Update (2022-02-11):
The stylesheet is now designed to be used “out of the box” to restore the look of the original expanded record view. (Unfortunately, I’m working off my memory of what it looked like so it may not be an exact replica.)
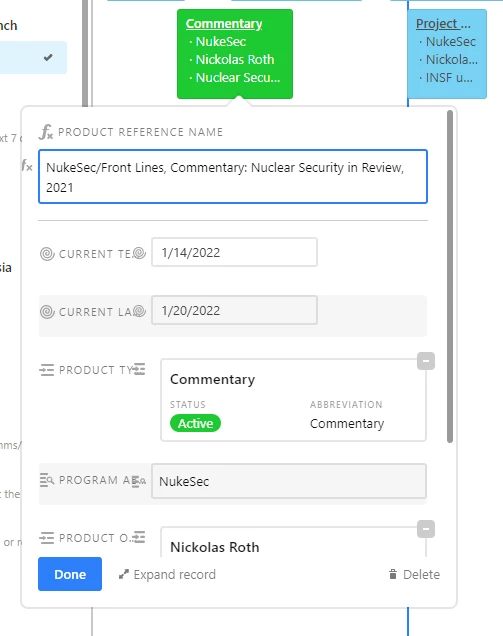
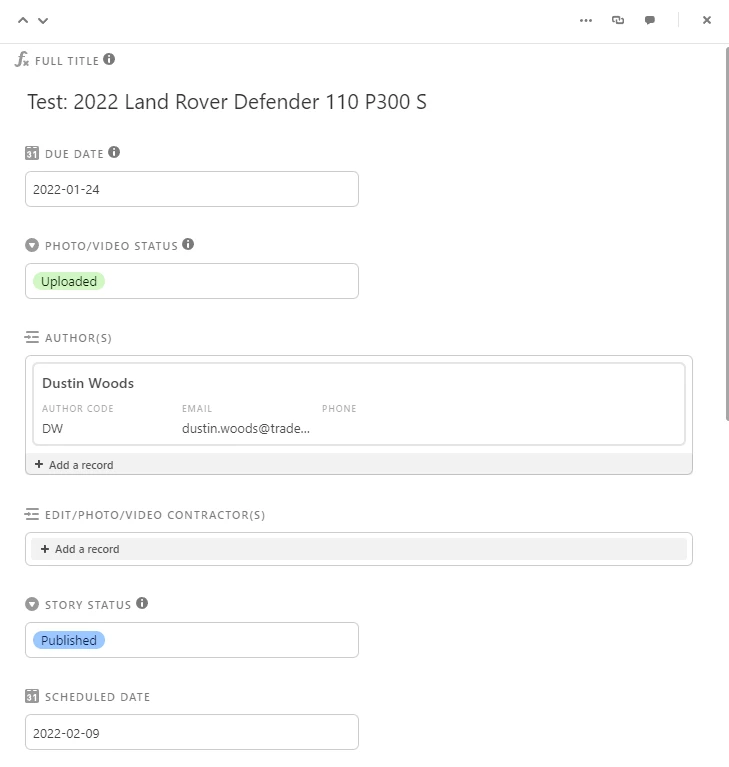
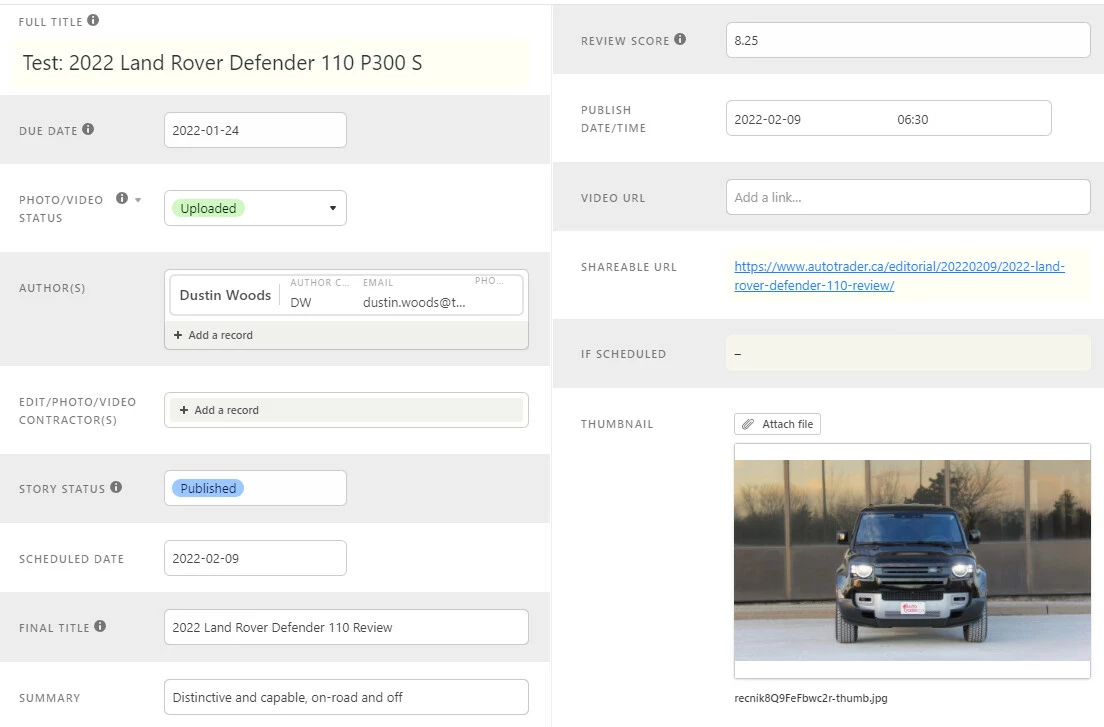
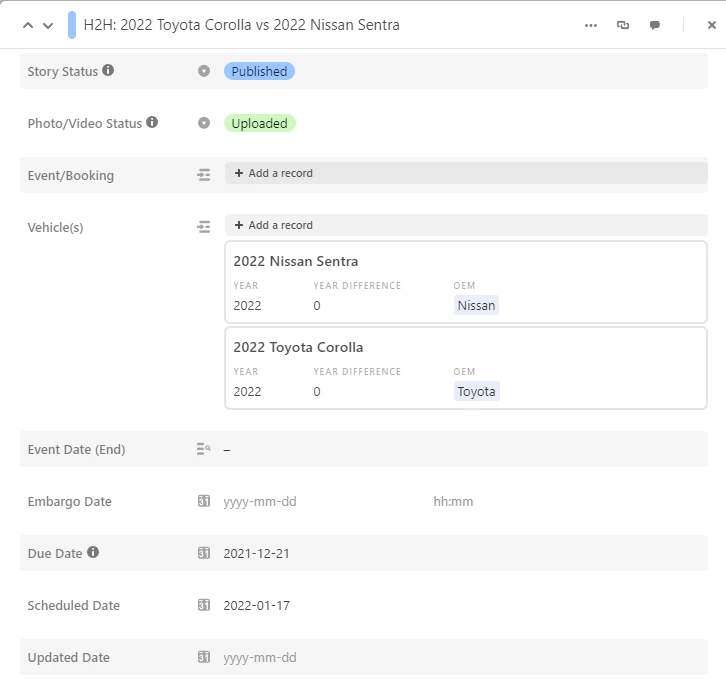
Here’s what it looks like by default:

