Just script the process to gracefully fail with a try … catch.
try {
// call the API here...
} catch (e) {
// do nothing...
}
Just script the process to gracefully fail with a try … catch.
try {
// call the API here...
} catch (e) {
// do nothing...
}
Thanks Bill, I did try this approach. While no error shows in Airtables scripting editor. The request doesn’t get through to Apps Script.
Thanks Bill, I did try this approach. While no error shows in Airtables scripting editor. The request doesn’t get through to Apps Script.
That suggests another issue - when you test the action, does it succeed?
That suggests another issue - when you test the action, does it succeed?
let inputConfig = input.config();
let id = inputConfig.RecordID;
let scriptURL = “https://script.google.com/macros/s//exec?”;
let urlRequest = (scriptURL + id);
console.log(scriptURL + id);
try{
let response = await fetch(urlRequest, {method : “Get”, redirect : “follow”});
console.log(await response.json());
} catch(e){
//nothing
}
Here is the code maybe I’m doing something stupid.
From my testing so far.
-
Using try then testing the script completes successfully but no data is received to activate the apps script
-
Adding redirect : “follow” changes the error to: TypeError: Requests that follow redirects are not supported currently
-
Swapping out the apps script url for ‘https://api.github.com/orgs/Airtable’ everything functions as expected and a normal response is received.
let inputConfig = input.config();
