Hi. I use LinkedIn, and am interested in my SSI score (which LinkedIn automatically creates for you) - you can find it here: https://www.linkedin.com/sales/ssi. Basically, the more you use LinkedIn / engage with it, the better your SSI score.
As you refresh this page every now and then, it shows you how your score has either gone up or gone down. So I wanted to create an Airtable web clipper so that I could capture my latest score whenever I visit the page, and write it to a table (so I can see a history of my SSI scores).
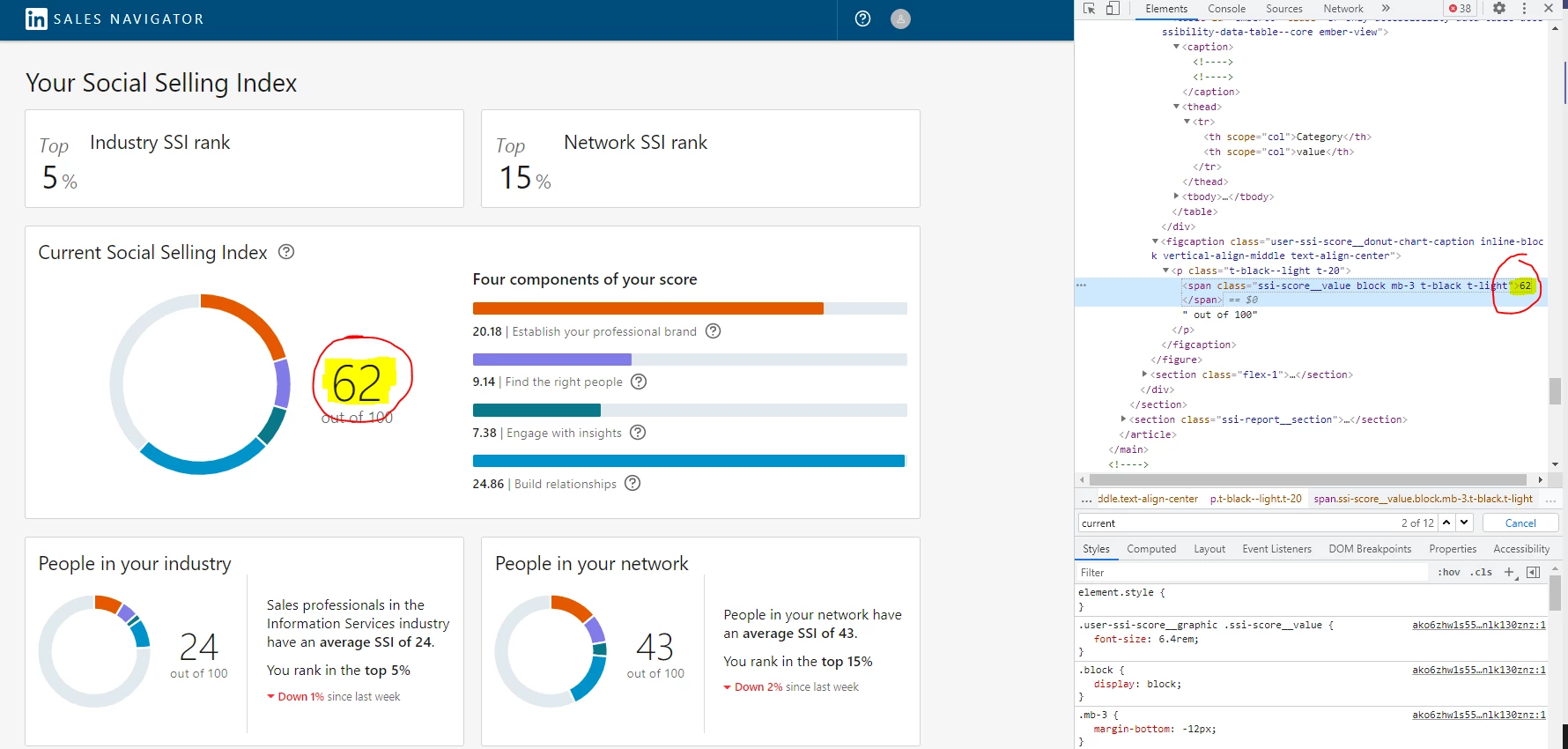