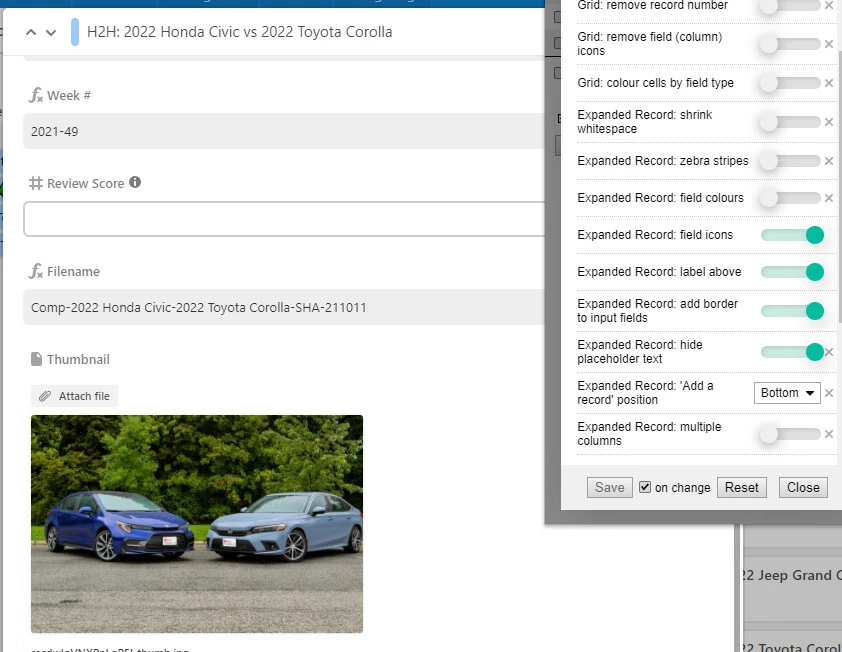
Or, if you prefer the new expanded record view design, you can select the “Current” preset and make some tweaks (below: column layout, zebra stripes, type-based field coloring, compact linked record view, expanded whitespace, variable field width):

