Hey everyone,
There’s a large open source intelligence (OSINT) community helping to document the invasion of Ukraine with many focused on geolocation: identifying exactly where an event took place or where certain media footage was recorded (here’s a recent article on the subject).
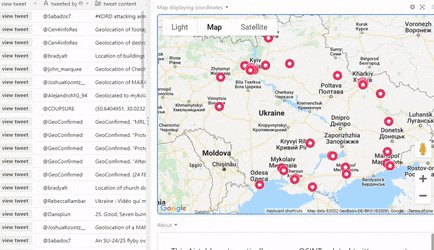
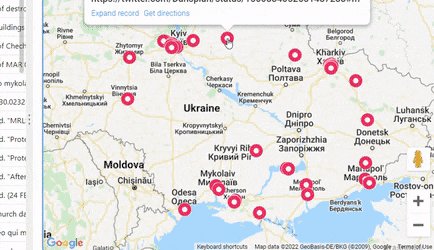
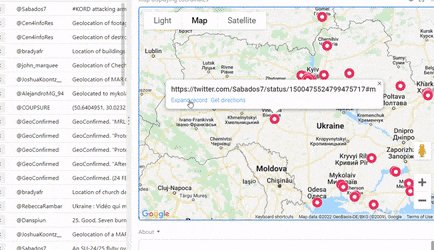
Given the volume of information, it’s sometimes difficult to keep up so I’ve built a system that searches Twitter for tweets containing coordinates, extracts them and plots the locations onto a map. It’s all fully automated and built on top of Airtable.
You can view the base here: Airtable - Simplescraper OSINT.

I’ve shared it to some OSINT communities and it seems to be useful, and at the same time it’s a neat example of how Airtable makes it super easy to quickly prototype new ideas.
For those interested in how it works:
- Simplescraper (disclaimer: this is a service I built) scrapes Twitter every 3 minutes and sends new tweets to a base using its Airtable integration
- In Airtable the base has two automations that run whenever a new record is created:
- Automation one triggers a script that searches the content of the tweet for coordinates and if found updates the latitude and longitude fields in the table
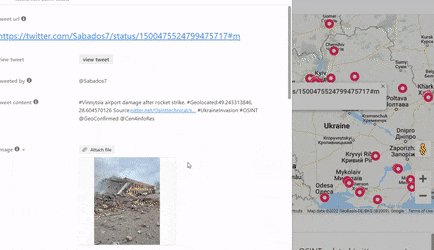
- Automation two checks to see if the tweet includes an image URL and if so it copies the image URL to an attachment type field which displays the image in Airtable
- A Google Maps app has been added to the base which uses the latitude and longitude values extracted earlier to automatically pinpoint each new location mentioned in the tweet
And that’s it. Let me know what you think.
To make it more user-friendly for people not familiar with Airtable it would have been neat to extend this using Interfaces, but shared links and apps are not available on Interfaces (yet :crossed_fingers: ).


