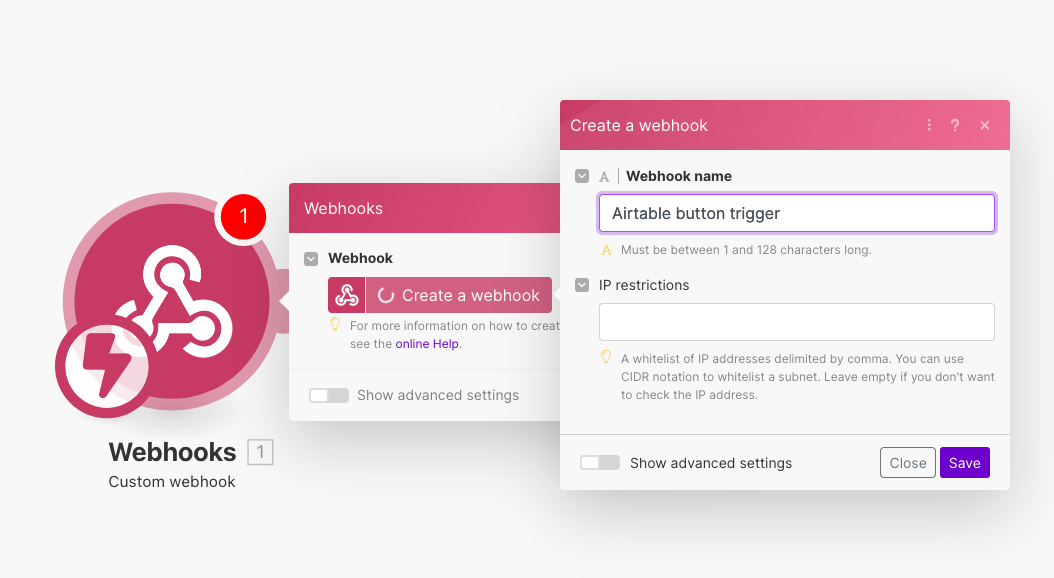
Here's a quick guide on how to use a Make Webhook to trigger updates in Airtable! Here's a link to the base where it's set up, and I've also included the JSON for the scenario at the end of this post in case anyone would like to just import the scenario directly into their Make account instead!
One thing to keep in mind with this method is that it will open a new tab for the user, so it's important to close these tabs once they've been used. I've seen a rare case where webhook tabs opened on an iPad weren't closed right away. A week later, closing these tabs refreshed the page and unexpectedly triggered the webhooks again; that was...interesting to troubleshoot


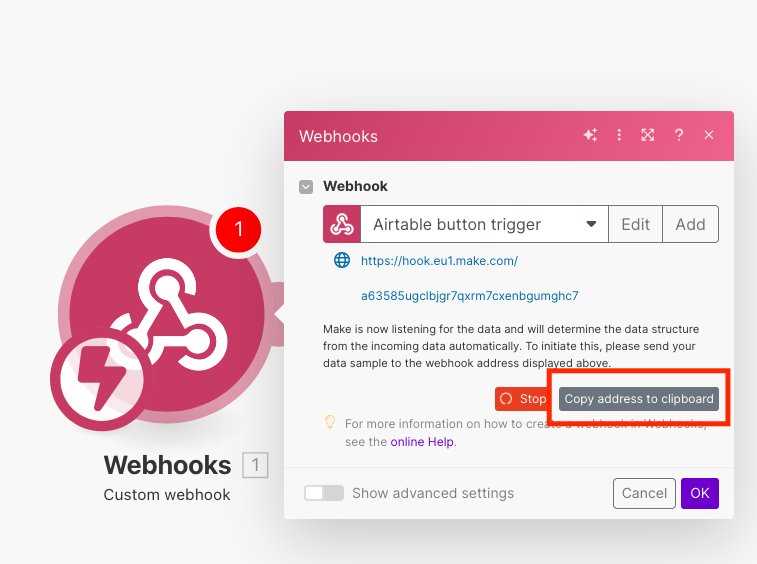
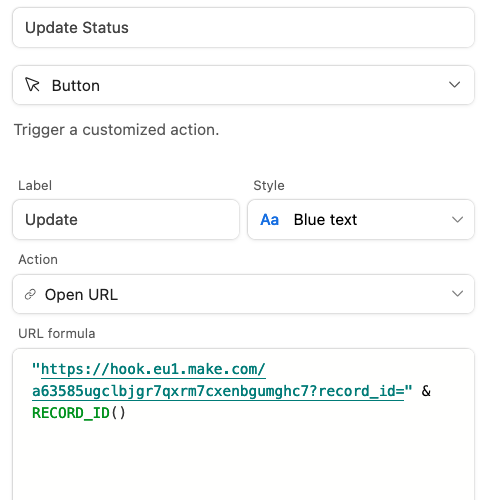
Here we append the webhook URL with "?record_id=" to indicate that we're passing a value named "record_id" to Make, allowing us to use it in the Make Scenario:
https://hook.us1.make.com/38jqh9w2gh123ava12y44hfp37o9c1m?record_id=" & RECORD_ID()

After this, we click the button to load up the URL once so that Make can determine the data structure of the URL params, and the page looks like this:

Note that this is what your users will also see when they click the button to trigger it, so some user education might be needed so they don't get confused!