let id = inputConfig.RecordID;
let scriptURL = “https://script.google.com/macros/s//exec?”;
let urlRequest = (scriptURL + id);
console.log(scriptURL + id);
try{
let response = await fetch(urlRequest, {method : “Get”, redirect : “follow”});
console.log(await response.json());
} catch(e){
//nothing
}
Here is the code maybe I’m doing something stupid.
From my testing so far.
-
Using try then testing the script completes successfully but no data is received to activate the apps script
-
Adding redirect : “follow” changes the error to: TypeError: Requests that follow redirects are not supported currently
-
Swapping out the apps script url for ‘https://api.github.com/orgs/Airtable’ everything functions as expected and a normal response is received.
Just an update for anyone else with the issue. That will hopefully save some headaches.
Following redirects is not currently possible. See Airtable redirects
As per advice from Airtable I used integromat as an intermediary service.
The process is pretty simple.
-
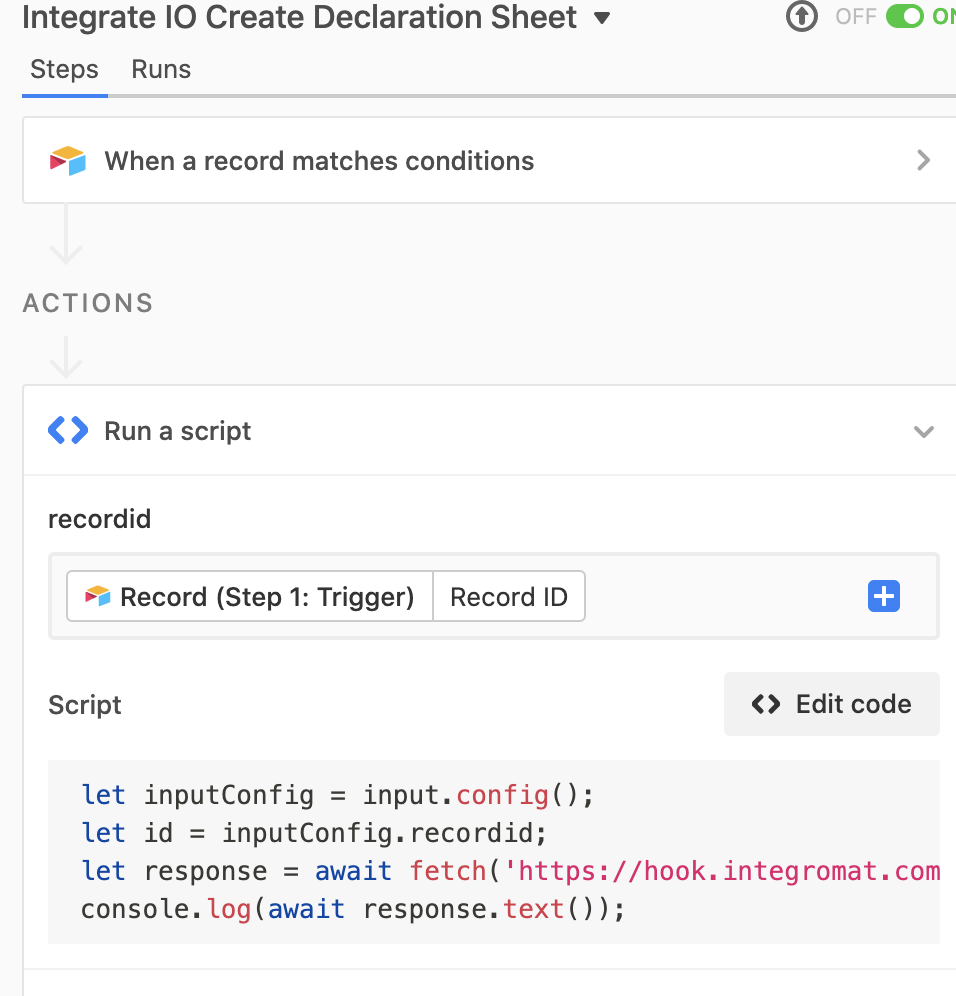
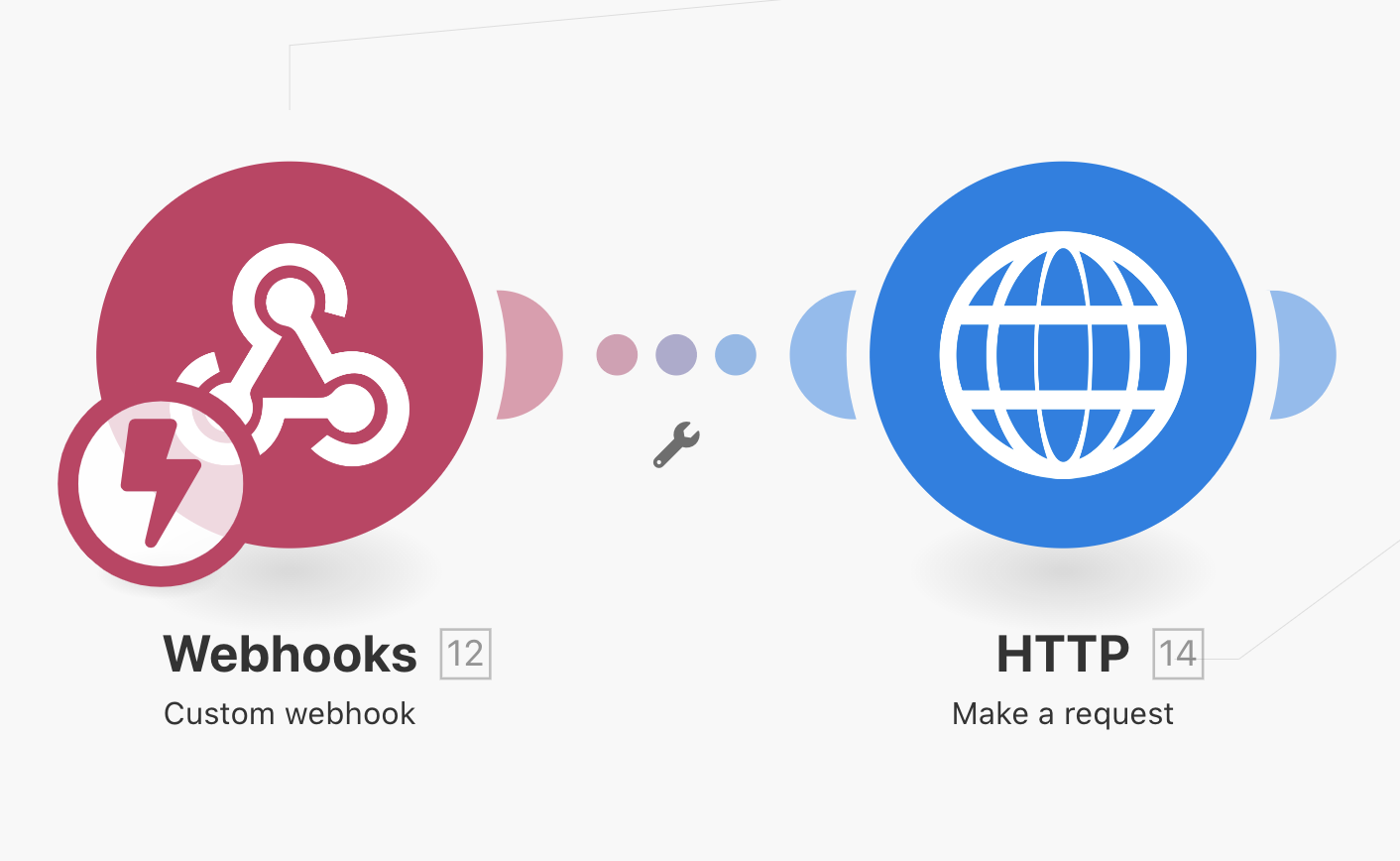
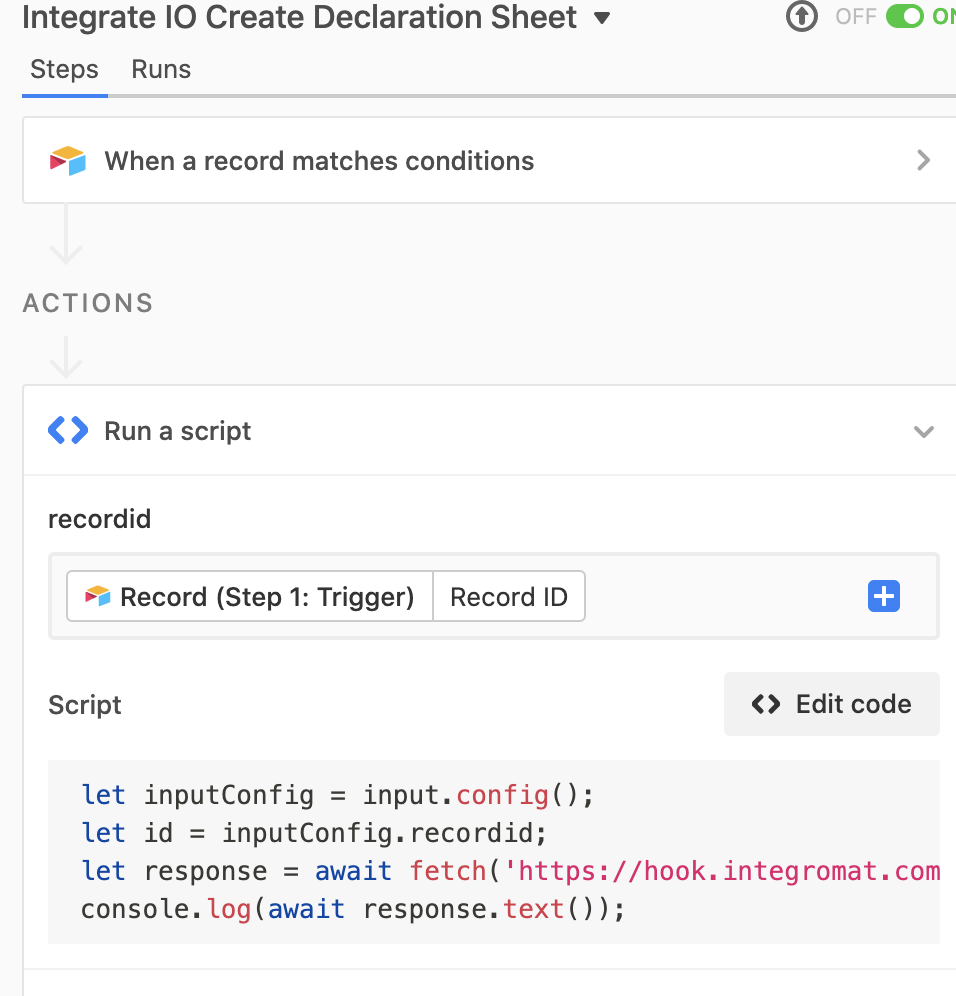
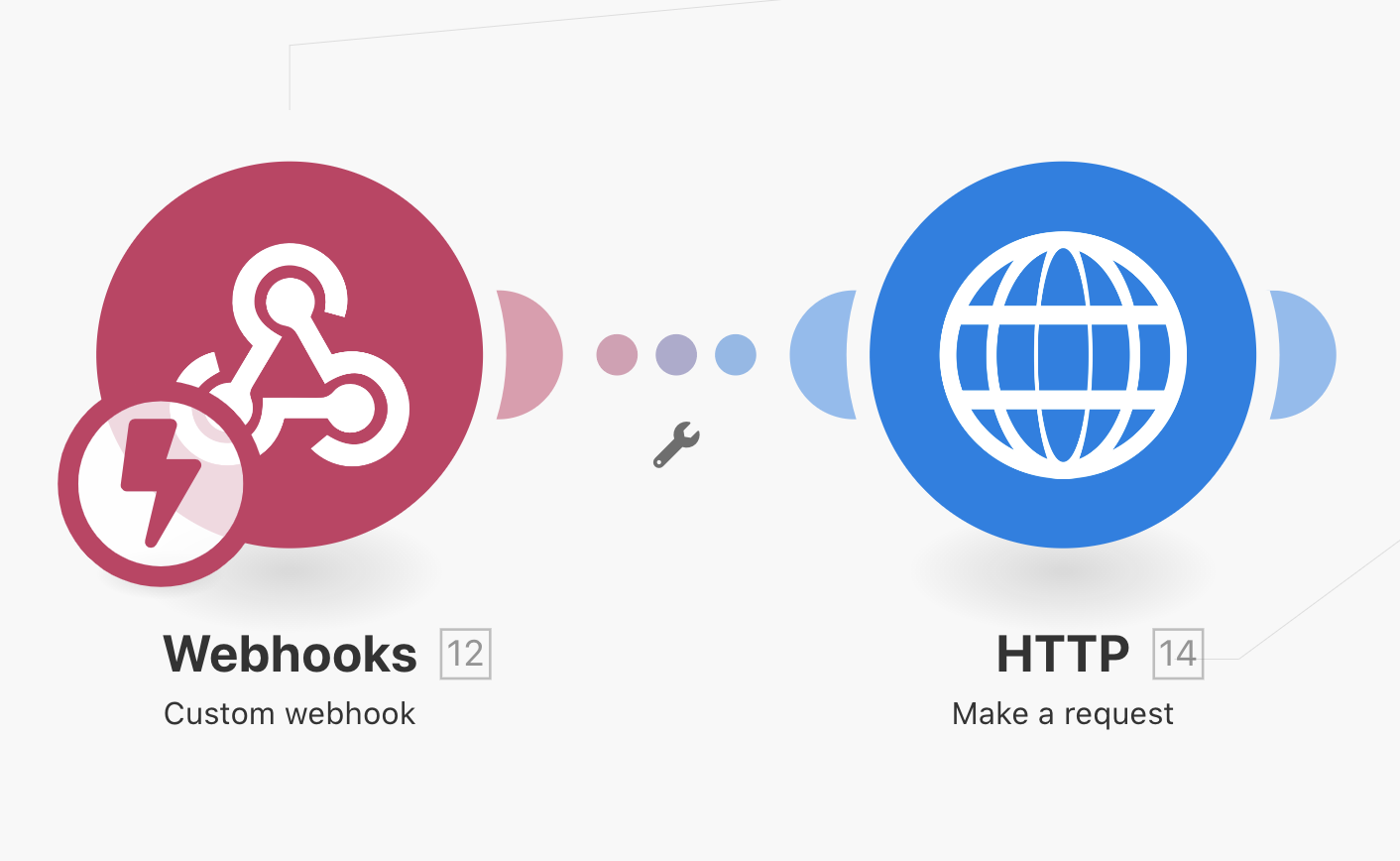
Create a custom webhook in integromat
-
Take the url from the webhook and use it in your Airtable automation script, pass any variables at the end of the url.

-
In integromat set the custom webhook to listen mode. Then run/test your script in airtable and integromat should automatically detect your variables.
