Hi everyone, im trying to use google api in my scripting block but when i’m trying to create a function and call "gapi"in it, i face with “gapi is not defined” error. Is there anyone could use “gapi” in a function?
- Home
- Community
- Ask the Community
- Other Questions
- Using Google API in scripting block
Using Google API in scripting block
- June 9, 2020
- 9 replies
- 96 views
9 replies
 +20
+20- Inspiring
- June 9, 2020
There is a API documentation from Google, maybe you can find something there.
Here’s the link to Google API and Airtable. Maybe this might help?
Hope this might help.
Mary Kay
- Brainy
- June 9, 2020
Welcome to the Airtable community!
Are you using Airtable’s scripting block to call Google API?
What does your code look like? How are you including the gapi library? If you don’t include the gapi library, you won’t have access to the gapi object.
Note that you cannot load the gapi library using normal methods, because in Scripting block you cannot include external script files. Some people store external script files in an Airtable record, and run eval to include the code. Another workaround, if the library is small enough, is to paste the entire minified library in scripting block along with your code.
If this answers your question, please mark this post as the solution. Otherwise, could you please give a bit more details, including your code and a screen capture?
- Author
- New Participant
- June 9, 2020
Welcome to the Airtable community!
Are you using Airtable’s scripting block to call Google API?
What does your code look like? How are you including the gapi library? If you don’t include the gapi library, you won’t have access to the gapi object.
Note that you cannot load the gapi library using normal methods, because in Scripting block you cannot include external script files. Some people store external script files in an Airtable record, and run eval to include the code. Another workaround, if the library is small enough, is to paste the entire minified library in scripting block along with your code.
If this answers your question, please mark this post as the solution. Otherwise, could you please give a bit more details, including your code and a screen capture?
First of all, thanks for your answer and yes, I am trying to call the Google API in my script block. I haven’t finished my code, so I can’t give you a specific example of how my code looks. There is one thing I need to achieve first and that is to create a function that calls the Google API. Then I intend to call this function using a button. I think I have to include the gapi library in my project so that I can do all this and unfortunately I see that this is not possible for now. To be honest I was looking for: “Can I add external scripts to the script block?” and your answer clearly explains that I can’t. Thanks again for answering.
- Author
- New Participant
- June 9, 2020
There is a API documentation from Google, maybe you can find something there.
Here’s the link to Google API and Airtable. Maybe this might help?
Hope this might help.
Mary Kay
Hi @M_k
I am grateful for your answer, but to be honest this is not exactly what I am trying to do. Thanks again for your effort.
- Inspiring
- June 10, 2020
First of all, thanks for your answer and yes, I am trying to call the Google API in my script block. I haven’t finished my code, so I can’t give you a specific example of how my code looks. There is one thing I need to achieve first and that is to create a function that calls the Google API. Then I intend to call this function using a button. I think I have to include the gapi library in my project so that I can do all this and unfortunately I see that this is not possible for now. To be honest I was looking for: “Can I add external scripts to the script block?” and your answer clearly explains that I can’t. Thanks again for answering.
There are many “APIs” in the Google ecosystem (like 85 or so), so I think a good start would be to better understand which API (or SDK) exactly that you are attempting to use and most importantly, a brief description of what you want to accomplish.
These two important details will help us understand the best way to implement a Script Block that can help you – if at all.
- Author
- New Participant
- June 10, 2020
There are many “APIs” in the Google ecosystem (like 85 or so), so I think a good start would be to better understand which API (or SDK) exactly that you are attempting to use and most importantly, a brief description of what you want to accomplish.
These two important details will help us understand the best way to implement a Script Block that can help you – if at all.
