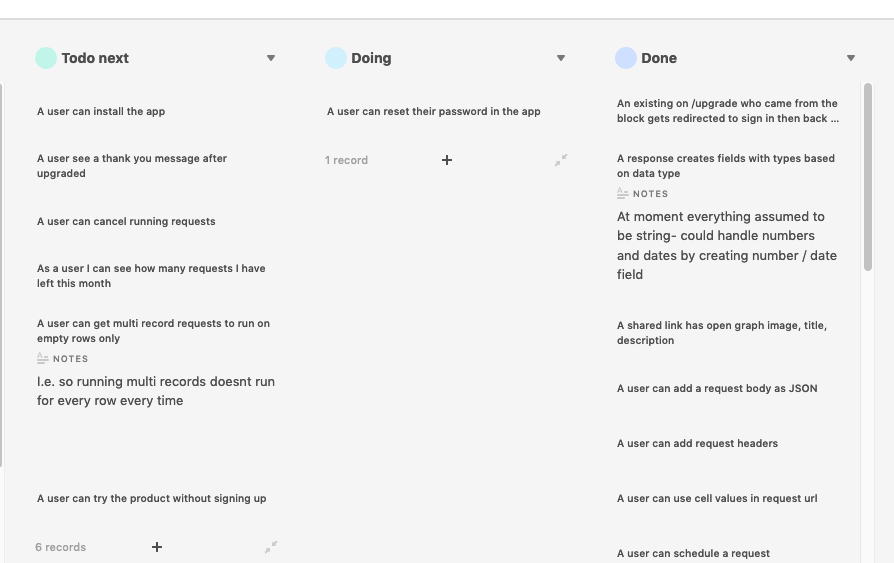
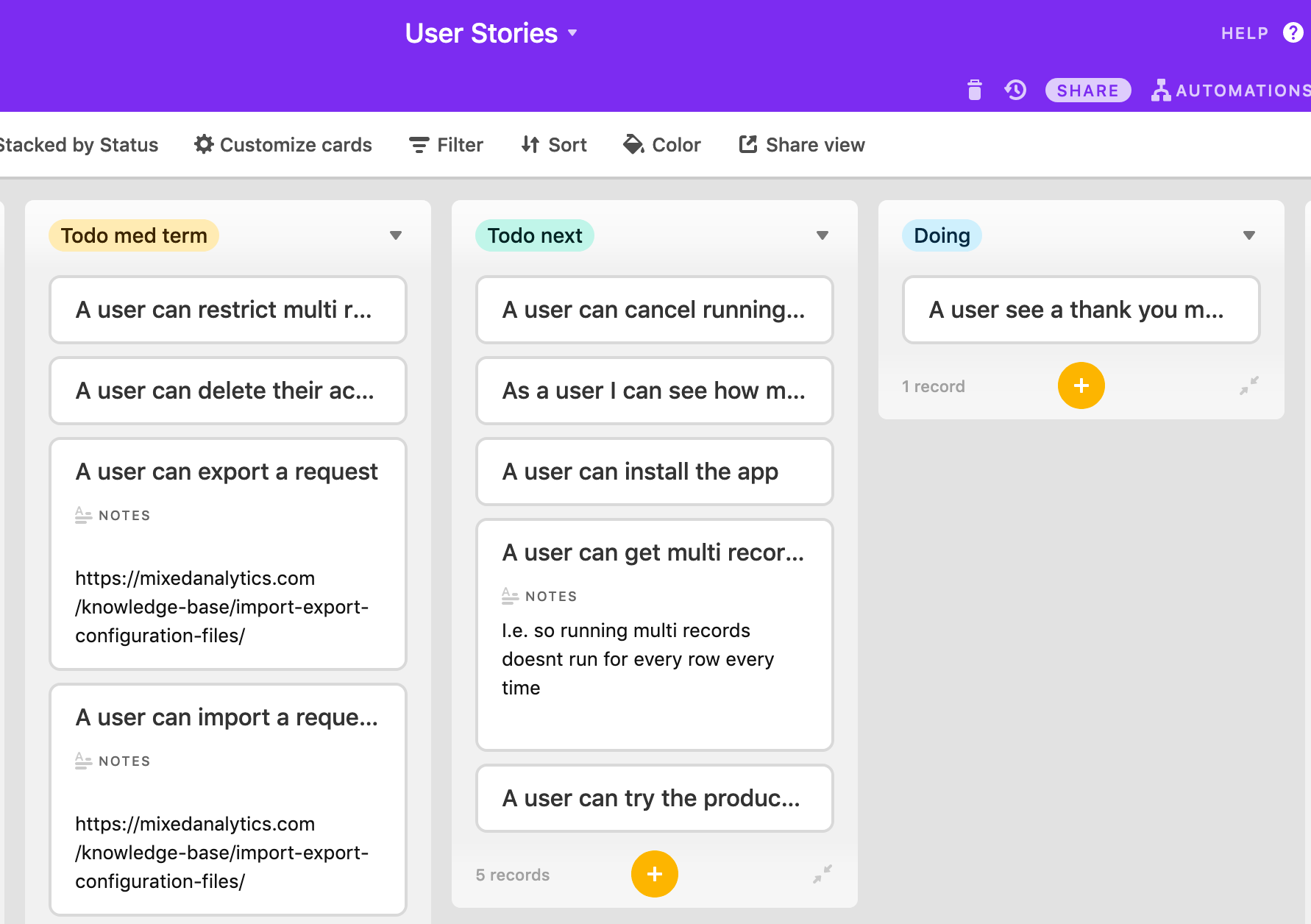
Would love to share with the community here a UserStyle that modifies the display of Airtable’s Kanban view to make better use of available space and simplify the cards UI. It also applies thin scrollbars all over airtable.com (this block may be removed) and modifies a collaborator field with the title “Action of”, if it exists.
Don’t get me wrong, the Airtable team is doing a great job, but the chrome is a bit on the heavy side with all those borders. Several design choices are “embedded” within the implementation, therefore impossible to modify.
See here for the UserStyle and instructions on how to use it: https://github.com/Arty2/userstyles#airtablecom-neat-kanban