Hello :wave:
Over the years I’ve discovered you can do all sorts of amazing things with Webhooks.
…and with Airtable introducing their native Webhooks feature, it just removed a bunch of “hoop jumping” pain that was required for me to get my data into Airtable :star_struck:
With this post I wanted to do a quick walk through of how I use the new Airtable Webhooks feature with native Webflow forms.
Now, I can submit my Webflow forms directly into Airtable without using services like Make, Integromat, or Zapier :exploding_head:
Let’s build!
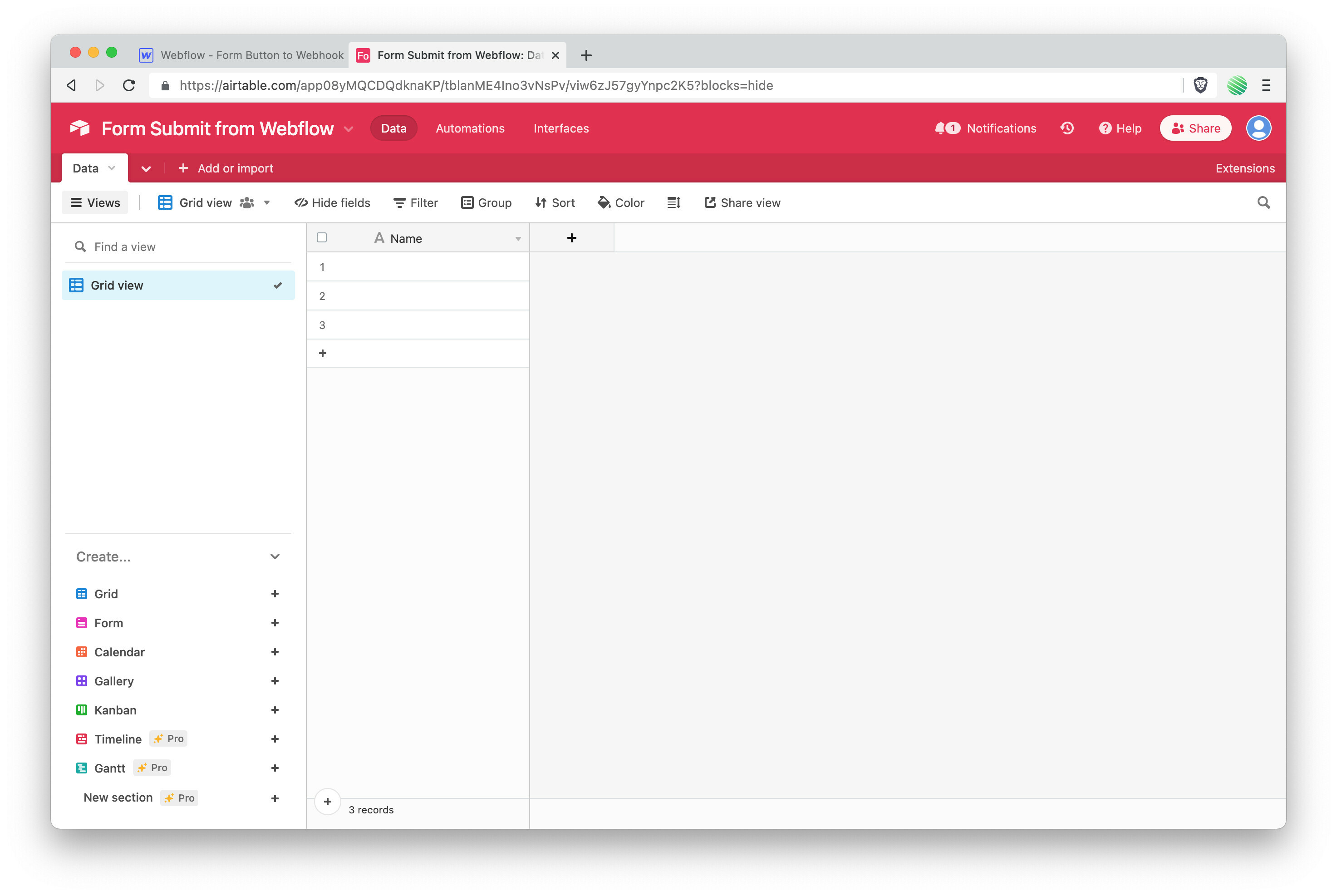
Setup Airtable

Standard stuff here. New Airtable base with a “name” column in it.