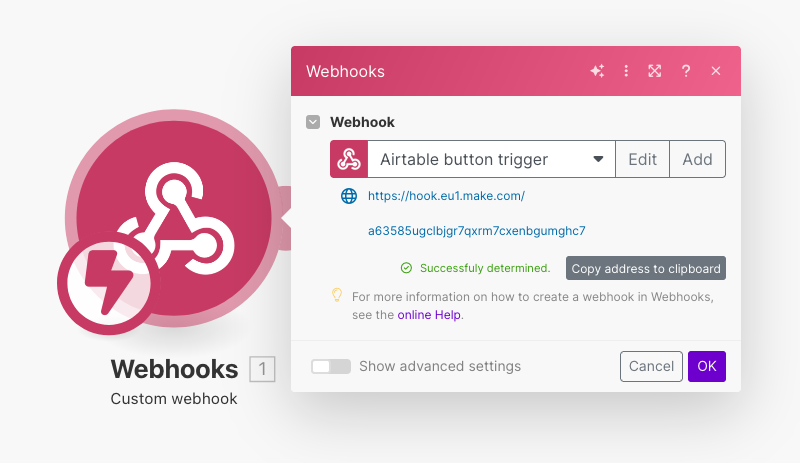
And once that's done, the module updates to show that the data structure was successfully determined (note the green text):

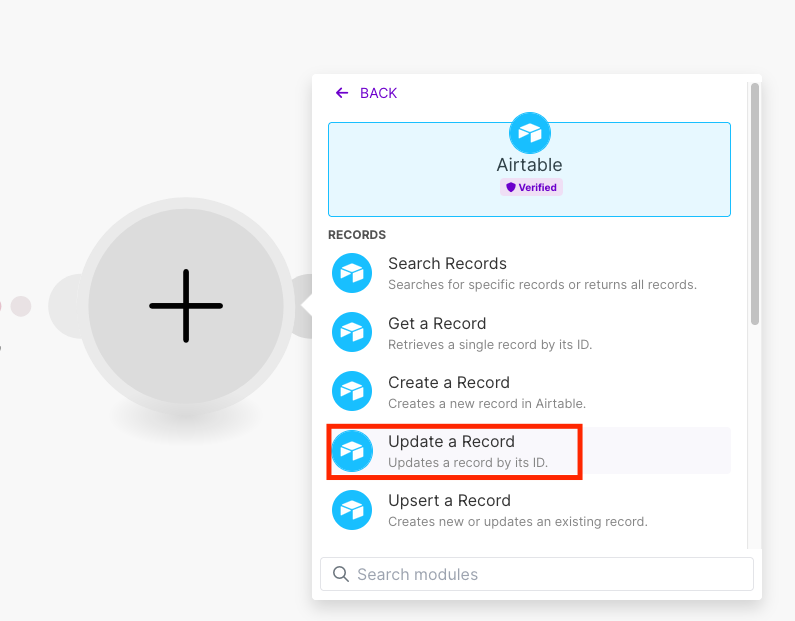
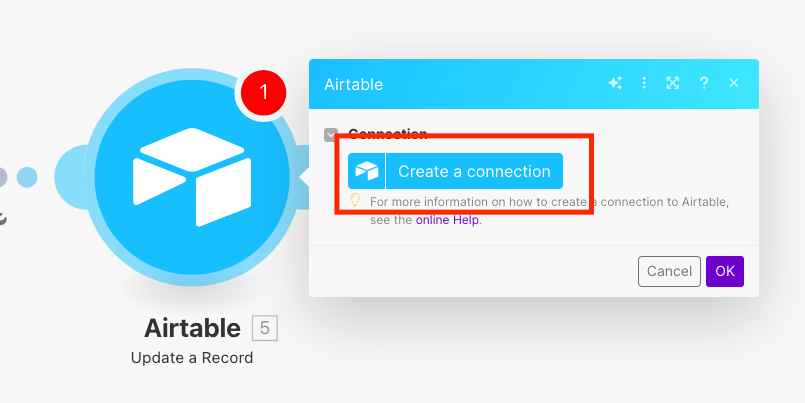