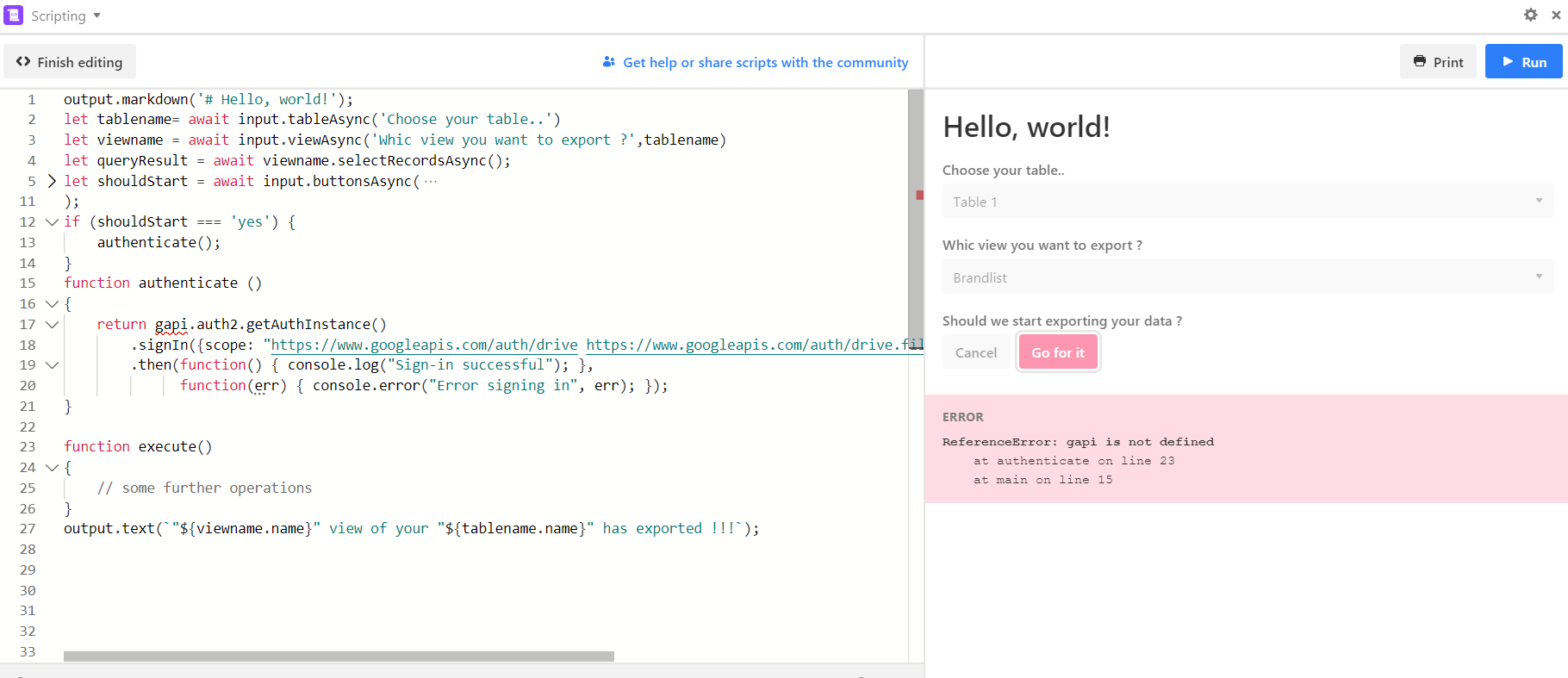
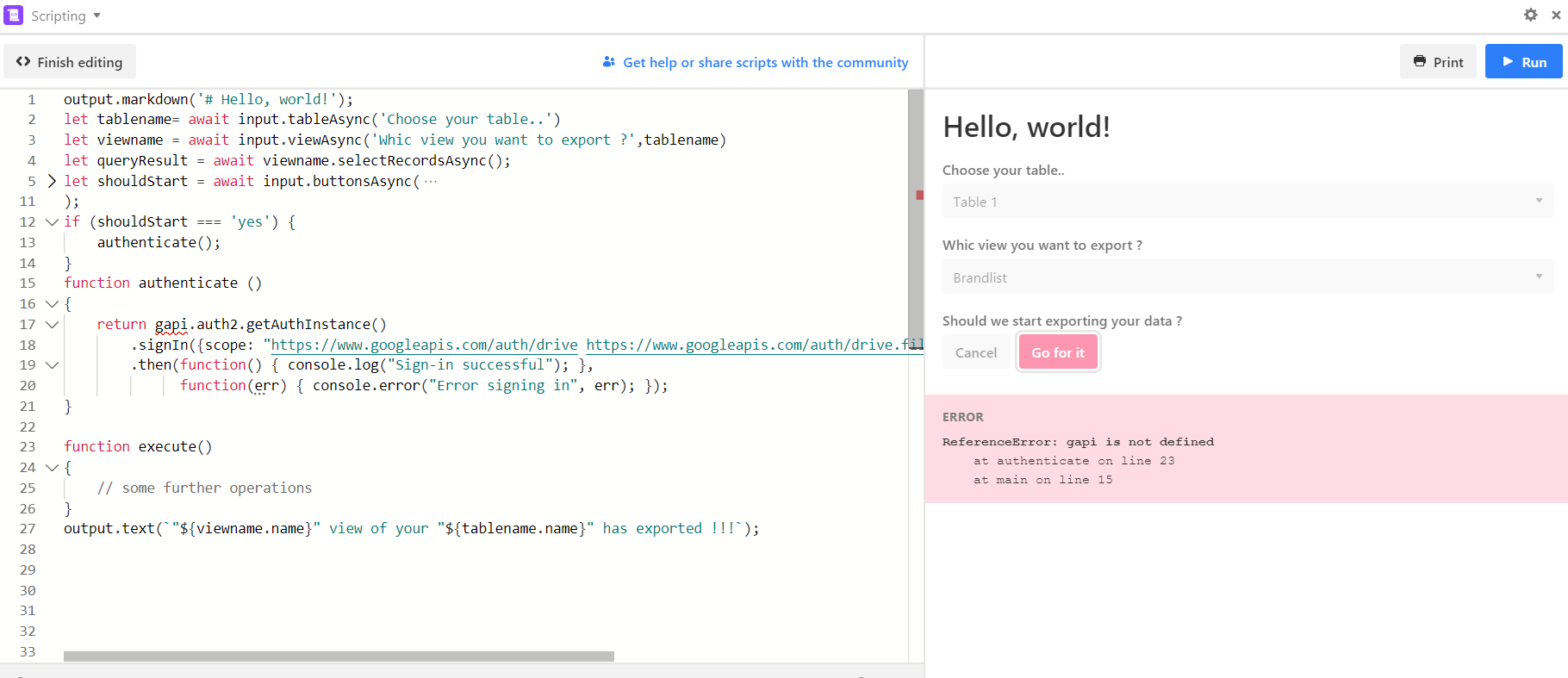
I create presentations using airtable data and it takes a lot of time to do this manually each time. To solve this problem, I plan to write a code in the scripting block, which gives me the chance to choose the table and view I want, and then create a presentation from this data and save it on google slides. I haven’t written the next steps since I could not perform the authentication process. I will write other parts after the authentication process, but you can see the current version of my code and the error I received in the image below.

I am aware that I need to add a library to do this, but I could not find how to do it.
- Inspiring
- June 10, 2020
I create presentations using airtable data and it takes a lot of time to do this manually each time. To solve this problem, I plan to write a code in the scripting block, which gives me the chance to choose the table and view I want, and then create a presentation from this data and save it on google slides. I haven’t written the next steps since I could not perform the authentication process. I will write other parts after the authentication process, but you can see the current version of my code and the error I received in the image below.

I am aware that I need to add a library to do this, but I could not find how to do it.
Yep - it’s good to automate repeatable tasks where it makes sense; this looks like a good one.
Makes sense, but probably not the ideal pathway. Essentially, you have data in Airtable that needs to be interpreted by a script process and transformed into a presentation that ultimately exists in Google Drive. In that process, you have accurately determined that you need to read the data and write a presentation document. That’s the essential requirement - the only part that needs to be determined is where exactly should that process exist?