The code for the expanded record view has been completely overhauled. Due to the number of tweaks, instead of grouping rules by function, they’re now defined based on the view’s HTML structure. There may be some new bugs, but thanks to the new structure, changes will only affect the full expanded record view (and not the mini expanded record view in Timeline views, for example).
Setting up Stylus:
-
Install the addon/extension
(Firefox) Stylus – Get this Extension for 🦊 Firefox (en-CA)
(Chrome) Stylus - Chrome Web Store -
Download the file linked below (Airtable UI QoL 2022-02-11.user.css)
-
Click on the addon/extension icon and select “Manage”

-
Drag and drop the .css file into the window with the Stylus management page
-
If Step 4 doesn’t work, you can manually add the stylesheet as follows:
a. On the Manage page, click “Write new style” (make sure “as Usercss” is checked)

b. Copy the contents of the file you downloaded
c. Paste it into the window
d. Click “Save”
Original post:
I previously started a topic on Better Whitespace Use with Custom CSS, and this is a follow-up based on the recent change to the expanded record view.
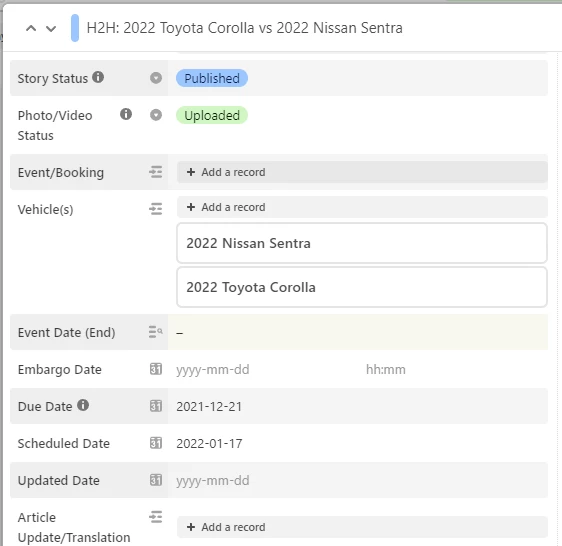
And you can make your expanded record view resemble the abomination seen here:

or the slightly less ugly version:

The stylesheet has several options for you to dial in the appreance that you want. Note that I’ve cobbled this together over the course of the workday so I haven’t been able to test it extensively or figured out what to do with all the variables (or figured out a good way to restore the original one-column layout), but I’ve added notes throughout the file to explain what each bit of CSS does.