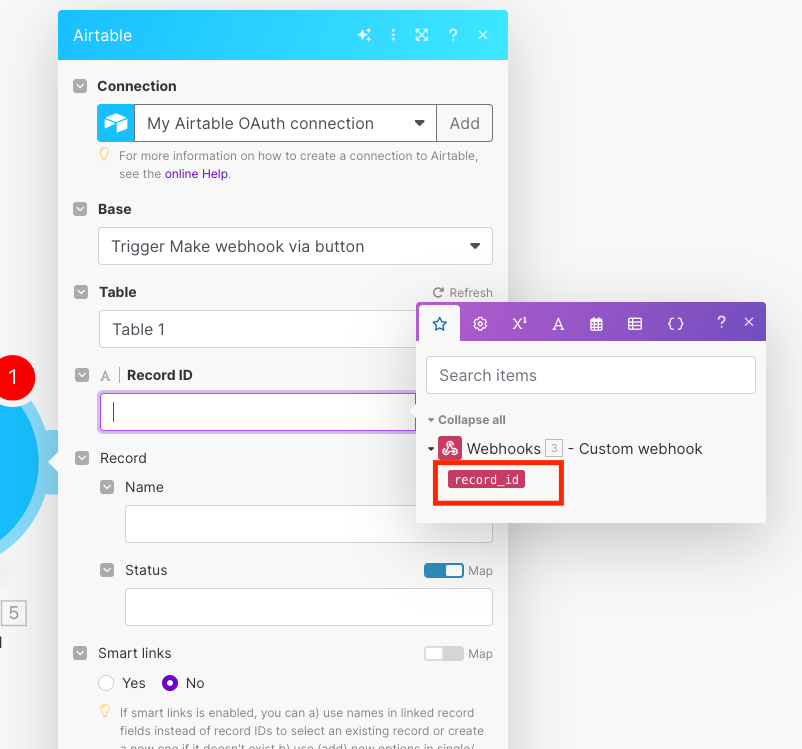
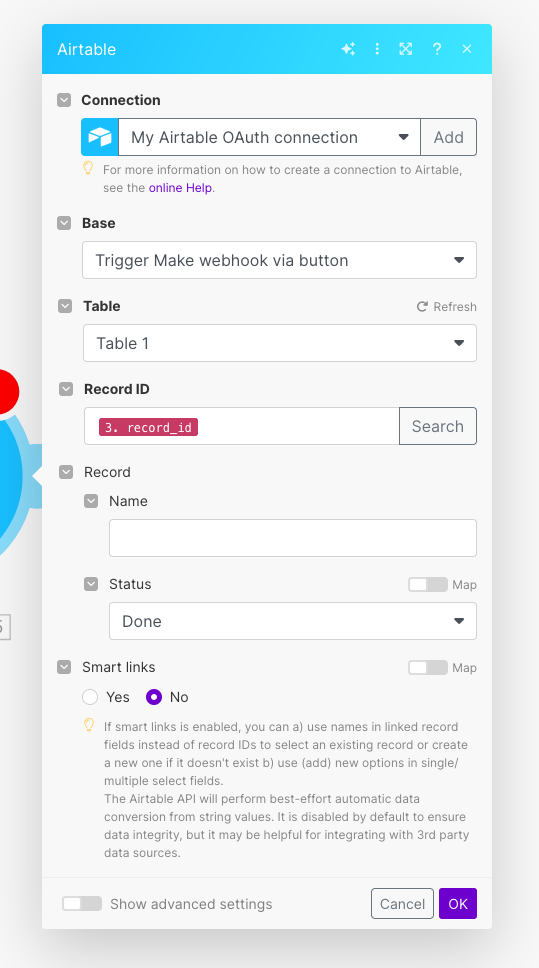
We can now move on to creating the "Update Record" module





And here's the end result!
Feel free to reply if anything's confusing and I'll try my best to help!