Indeed, and here’s why. You are attempting to run Google API activities inside a scripting environment that is Airtable-specific. While it is possible to connect to Google Drive through a REST API call, using Google-specific API libraries is extremely complicated and not likely to work. Without including any library, you are free to connect to almost every one of the 80+ Google APIs/SDKs using oAuth2 for authentication and direct REST calls. However, this is a tough pathway because the vast elements of the process involve Google-specific SDK calls including but not limited to creating presentation documents, creating slide pages, and mapping content into slide objects. Addressing all of those requirements in Airtable Script is far more difficult than doing so in Google Apps Script, a scripting environment designed for exactly this purpose.
A Different Approach?
The lazy developer in me (which surfaces 85% of the time) would take this approach from the opposite end of the process -
Why not have a Google script connect to Airtable, pull the data ready for a new presentation, and generate it locally inside the Google Apps Script context?
This design is a bit more sane because the API calls into Airtable are simpled and authentication is straightforward. Bit the biggest reason to reverse the polarity of your integration design is that you have only two Airtable processes to create in Google Apps Script -
- Get the data for the presentation.
- Write the presentation document (or a link to it) back to Airtable.
I think this is what you’re likely to find more appealing and within practical reach technically -speaking.

But I want to Run this Process From AT!!!
Of course you do, that makes sense as well. Here’s how you can do that.
Using the Script Block (or the new Button Field) you can make it seamless for Airtable users to “kick-off” the generation of a presentation in Google Apps Script without ever going over to a Google presentation document template and manually running the process there to pull the data and build the new presentation from the template.
This is accomplished by adding a webhook service to your Google Apps Script process that builds the presentation, the details of which are a bit more work, but also provides a seamless interface to the process and likely more sustainable over the long run especially for non-technical users.