-
Add a http module in integromat and connect it to your custom webhook. You can use the variables in in the http module to send to Apps Script web app and you’re done.

Bonus gotcha… don’t be a dope like me and make sure you have your apps script web app deployed with the settings
- “Execute the app as:” : Me
- “Who has access to the app:”: Anyone, even anonymous
Otherwise the the request will bump into the sign into google authentication screen.
.
let inputConfig = input.config();
let id = inputConfig.RecordID;
let scriptURL = “https://script.google.com/macros/s//exec?”;
let urlRequest = (scriptURL + id);
console.log(scriptURL + id);
try{
let response = await fetch(urlRequest, {method : “Get”, redirect : “follow”});
console.log(await response.json());
} catch(e){
//nothing
}
Here is the code maybe I’m doing something stupid.
From my testing so far.
-
Using try then testing the script completes successfully but no data is received to activate the apps script
-
Adding redirect : “follow” changes the error to: TypeError: Requests that follow redirects are not supported currently
-
Swapping out the apps script url for ‘https://api.github.com/orgs/Airtable’ everything functions as expected and a normal response is received.
I was about to respond to this message when I saw your recent messages.
I had intimated earlier that it was likely something else that was causing you to believe your action script was inadequate. It wasn’t - it was something in your web app deployment or the code, or both, right?
This is bad advice. The entire point of this thread is to make it work without using another service. You caved to the Goldbergian buffoonery unless there was never a clear benefit to calling Apps Script directly in the first place. :winking_face:
Share with us - what happens after you call the Integromat webhook?
BTW - while Airtable is unable to follow redirects, a well-designed webhook in Google Apps Script is perfectly capable of receiving requests and performing complex operations in a call-back process. This function works flawlessly - made almost 20,000 calls last month with not a single failure. Note how a response 302 is reimagined as a 200. :winking_face:
//
// call the mail service
//
async function callOneMail(task, recordID)
{
const url = "https://script.google.com/macros/s/.../exec?token=12345&task=" + task + "&id=" + recordID;
let getResponse;
let getOptions = {
method: "post",
headers: {
'Accept' : 'application/json',
}
}
try {
let getResults = await fetch(url, getOptions);
getResponse = await getResults.json();
} catch (e) {
getResponse = {
"result" : "200OK",
"elapsedTime" : 0.0
}
}
return(getResponse);
}
I was about to respond to this message when I saw your recent messages.
I had intimated earlier that it was likely something else that was causing you to believe your action script was inadequate. It wasn’t - it was something in your web app deployment or the code, or both, right?
This is bad advice. The entire point of this thread is to make it work without using another service. You caved to the Goldbergian buffoonery unless there was never a clear benefit to calling Apps Script directly in the first place. :winking_face:
Share with us - what happens after you call the Integromat webhook?
BTW - while Airtable is unable to follow redirects, a well-designed webhook in Google Apps Script is perfectly capable of receiving requests and performing complex operations in a call-back process. This function works flawlessly - made almost 20,000 calls last month with not a single failure. Note how a response 302 is reimagined as a 200. :winking_face:
//
// call the mail service
//
async function callOneMail(task, recordID)
{
const url = "https://script.google.com/macros/s/.../exec?token=12345&task=" + task + "&id=" + recordID;
let getResponse;
let getOptions = {
method: "post",
headers: {
'Accept' : 'application/json',
}
}
try {
let getResults = await fetch(url, getOptions);
getResponse = await getResults.json();
} catch (e) {
getResponse = {
"result" : "200OK",
"elapsedTime" : 0.0
}
}
return(getResponse);
}
Hi Bill, Yes there were two issues,
I solved the permissions issue on the script last(after setting up integromat).
So I just went back to my code posted above. Ran it again with the apps script URL…fail TypeError: Requests that follow redirects are not supported currently
Then I took out the redirect : “follow” and it succeeded.
You were correct  :slightly_smiling_face:
Hi Bill, Yes there were two issues,
I solved the permissions issue on the script last(after setting up integromat).
So I just went back to my code posted above. Ran it again with the apps script URL…fail TypeError: Requests that follow redirects are not supported currently
Then I took out the redirect : “follow” and it succeeded.
