This base uses the Unsplash API to search for images and save them to your base for review.
The base is published on the Airtable Universe here.
To use this base, copy it from the Universe into your workspace. You will need an Airtable Pro account and access to the scripting block to make it work.
To get going, go to the Unsplash Developer pages, create an account, then create an Unsplash application. This will create an access key and a secret key for the app (we only need the access key).
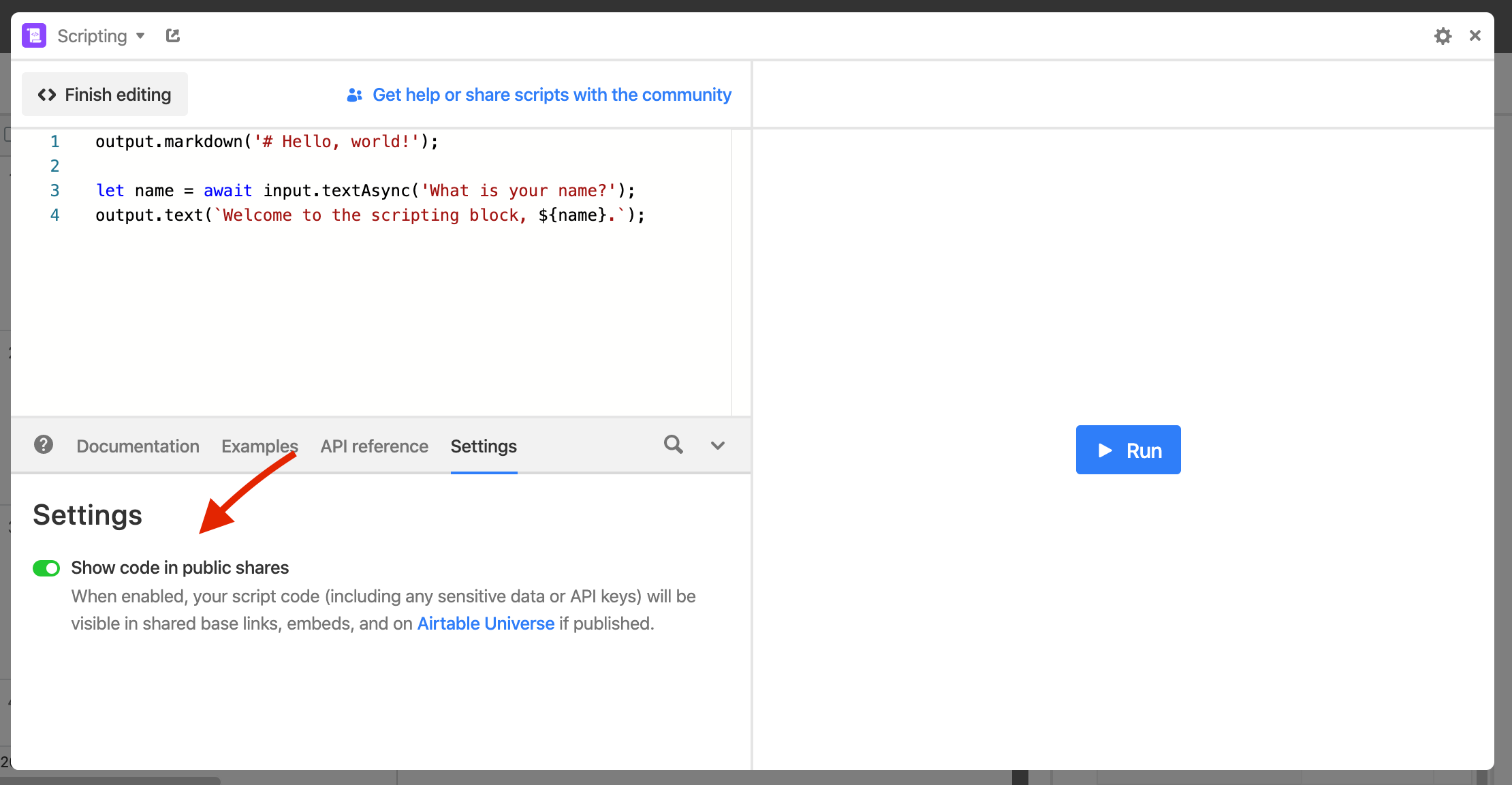
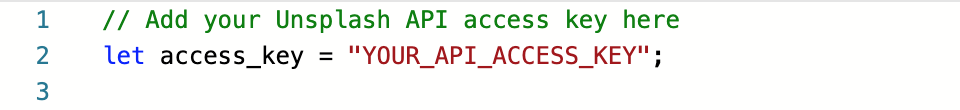
Open the script block in Airtable, click on “Edit” and replace the access key default string with your access key:

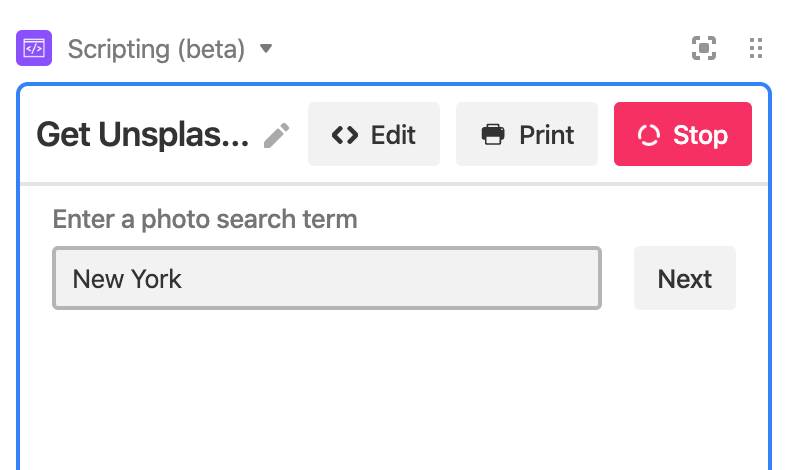
Close the script editor and run the script. You will be prompted to enter a search term:

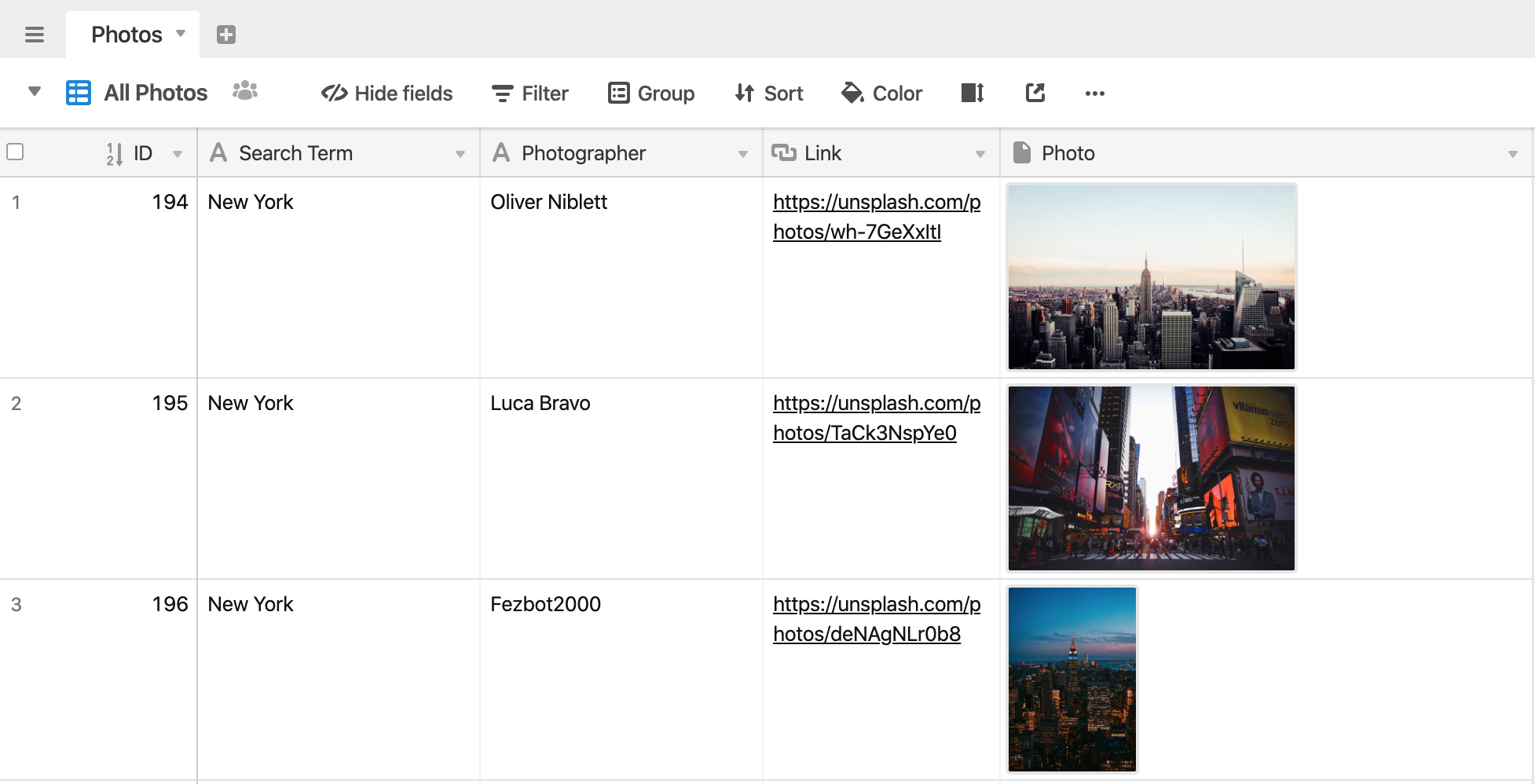