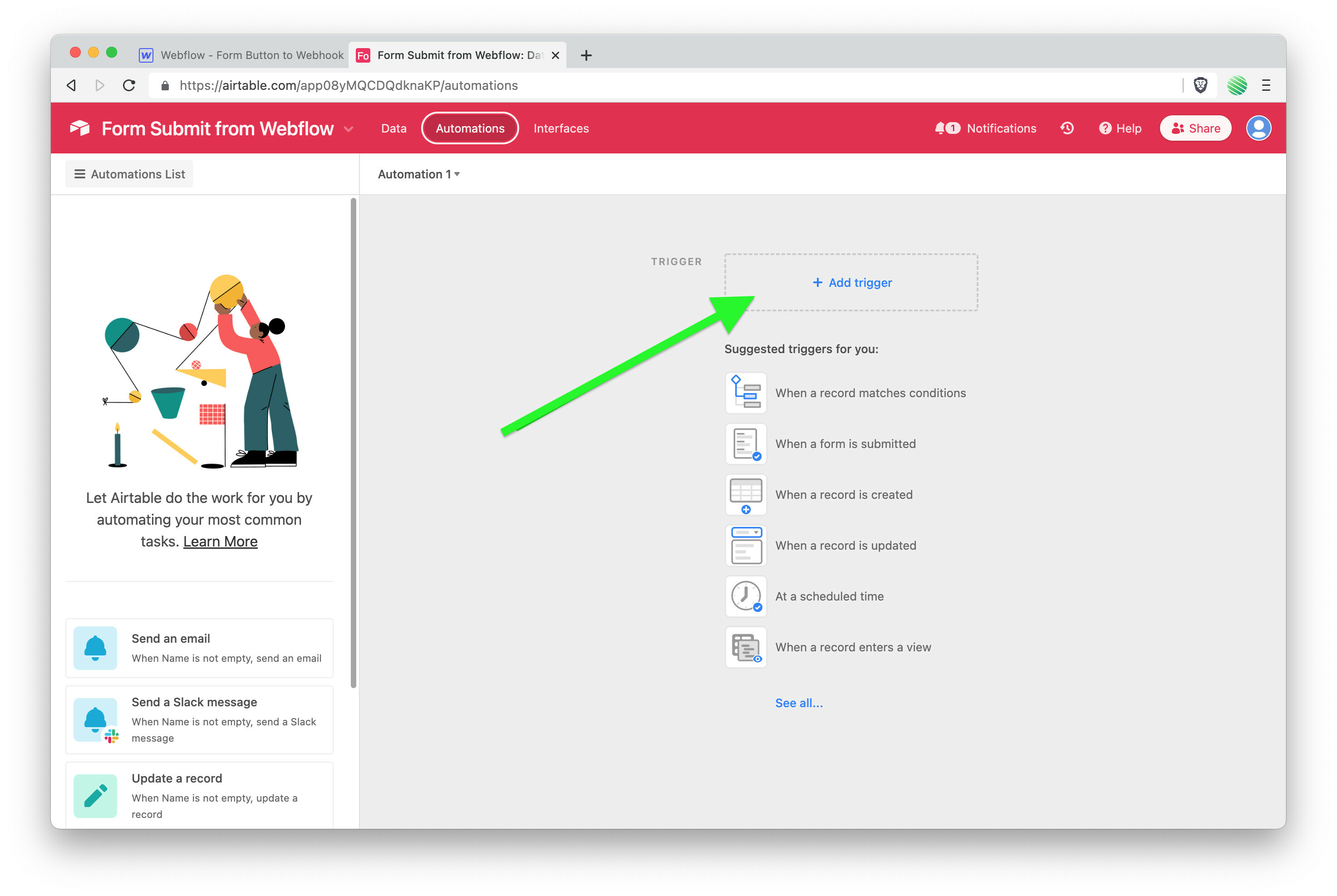
Automations
Flip over to the “Automations” tab.

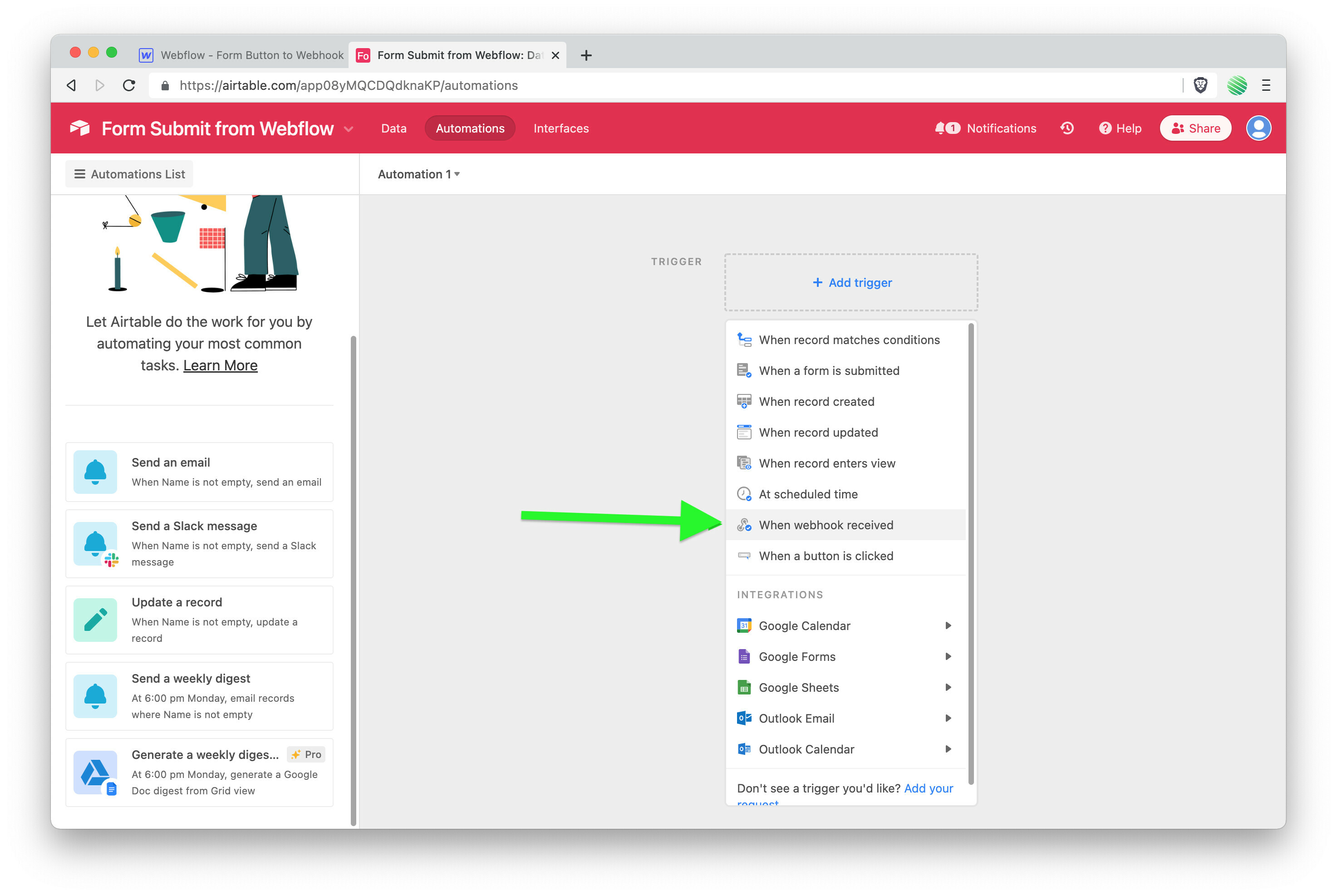
The Magic

Here’s the magic :star_struck:
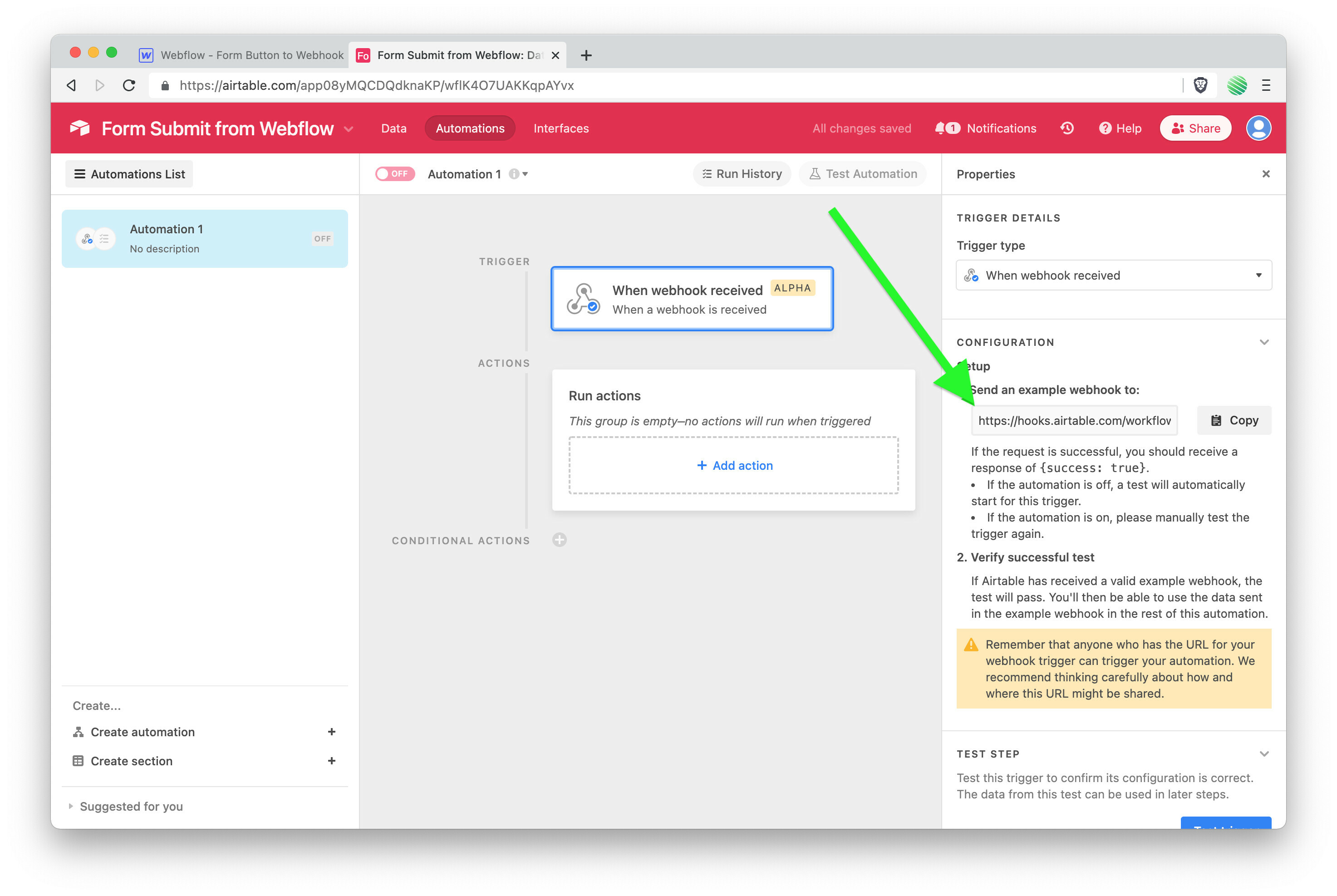
Our new Webhook trigger.

I copy the new Webhook URL to my clipboard.
Webflow Form

I create a generic Webflow form. Nothing special here. With the default form block I get a name and email field.
For this quickie run through, I blow them away and just leave the forms submit button.