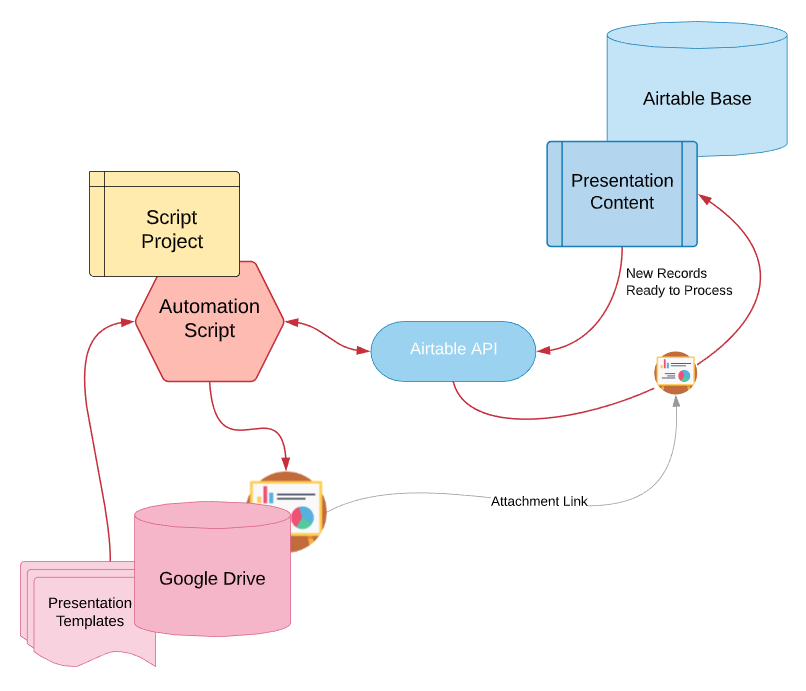
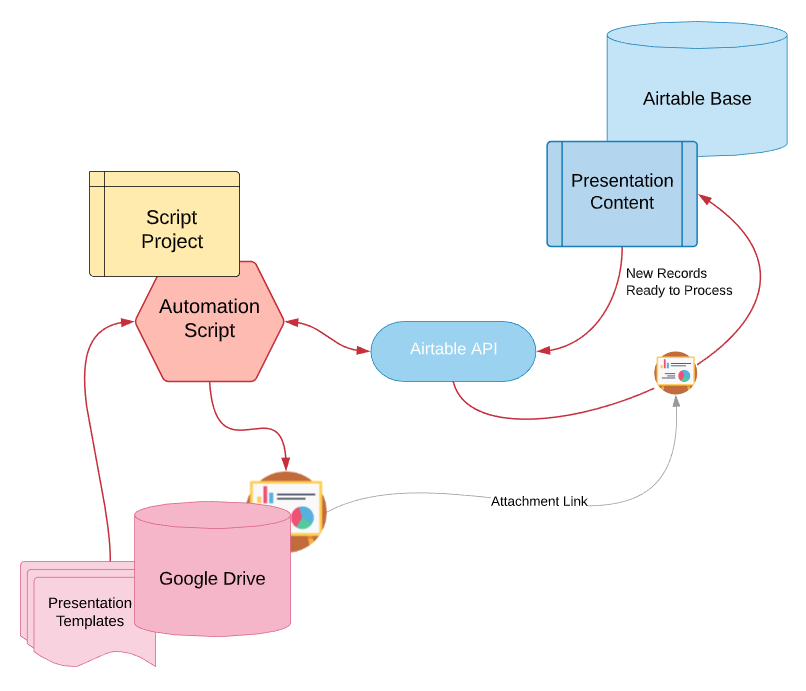
Streamlined by a Status Indicator?
Imagine a script process in Google Apps Script that runs every five minutes looking for a status field in Airtable that signals your presentation generation process to just run. This avoids any action by any users except - mark a record in Airtable that the data is ready to be transformed into a spreadsheet.
The benefits of this added automation principle are significant because the same “status” field used to build a new presentation could be used to signal an update when users have modified the data that impacts the presentation.
- Author
- New Participant
- June 10, 2020
Yep - it’s good to automate repeatable tasks where it makes sense; this looks like a good one.
Makes sense, but probably not the ideal pathway. Essentially, you have data in Airtable that needs to be interpreted by a script process and transformed into a presentation that ultimately exists in Google Drive. In that process, you have accurately determined that you need to read the data and write a presentation document. That’s the essential requirement - the only part that needs to be determined is where exactly should that process exist?