Enter your term and click on “Next”. The script will pull 10 images from Unsplash using their API based on your search term. These will be stored in the “Photos” table:

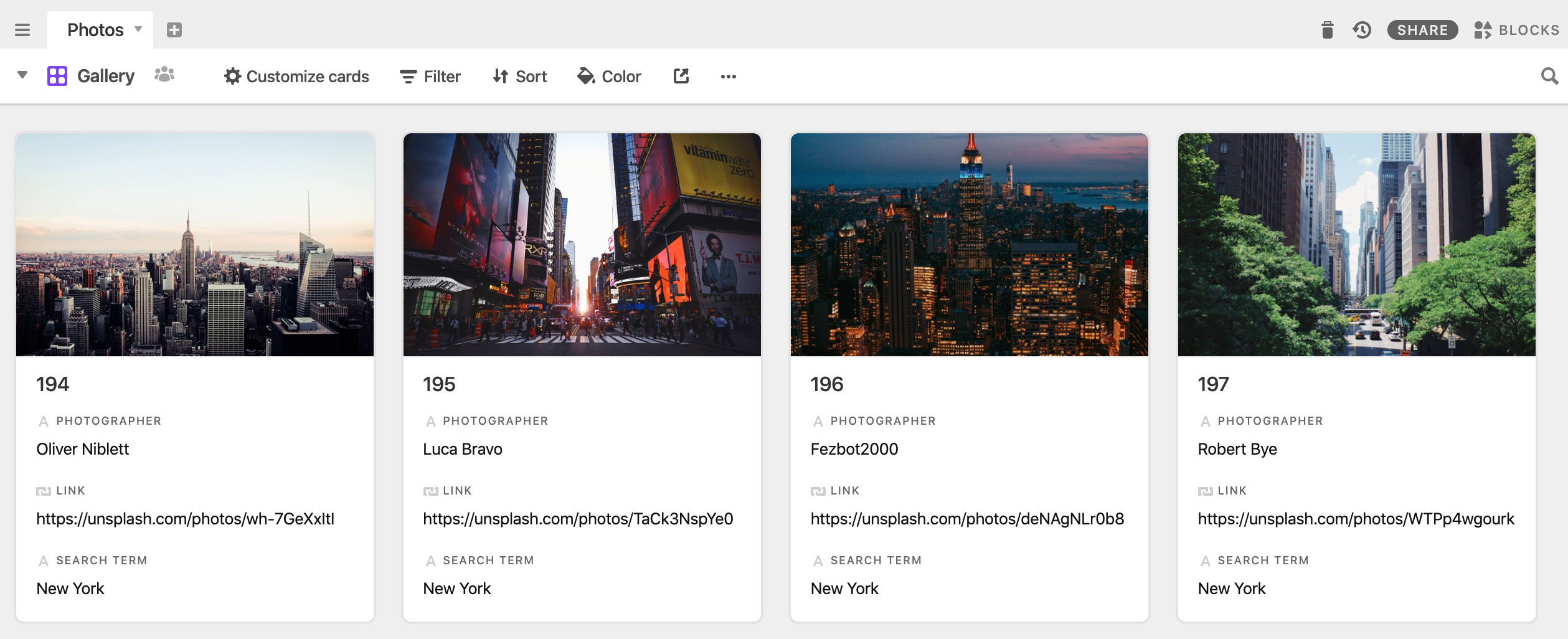
For a nicer look, switch to the gallery view:

The script saves the image, the image link, the photographer’s name and the search term you entered.
The script is marked up with comments to explain what it is doing at each step, but any questions, please add a comment below.
Happy photo hunting!
JB