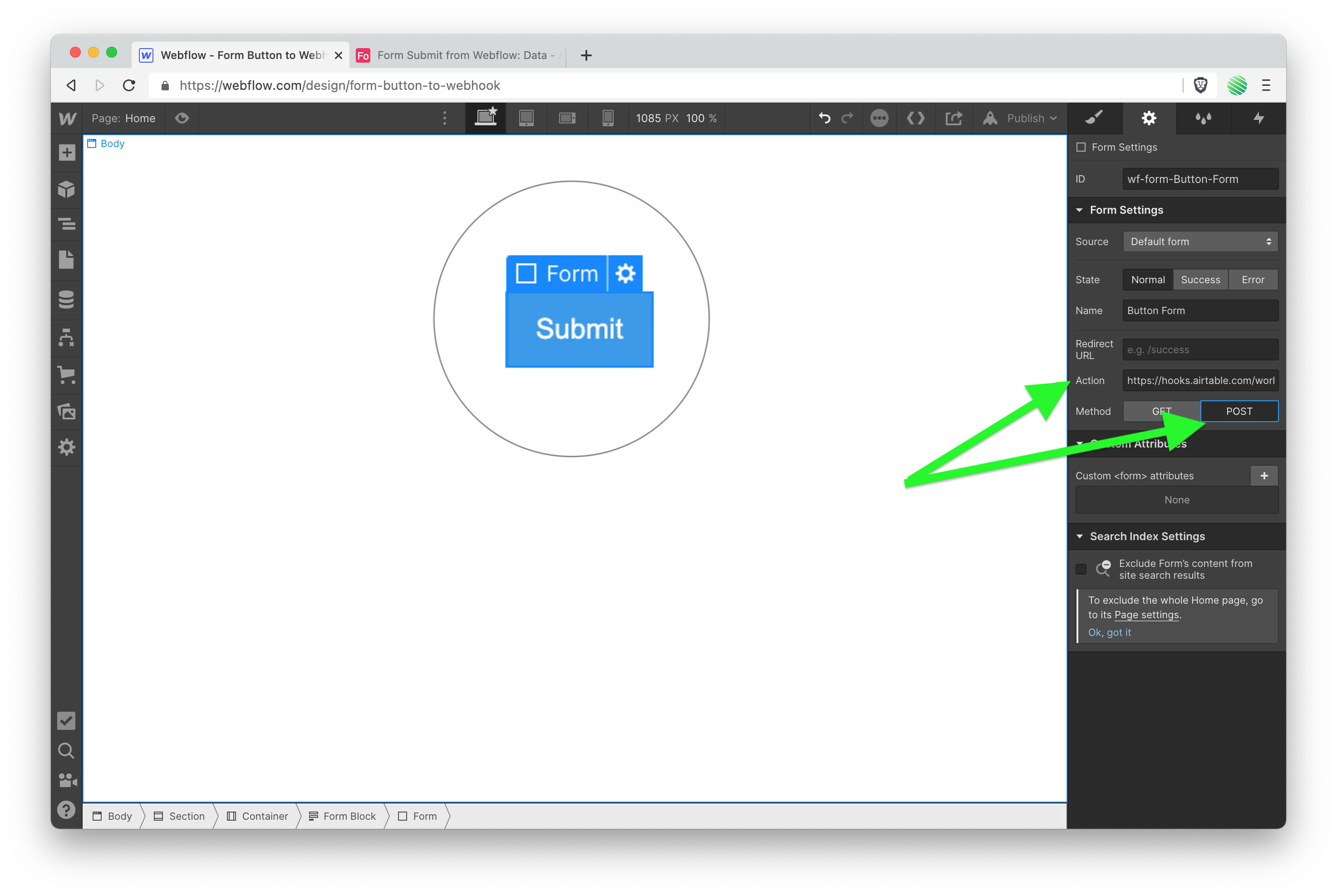
Next… paste my Airtable Webhook URL into forms “Action” field.
Making sure that I choose the “Method” of “POST” for the form submission.

Publish the Webflow project, open the live site, and tap the fancy new form button.
Test the Webhook
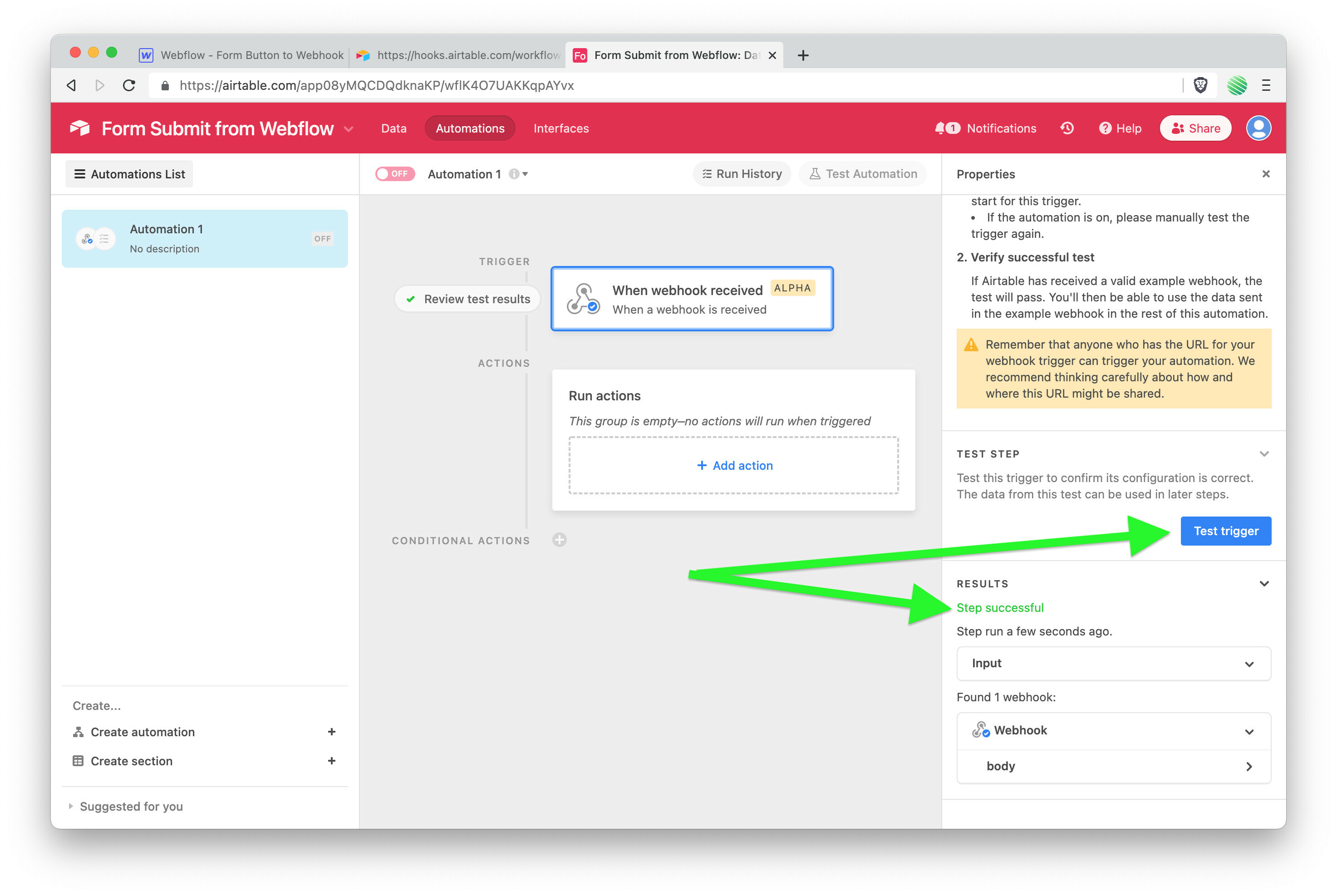
Just like with all other glue services, we need to test that the Webhook is working.