Indeed, and here’s why. You are attempting to run Google API activities inside a scripting environment that is Airtable-specific. While it is possible to connect to Google Drive through a REST API call, using Google-specific API libraries is extremely complicated and not likely to work. Without including any library, you are free to connect to almost every one of the 80+ Google APIs/SDKs using oAuth2 for authentication and direct REST calls. However, this is a tough pathway because the vast elements of the process involve Google-specific SDK calls including but not limited to creating presentation documents, creating slide pages, and mapping content into slide objects. Addressing all of those requirements in Airtable Script is far more difficult than doing so in Google Apps Script, a scripting environment designed for exactly this purpose.
A Different Approach?
The lazy developer in me (which surfaces 85% of the time) would take this approach from the opposite end of the process -
Why not have a Google script connect to Airtable, pull the data ready for a new presentation, and generate it locally inside the Google Apps Script context?
This design is a bit more sane because the API calls into Airtable are simpled and authentication is straightforward. Bit the biggest reason to reverse the polarity of your integration design is that you have only two Airtable processes to create in Google Apps Script -
- Get the data for the presentation.
- Write the presentation document (or a link to it) back to Airtable.
I think this is what you’re likely to find more appealing and within practical reach technically -speaking.

But I want to Run this Process From AT!!!
Of course you do, that makes sense as well. Here’s how you can do that.
Using the Script Block (or the new Button Field) you can make it seamless for Airtable users to “kick-off” the generation of a presentation in Google Apps Script without ever going over to a Google presentation document template and manually running the process there to pull the data and build the new presentation from the template.
This is accomplished by adding a webhook service to your Google Apps Script process that builds the presentation, the details of which are a bit more work, but also provides a seamless interface to the process and likely more sustainable over the long run especially for non-technical users.
Streamlined by a Status Indicator?
Imagine a script process in Google Apps Script that runs every five minutes looking for a status field in Airtable that signals your presentation generation process to just run. This avoids any action by any users except - mark a record in Airtable that the data is ready to be transformed into a spreadsheet.
The benefits of this added automation principle are significant because the same “status” field used to build a new presentation could be used to signal an update when users have modified the data that impacts the presentation.
This is exactly what I was trying to do first. In fact, I did, and now I have a website source code that takes data from the Airtable and creates a presentation with this data. To do this, I used the record listing method from the Airtable API examples.In this way I have a problem: I can only use this function for a particular view. Since the web page source code needs them before loading the page, it is necessary to specify table and view variables in advance (in the source code). I tried to get that view and table names from the users by putting text input area on the webpage but I faced with problems with this way, too.
In brief, I think this obligation reduces its usefulness a bit because I have to make changes in the same view every time and start the process for this view again or I need to change it in the source code which is not a useful solution to do that especially for non-technical users. This is exactly why I wanted to replace webpage with Scripting Block: to create a presentation from the table and view I want.
Since I am new to Javascript, I do not have much information about the ways you offer as a solution proposal, but I will work on it. If I can come up with an useful solution, I will inform you here again. Thank you for your answer.
- Inspiring
- June 11, 2020
This is exactly what I was trying to do first. In fact, I did, and now I have a website source code that takes data from the Airtable and creates a presentation with this data. To do this, I used the record listing method from the Airtable API examples.In this way I have a problem: I can only use this function for a particular view. Since the web page source code needs them before loading the page, it is necessary to specify table and view variables in advance (in the source code). I tried to get that view and table names from the users by putting text input area on the webpage but I faced with problems with this way, too.
In brief, I think this obligation reduces its usefulness a bit because I have to make changes in the same view every time and start the process for this view again or I need to change it in the source code which is not a useful solution to do that especially for non-technical users. This is exactly why I wanted to replace webpage with Scripting Block: to create a presentation from the table and view I want.
Since I am new to Javascript, I do not have much information about the ways you offer as a solution proposal, but I will work on it. If I can come up with an useful solution, I will inform you here again. Thank you for your answer.
Well, the answer to this question [specifically] is that the Google API is unlikely to work in a Script Block if it depends on any of the 85+ SDK libraries. You can certainly call Google Cloud Platform services using a pure REST interface, but that’s very different than loading an SDK library into a Script Block environment that was never designed to support library inclusions. Google SDKs and many others are easily employed in Custom Blocks or in other robust scripting environments that make it simple for you to build complex integrations.
That said, the solution is - don’t do that - it’s a screwdriver; you need a chopsaw. :winking_face: Find a better way (one that actually works). One pathway way is also offered up in great detail. Another way is to move from Script Block to Custom Block.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
Scanning file for viruses.
Sorry, we're still checking this file's contents to make sure it's safe to download. Please try again in a few minutes.
OKThis file cannot be downloaded
Sorry, our virus scanner detected that this file isn't safe to download.
OK
