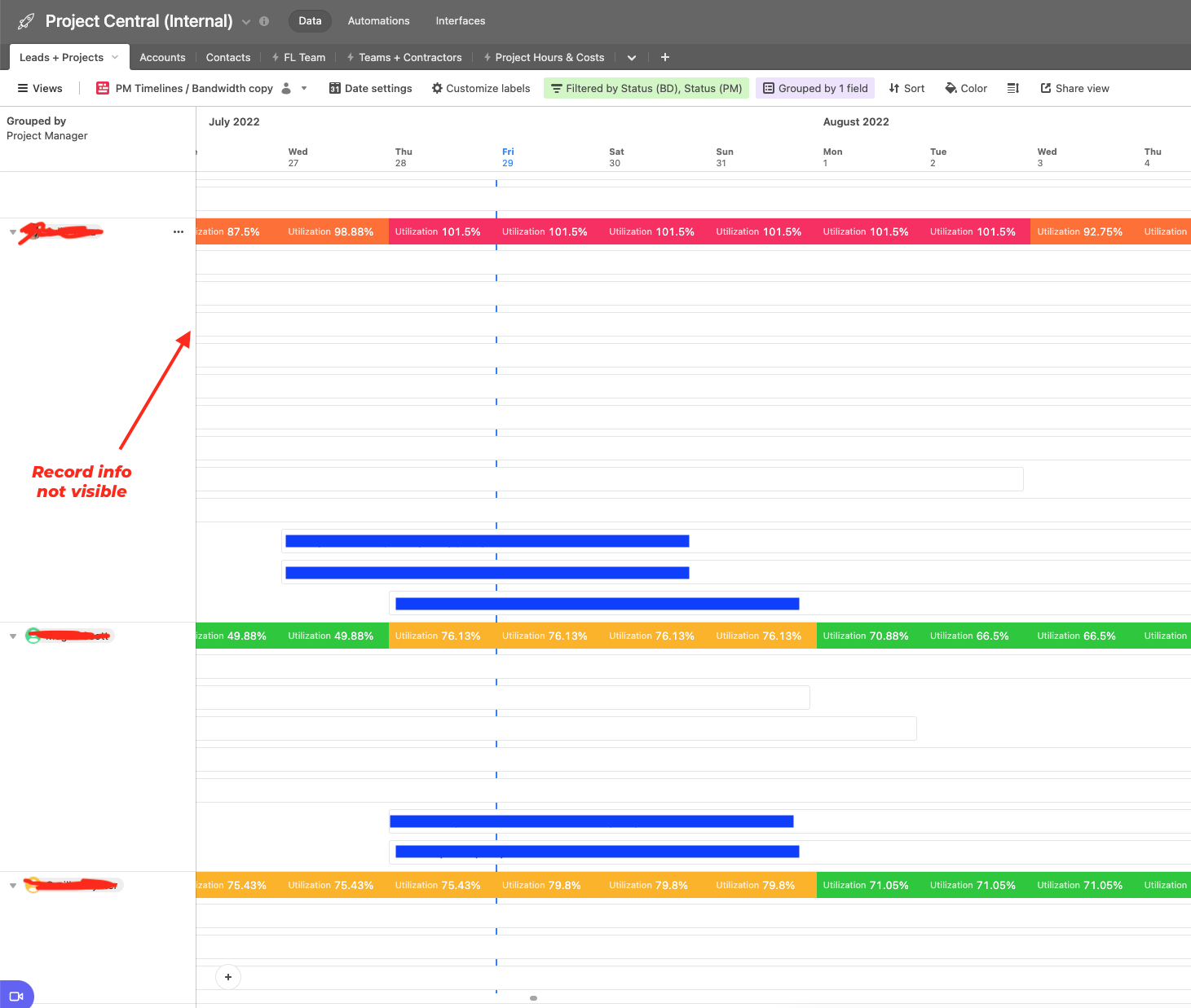
I’ve been using Timeline View to look at our Project Managers project assignments over time and also use the resource allocation summary to see how their workload is.