Since you’ve submitted the form Airtable should have received it and tapping the “Test Trigger” button will confirm just that.
Step Successful
With confirmation that the Webhook is working, and your form is submitted it to the correct endpoint…
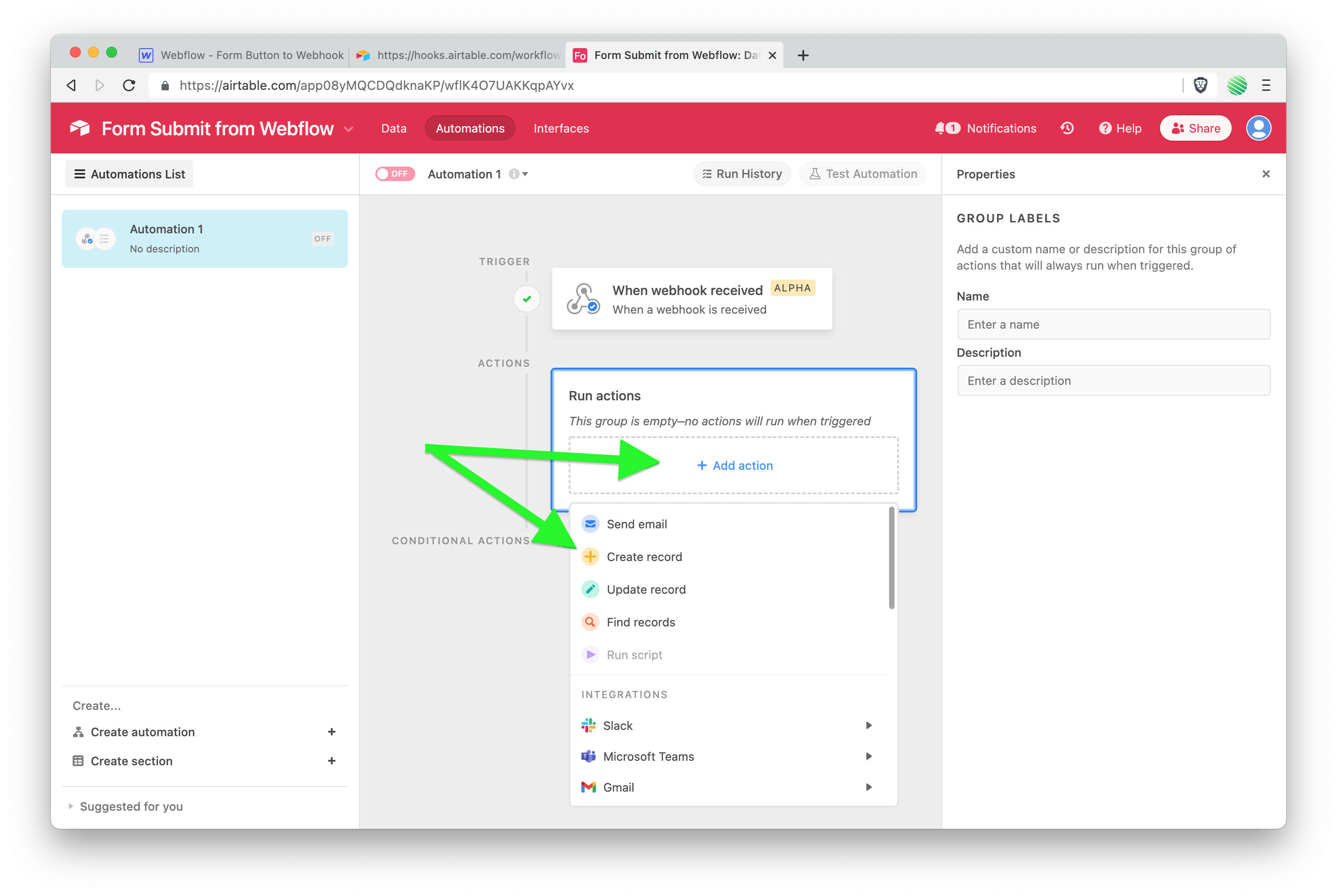
It’s time to add an action.

