Hey Airtable enthusiasts!
I've developed a script called `slackblocks-4-airtable` that might interest those of you looking to step up your Slack notification game from Airtable. This script allows you to craft well-structured and visually appealing messages seamlessly from your Airtable base to Slack. It’s designed to make your notifications more engaging and informative.
How it Works:
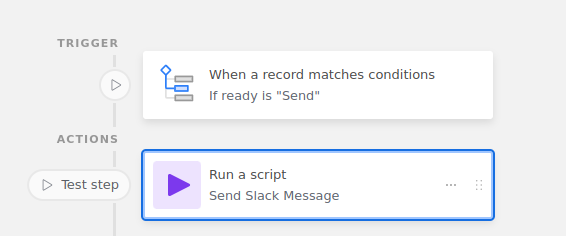
1. Easy Setup:
Copy and paste the script into an Airtable script automation.

2. Design Your Message:
Create an array variable to contain your message, utilizing the `$.{blockType}` syntax to design your message.
3. Build and Send:
Use `$.build(message)` to assemble your message and send it via your Slack Webhook URL.
Example Usage:
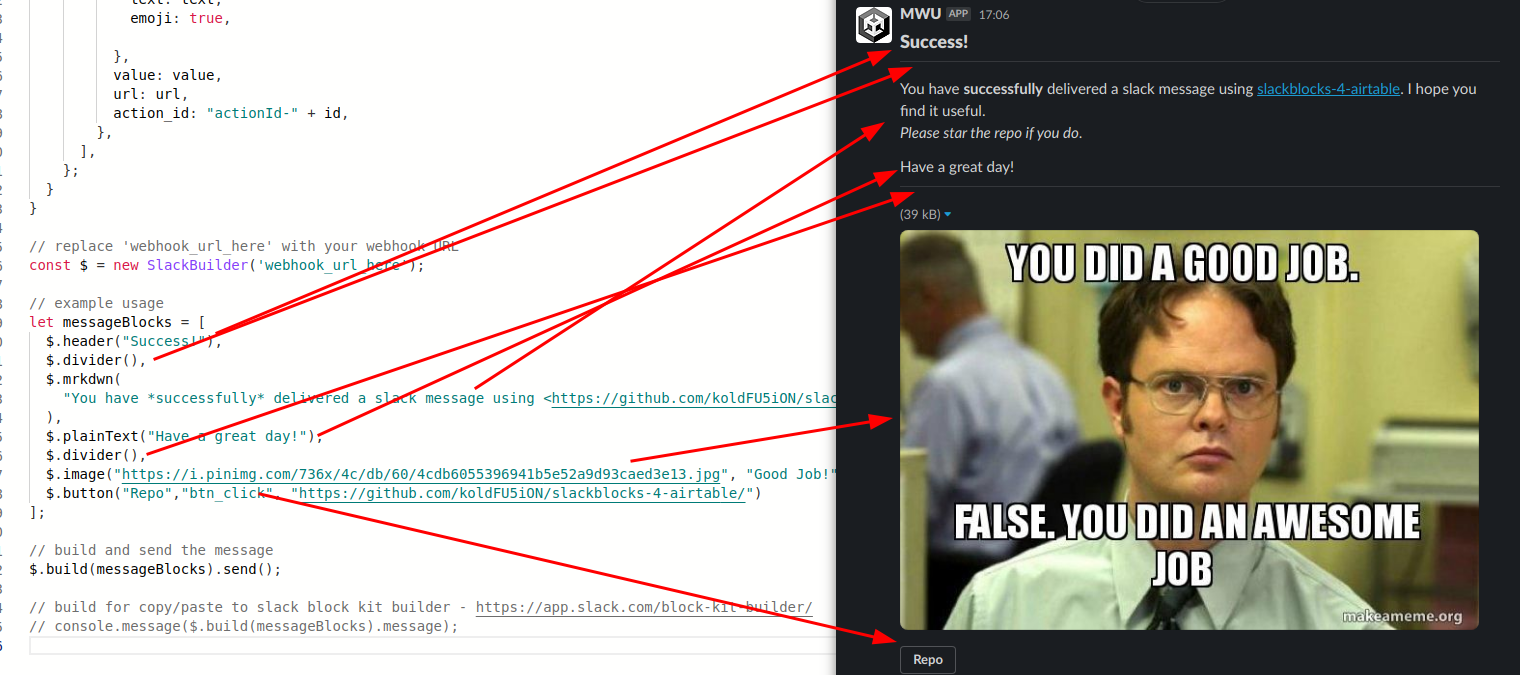
Here's a snippet of how you can instantiate the `SlackBuilder` class and send a message:
// replace 'webhook_url_here' with your webhook URL
const $ = new SlackBuilder('webhook_url_here');
const slackMessage = [
$.header("This is a header message"),
$.divider(),
$.mrkdwn("You can _even_ input *Markdown* and include <github.com|links>")
];
$.build(slackMessage).send();Get Started:
You can find the script and a detailed walkthrough on how to set it up on the GitHub repository. There’s also a section on how to test your messages using Slack's Block Kit Builder before sending them to a live channel.
I hope you find `slackblocks-4-airtable` useful for your projects. I'm open to feedback and contributions to improve the script, and I'll keep adding more as I can. Feel free to fork the project, open a pull request, or share any ideas on improving this script.
Happy messaging!