===
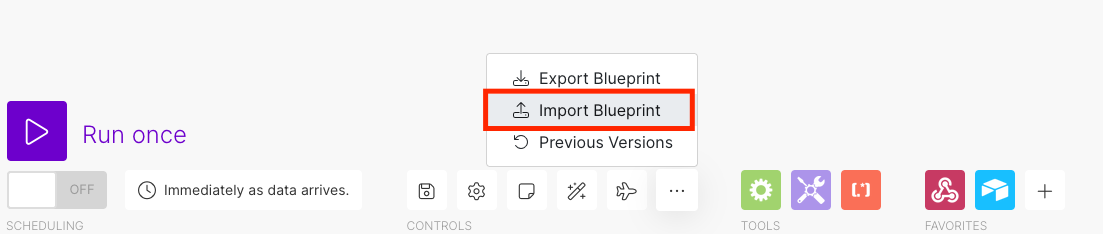
To import a Make scenario, save the following code below in a file called "blueprint.json" or something, and then import it into your scenario like so!

JSON:
{
"name": "Tutorial: Trigger Make webhook via button",
"flow": [
{
"id": 3,
"module": "gateway:CustomWebHook",
"version": 1,
"parameters": {
"hook": 1532564,
"maxResults": 1
},
"mapper": {},
"metadata": {
"designer": {
"x": 0,
"y": 0
},
"restore": {
"parameters": {
"hook": {
"data": {
"editable": "true"
},
"label": "Airtable button trigger"
}
}
},
"parameters": [
{
"name": "hook",
"type": "hook:gateway-webhook",
"label": "Webhook",
"required": true
},
{
"name": "maxResults",
"type": "number",
"label": "Maximum number of results"
}
],
"interface": [
{
"name": "record_id",
"type": "text"
}
]
}
},
{
"id": 5,
"module": "airtable:ActionUpdateRecords",
"version": 3,
"parameters": {
"__IMTCONN__": 2756877
},
"mapper": {
"id": "{{3.record_id}}",
"base": "apphaUv6z4AgqTqzD",
"table": "tblEGQ2Knu09hEQhc",
"record": {
"fldNv6MVmHKInsoaa": "Done"
},
"typecast": false,
"useColumnId": false
},
"metadata": {
"designer": {
"x": 300,
"y": 0
},
"restore": {
"expect": {
"base": {
"label": "Trigger Make webhook via button"
},
"table": {
"label": "Table 1"
},
"record": {
"nested": {
"fldNv6MVmHKInsoaa": {
"mode": "chose",
"label": "Done"
}
}
},
"typecast": {
"mode": "chose"
},
"useColumnId": {
"mode": "chose"
}
},
"parameters": {
"__IMTCONN__": {
"data": {
"scoped": "true",
"connection": "airtable3"
},
"label": "My Airtable OAuth connection"
}
}
},
"parameters": [
{
"name": "__IMTCONN__",
"type": "account:airtable3,airtable2",
"label": "Connection",
"required": true
}
],
"expect": [
{
"name": "base",
"type": "select",
"label": "Base",
"required": true
},
{
"name": "typecast",
"type": "boolean",
"label": "Smart links",
"required": true
},
{
"name": "useColumnId",
"type": "boolean",
"label": "Use Column ID",
"required": true
},
{
"name": "table",
"type": "select",
"label": "Table",
"required": true
},
{
"name": "id",
"type": "text",
"label": "Record ID",
"required": true
},
{
"name": "record",
"spec": [
{
"name": "fld5YFxV8pUgLPWBQ",
"type": "text",
"label": "Name"
},
{
"mode": "edit",
"name": "fldNv6MVmHKInsoaa",
"type": "select",
"label": "Status"
}
],
"type": "collection",
"label": "Record"
}
],
"interface": [
{
"name": "id",
"type": "text",
"label": "ID"
},
{
"name": "createdTime",
"type": "date",
"label": "Created Time"
},
{
"name": "Name",
"type": "text",
"label": "Name"
},
{
"name": "Status",
"type": "text",
"label": "Status"
},
{
"name": "Update Status",
"spec": [
{
"name": "label",
"type": "text",
"label": "Label"
},
{
"name": "url",
"type": "url",
"label": "URL"
}
],
"type": "collection",
"label": "Update Status"
}
]
}
}
],
"metadata": {
"instant": true,
"version": 1,
"scenario": {
"roundtrips": 1,
"maxErrors": 3,
"autoCommit": true,
"autoCommitTriggerLast": true,
"sequential": false,
"slots": null,
"confidential": false,
"dataloss": false,
"dlq": false,
"freshVariables": false
},
"designer": {
"orphans": []
},
"zone": "eu1.make.com"
}
}