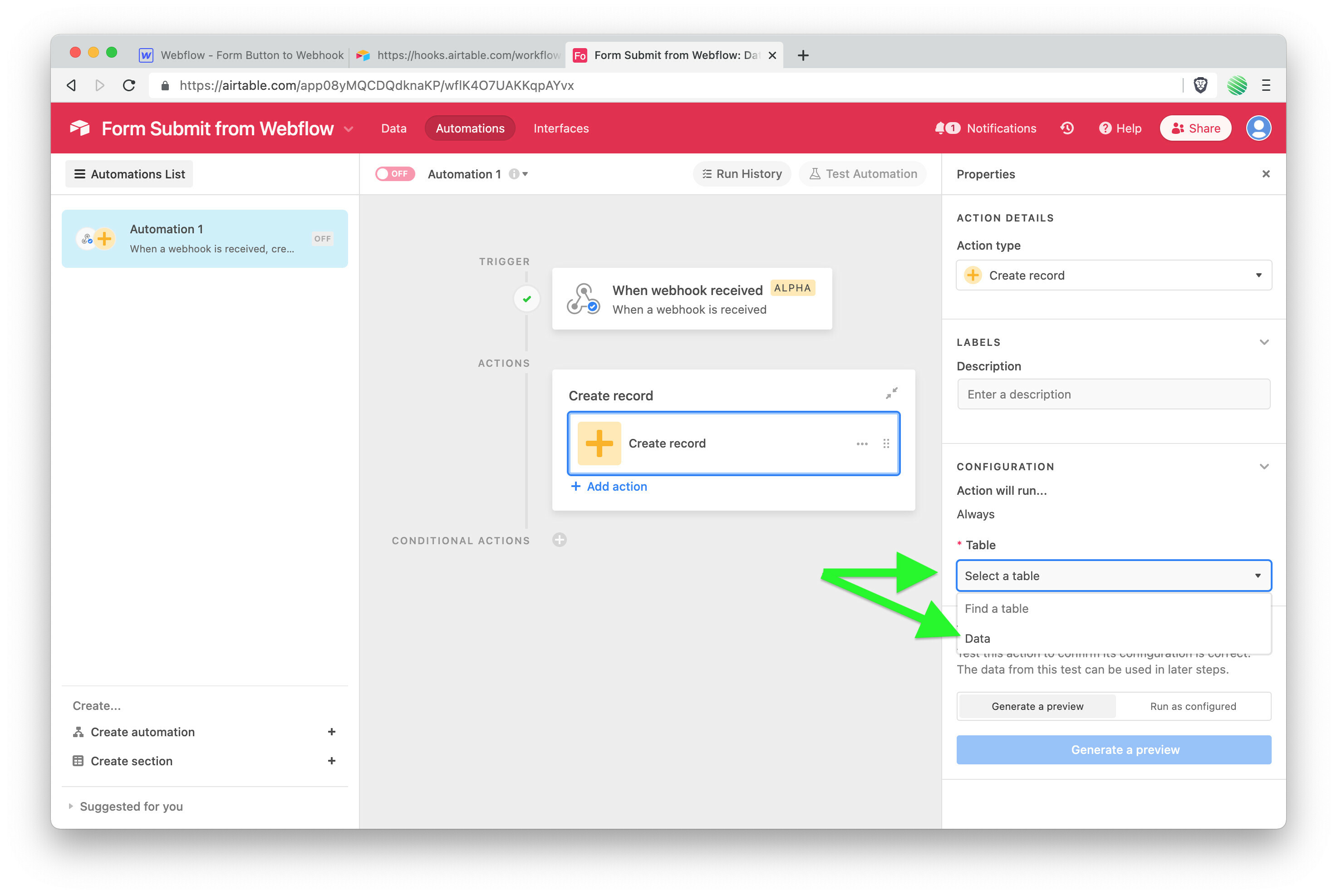
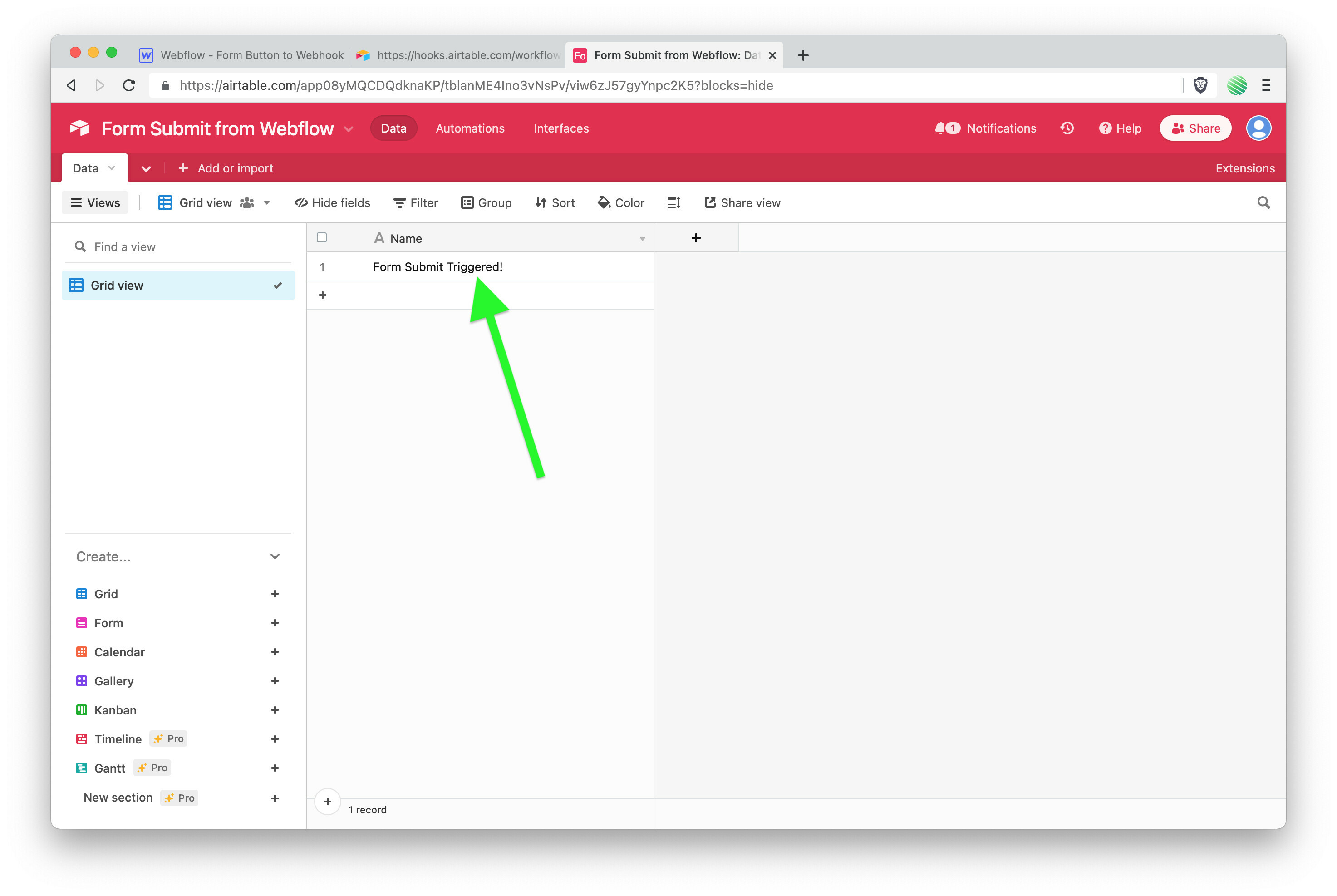
Create Record
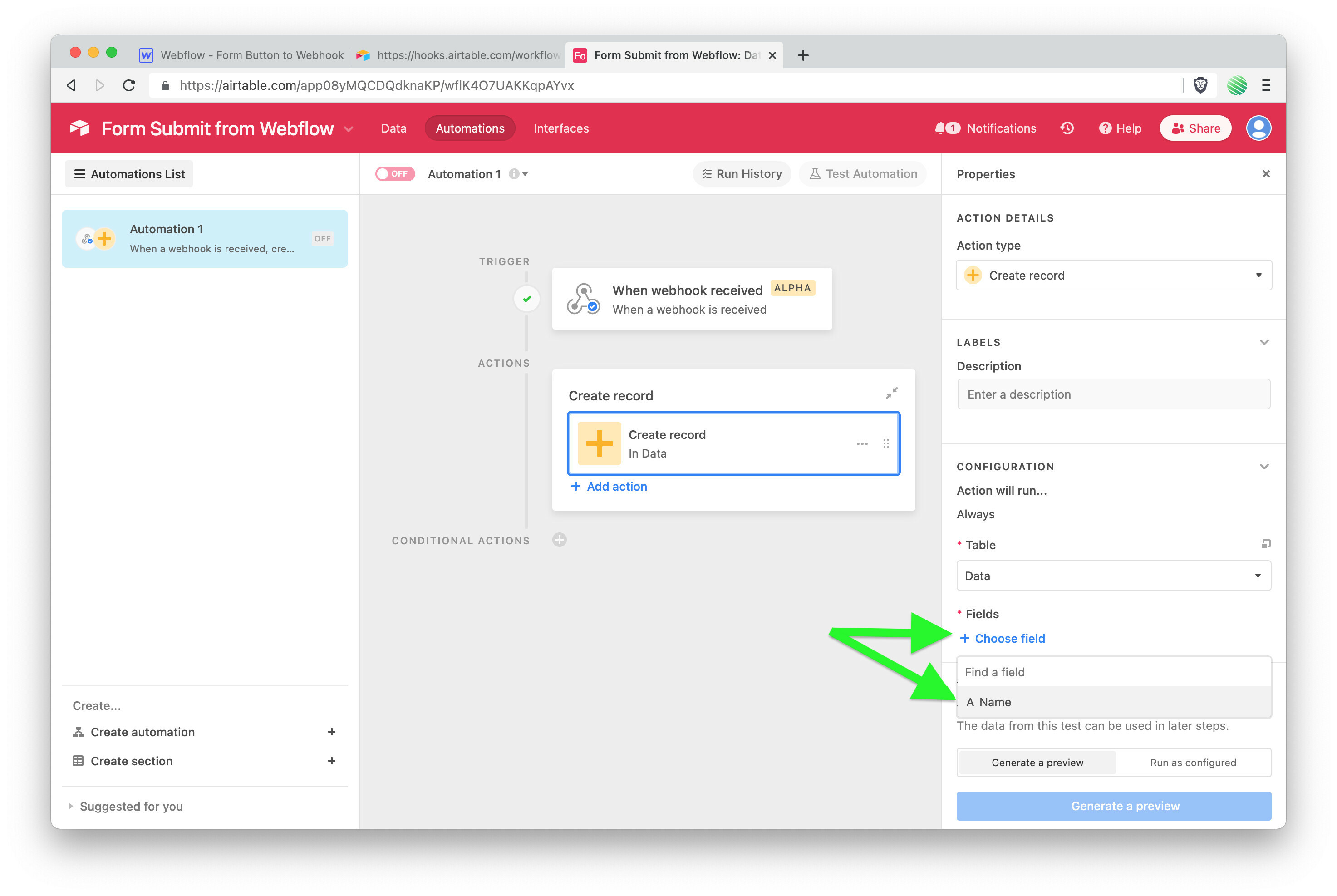
You’ll create a new record in your Airtable