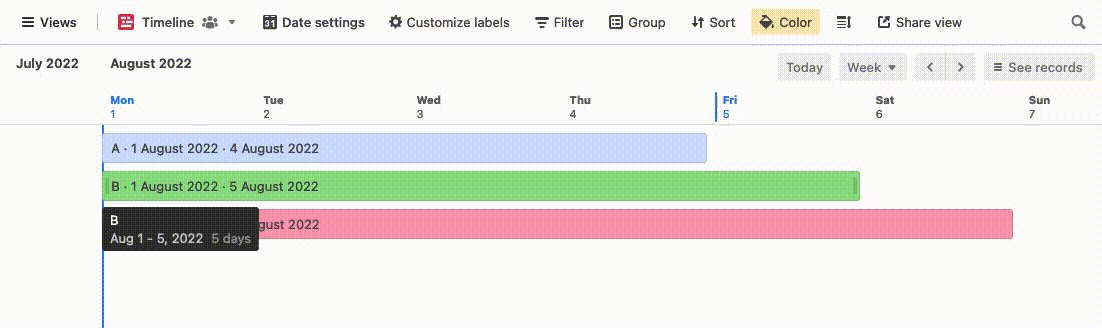
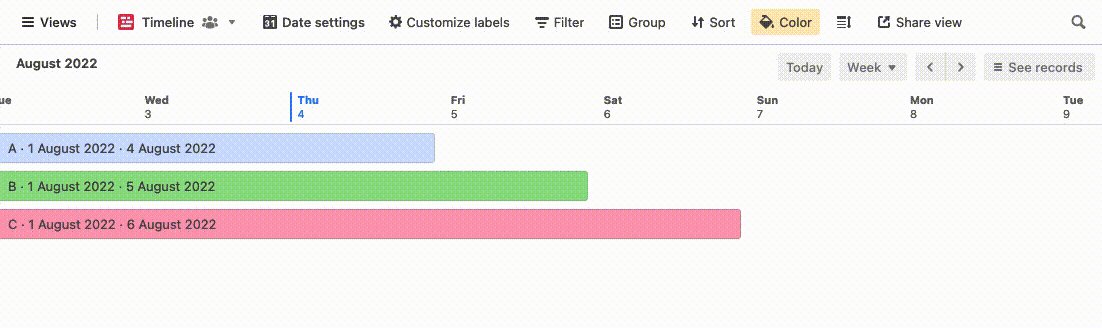
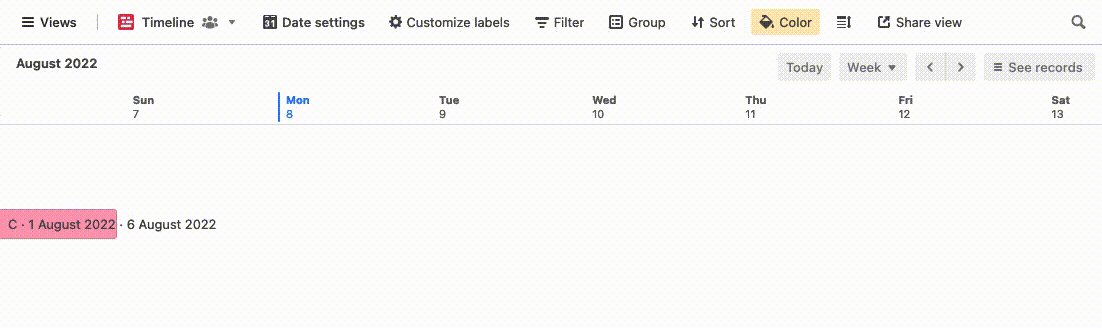
In the past, when scrolling horizontally through the dates, if a records start date went offscreen, there was an arrow indicator that the record extended beyond the window, and the record text would remain on screen and visible.
A couple months ago, something changed and when scrolling the record text doesn’t stick to the left of the window making it really difficult to see what projects I’m looking at in this view depending on the timing.
Is this a bug or a setting that I accidentally touched that I can revert? Any help is appreciated as we use this view a lot at our company and it’s been a thorn in our side for some time.