The sheer amount of whitespace in Airtable has always bugged me a little, so I’ve been making little edits to the stylesheet here and there to get more data on-screen. Below you’ll find some screenshots of what I’ve done and the code required to make it look that ugly.
You can use something like the Stylus extension/plug-in to apply the CSS to Airtable.
Note: I’ve come up with this code mostly through trial and error, so use at your own risk. (Let me know if something breaks spectacularly and I’ll try to help, but there’s a possibility I won’t be able to figure out what’s going on on your end.) Also, the actual structure of the HTML is changing all the time, so don’t be surprised if the code stops working suddenly.
EDIT: fixed code line-wrapping

In this first example, I’ve removed the row number and expand record button from the grid view – I’ve always found them superfluous.
(There’s also a header hack that reduces the vertical space quite a lot and smushes everything together which I didn’t include.)
/*****
* Row Header Cleanup
* Removes the row number, expand record button, and associated whitespace
*****/
.dataRow .rowNumber {
display: none !important;
}
.dataRow .expandButtonLeft {
display: none !important;
}
.dataRow .staticCellContainer {
width: 0px !important;
}
.dataRow .cell.primary {
margin-left: 0px !important;
width: calc(100%) !important;
}
/* The below code fixes the column width in groups*/
.gridViewGroup.groupLevel3 ~ .dataRow .cell.primary {
margin-left: 0px !important;
width: calc(100% - 47px) !important;
}
.gridViewGroup.groupLevel2 ~ .dataRow .cell.primary {
margin-left: 0px !important;
width: calc(100% - 31px) !important;
}
.gridViewGroup.groupLevel1 ~ .dataRow .cell.primary {
margin-left: 0px !important;
width: calc(100% - 15px) !important;
}
/*****
* Column Label Icon Removal
* Removes the label icon and resizes the label to take up the full space
*****/
.nameAndDescription svg {
display: none !important;
}
.nameAndDescription .name {
left: 8px !important;
width: calc(100% - 19px) !important;
}

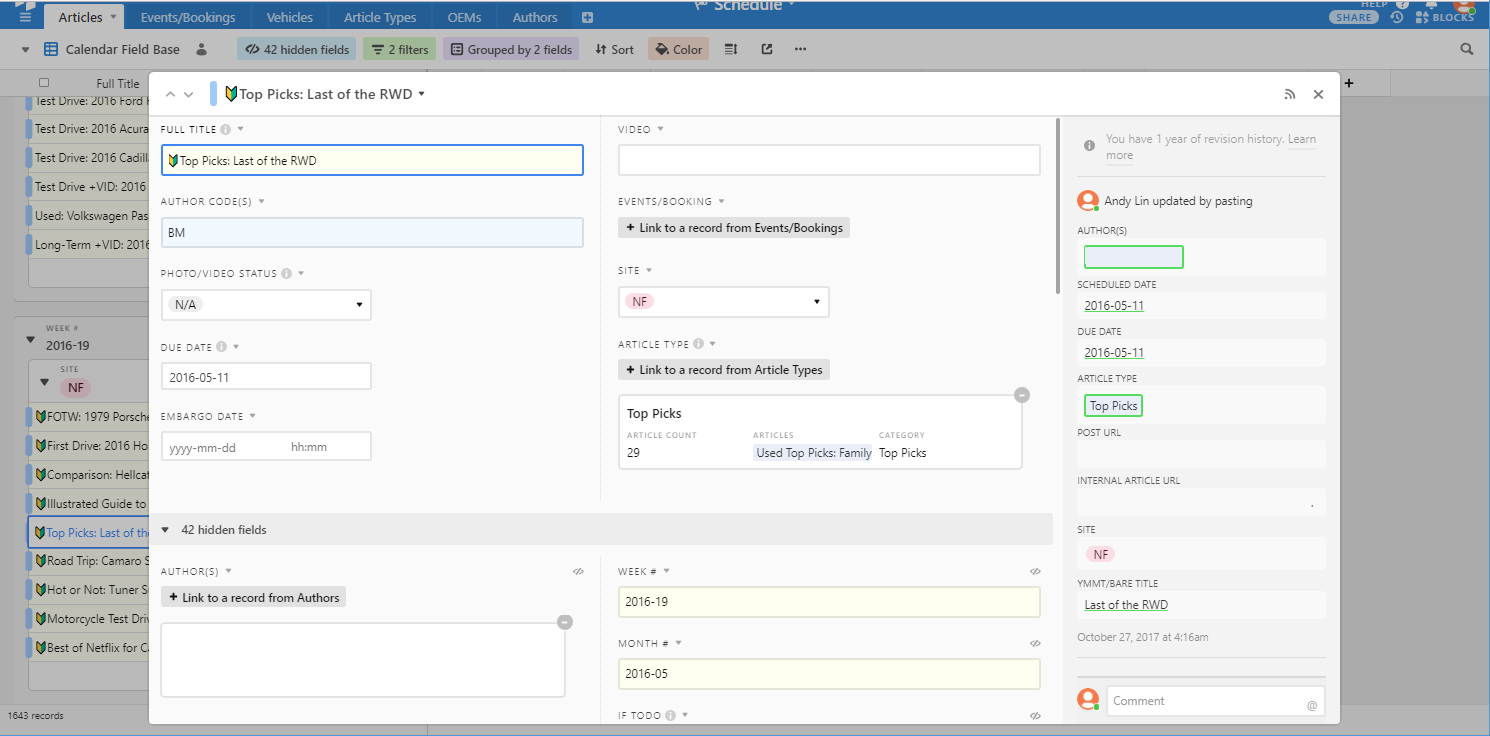
This next one allows the expanded record view to expand to 80% of wider windows and allows multiple columns in the field display.
/*****
* Expanded Records – Whitespace
* Removes field label icons, darkens the label text,
* and removes much of the whitespace
*****/
.labelCellPair svg.displayTypeIcon {
display: none !important;
}
.labelCellPair .fieldLabel {
color: rgb(3, 3, 3) !important;
}
.labelCellPair {
margin-bottom: 1em !important;
}
/*****
* Expanded Records – Expand, Multi-Column
* On wider windows (above 1410px), sets the expanded record view
* to use 80% of the screen for multiple columns
*****/
@media(min-width:1410px) {
.detailViewWithActivityFeedBase .dialog {
width: 80% !important;
}
.detailViewWithActivityFeedBaseLeft {
width: calc(100% - 308px) !important;
}
.detailViewWithActivityFeedBaseLeft .body {
columns: 10 calc(450px + 26px);
padding: 0px!important;
column-gap: 12px !important;
column-rule: 1px dotted #ddd;
}
.detailViewWithActivityFeedBaseLeft .hiddenColumnsHeader {
margin-top: 1em;
margin-bottom: 1em;
column-span: all !important;
}
.labelCellPair {
width: calc(100%) !important;
margin: 0px !important;
padding: .5em 1em 1em 1em !important;
-webkit-column-break-inside: avoid !important;
page-break-inside: avoid !important;
break-inside: avoid !important;
}
}