base with the Webflow form submission.


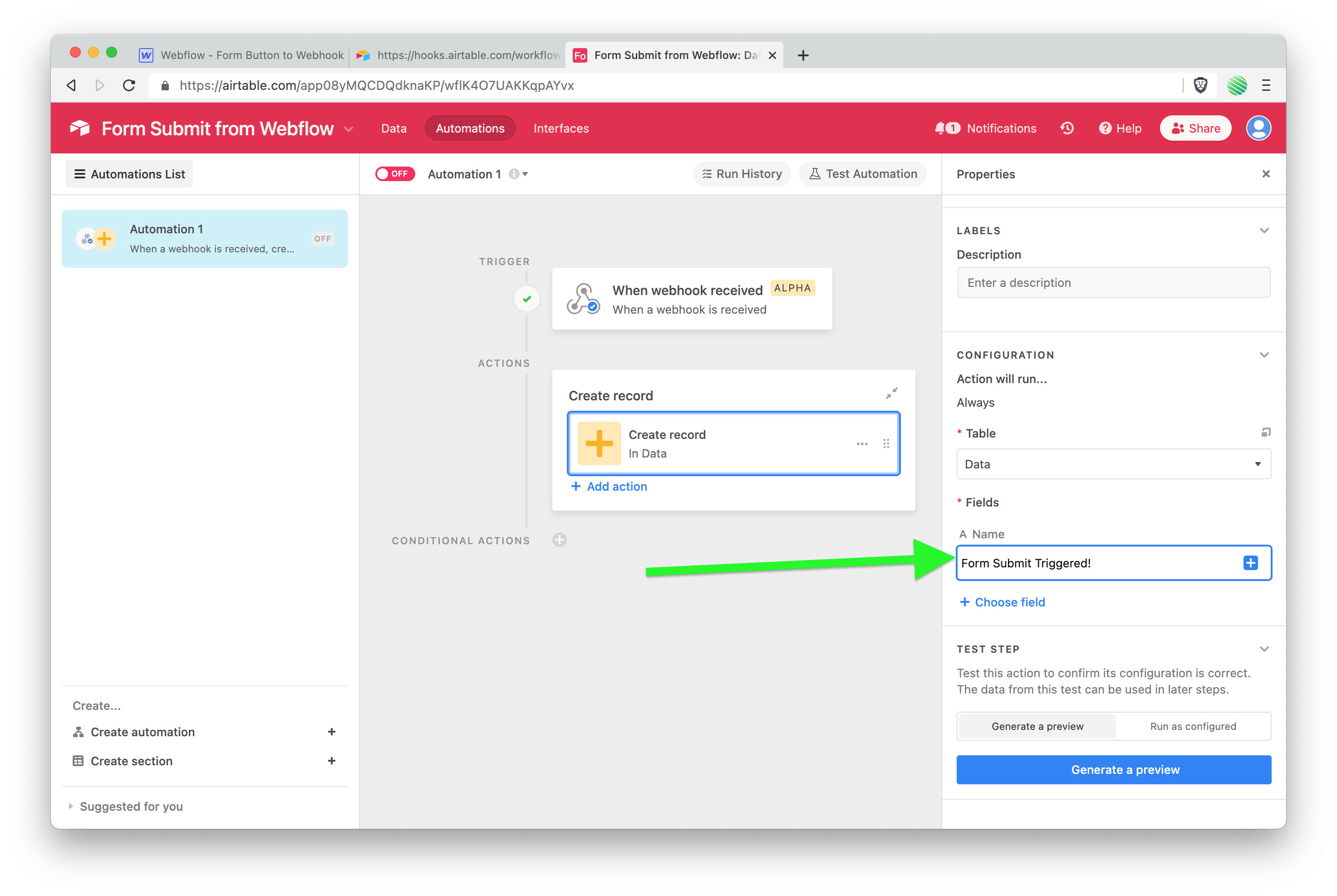
…and add a temp message that’ll be the same for every Webhook received from this form submit.