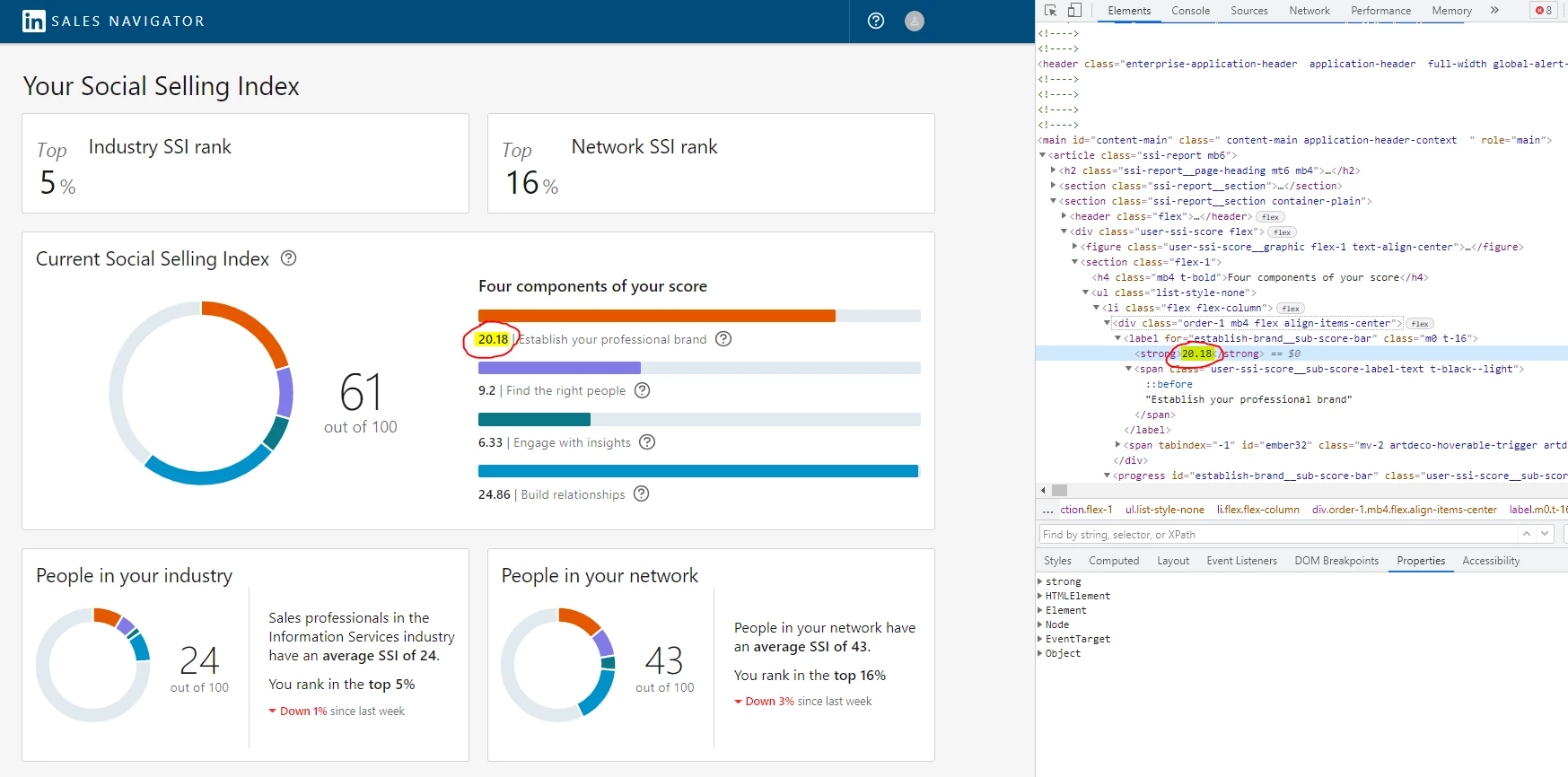
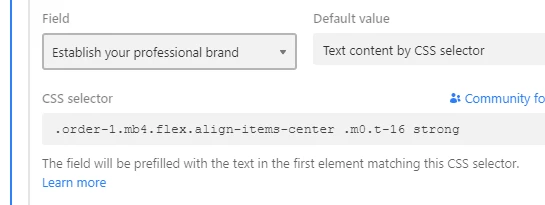
I’ve set up a table to mimic all of the key fields on the SSI page, but am struggling to write the content (can’t find any good help online, and I’m not the most tech-savvy). I’m not sure how to set up the CSS selector to find the particular part of the page (the current SSI score - see screenshot). I’ve looked at the source behind the SSI webpage, and presume I’m trying to reference the ‘span’ entry?
Can anyone help me to get this first field loaded (the current SSI score).
Many thanks,
Dave.