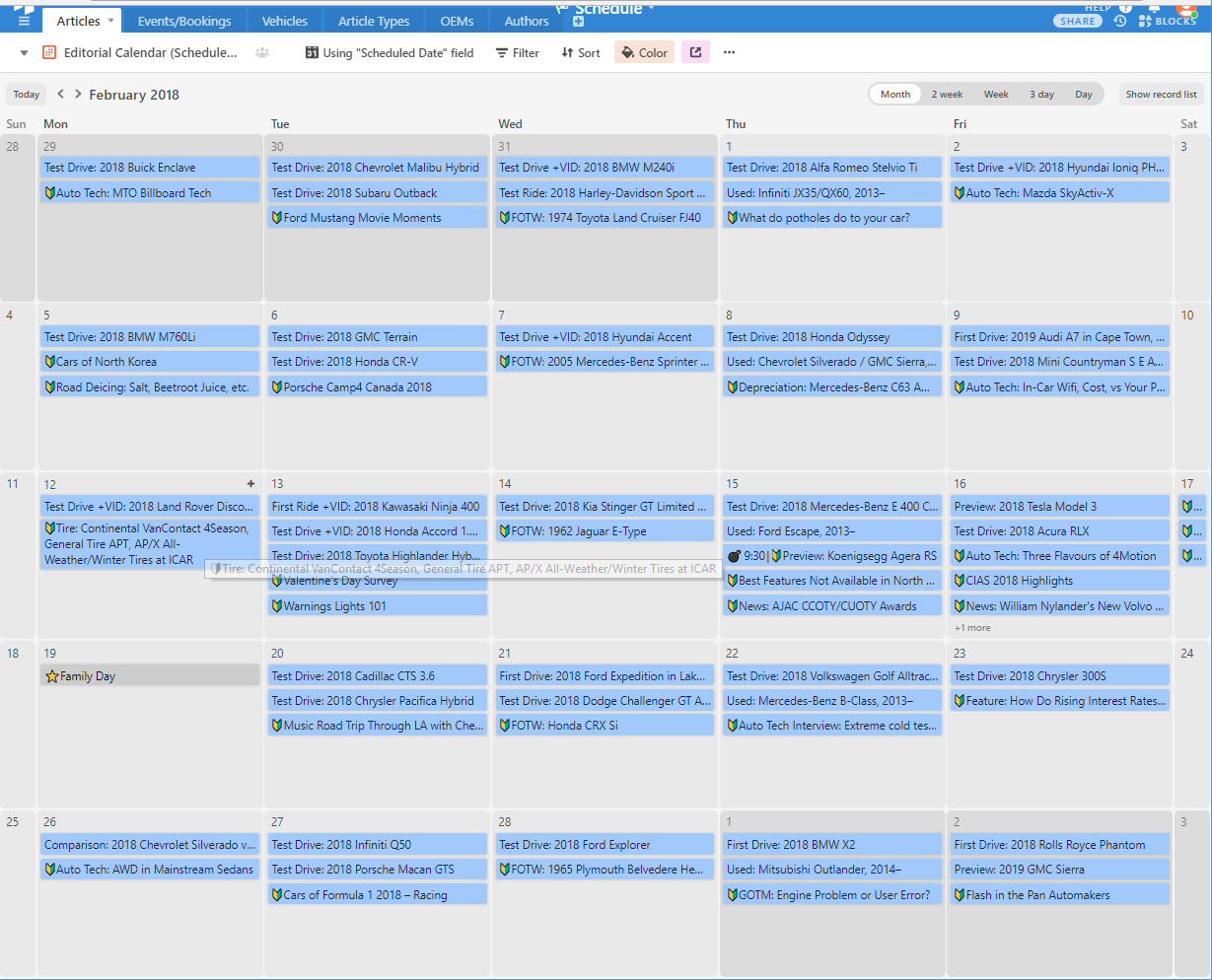
Finally, this code lets calendar entries expand on hover.
/*****
* Calendar Formatting
* Resize calendar entries to fit article titles on hover
*****/
.calendarRecord:hover {
height: auto;
margin-bottom: 1px;
}
.calendarRecord:hover .recordHoverTarget {
height: 100%;
min-height: 25px;
opacity: 1;
z-index: 100;
}
.calendarRecord:hover .recordHoverTarget > .flex {
height: auto!important;
min-height: 24px;
}
.calendarRecord:hover .recordHoverTarget .truncate {
white-space: normal;
margin-bottom: 2px;
}