Of course for something “real” you’d swap in the user submitted data instead of this temp message.
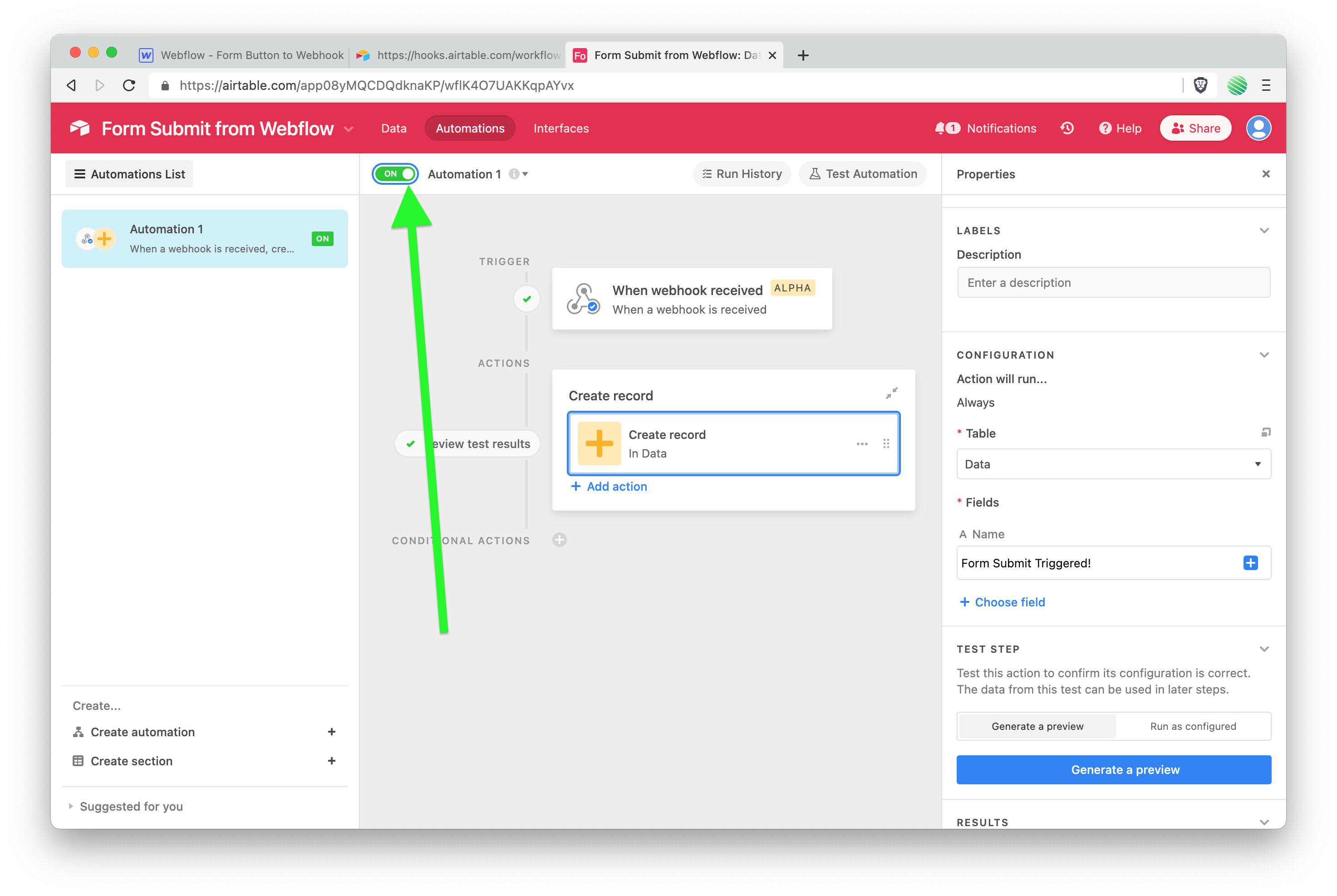
Make it Live
Turn on your Automation.

Flip back over to your live Webflow site and resubmit the form.

…and life is good!

This was a simple walk through of a very powerful native Airtable feature that makes it trivially easy to get data into your Airtable base from just about any other platform out there.
:beers: Cheers!






