This loops through all the records from a view or search and performs the following steps for each record.
It is intended to run after something else triggers it.
It returns all fields of the records as well (as long as you include them in your query), so that you can use them as ingredients in the following steps of the zap without having to do a separate lookup.
T
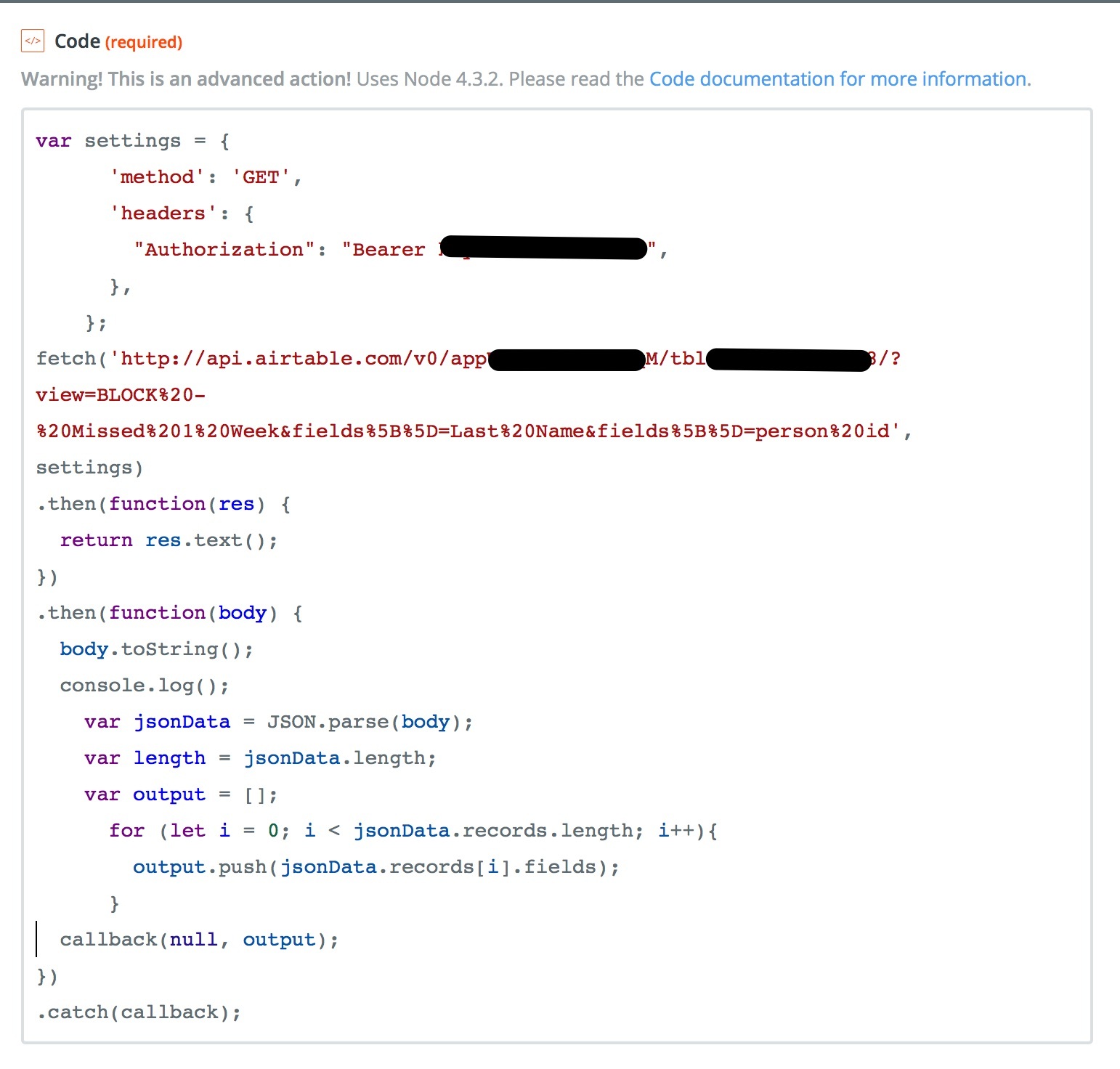
Here is the code where you can copy and paste it.
var settings = {
'method': 'GET',
'headers': {
"Authorization": "Bearer <API KEY HERE>",
},
};
fetch('http://api.airtable.com/v0/APP_NAME_HERE/TABLE_HERE/?QUERYS_GO_HERE', settings)
.then(function(res) {
return res.text();
})
.then(function(body) { // body is the raw return from the API call
body.toString();
console.log();
var jsonData = JSON.parse(body);
var length = jsonData.length;
var output = [];
for (let i = 0; i < jsonData.records.length; i++){ // This for loop processes each record and adds it to the array
output.push(jsonData.records[i].fields);
}
callback(null, output);
})
.catch(callback);