You were correct  :slightly_smiling_face:
Yep - unfortunately, you were dealing with three different issues at once.
Just an update for anyone else with the issue. That will hopefully save some headaches.
Following redirects is not currently possible. See Airtable redirects
As per advice from Airtable I used integromat as an intermediary service.
The process is pretty simple.
-
Create a custom webhook in integromat
-
Take the url from the webhook and use it in your Airtable automation script, pass any variables at the end of the url.

-
In integromat set the custom webhook to listen mode. Then run/test your script in airtable and integromat should automatically detect your variables.
-
Add a http module in integromat and connect it to your custom webhook. You can use the variables in in the http module to send to Apps Script web app and you’re done.

Bonus gotcha… don’t be a dope like me and make sure you have your apps script web app deployed with the settings
- “Execute the app as:” : Me
- “Who has access to the app:”: Anyone, even anonymous
Otherwise the the request will bump into the sign into google authentication screen.
.
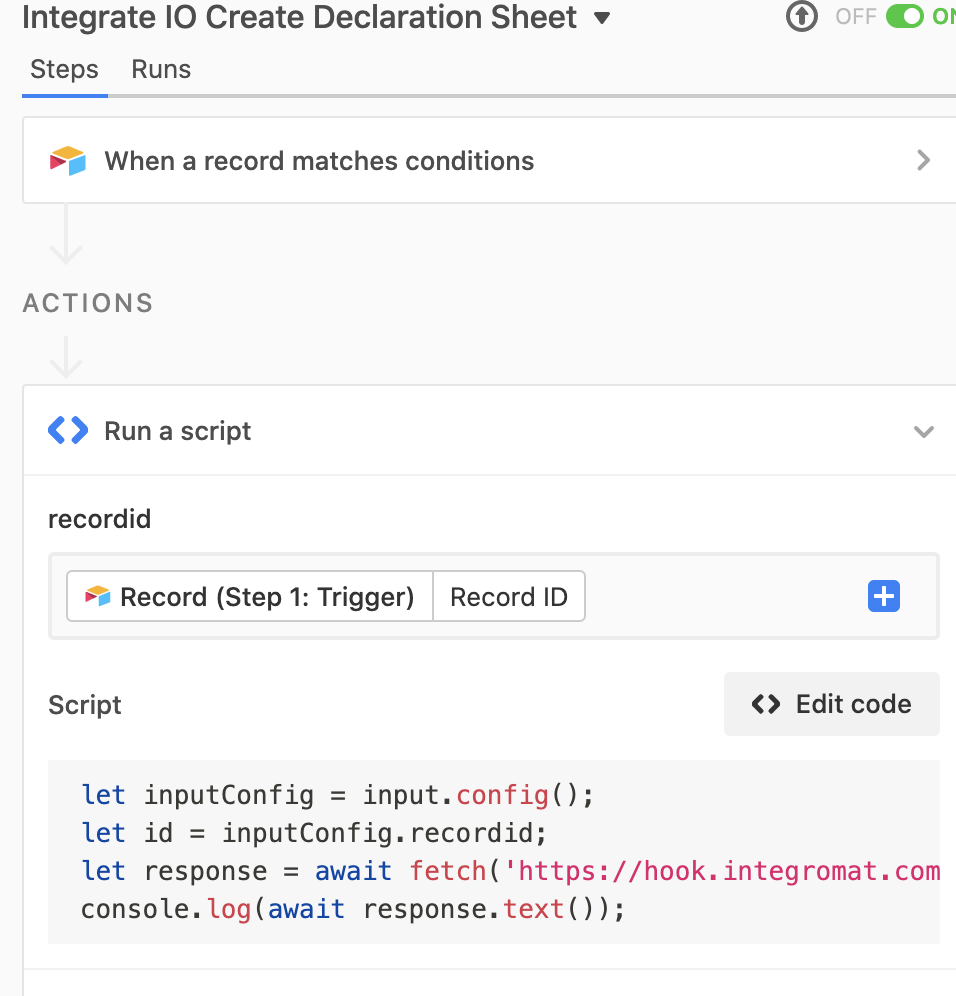
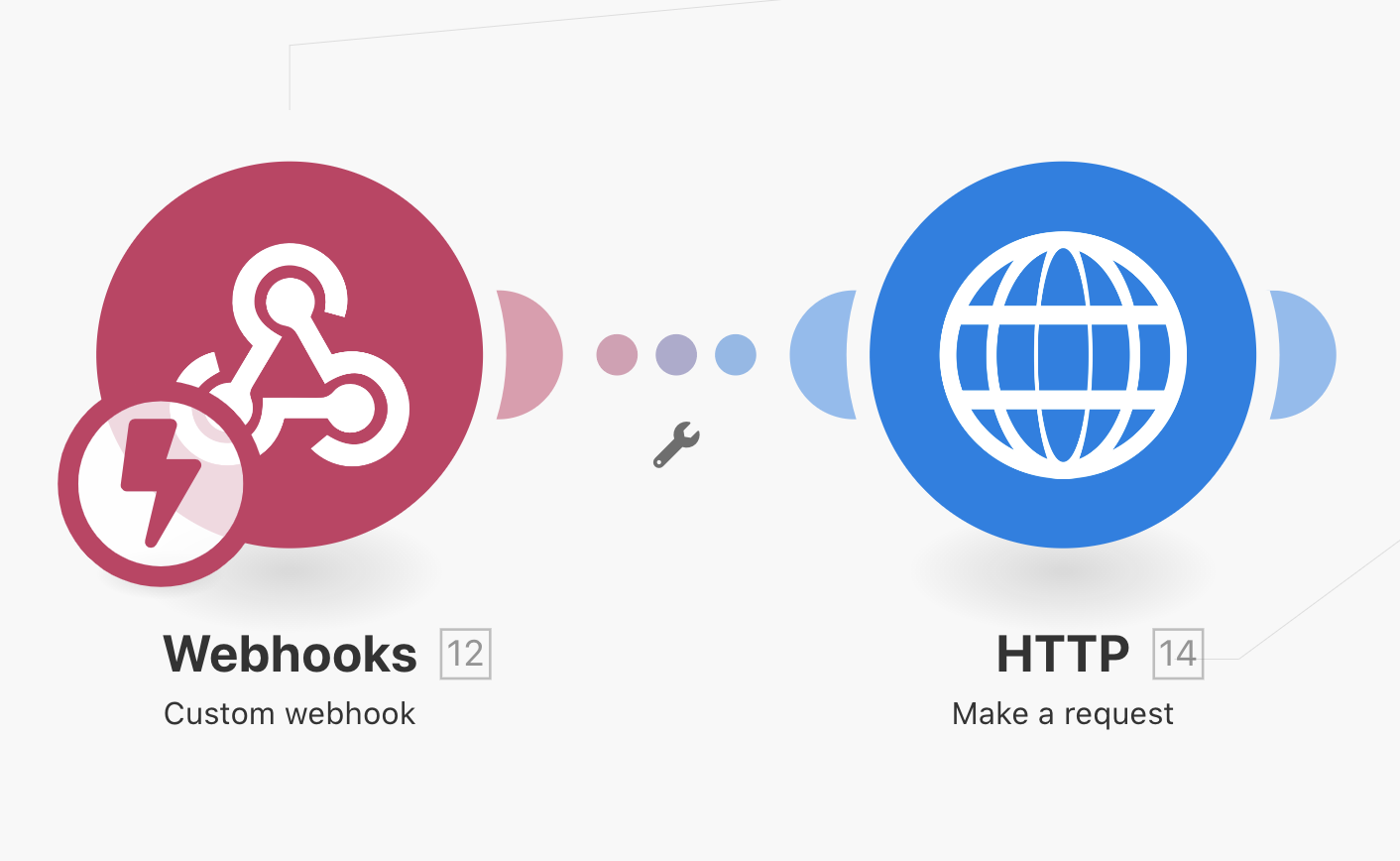
Thomas, brillant solution, I'm trying it. Easy to go till HTTP request, all parameters are properly passed by webhook, HTTP works (see result) but GAS script doesn't give any result..
So I tried HTTP module alone (see img) but something is wrong in the module configuration because the called Google App Script (which is simply renaming a file in GoogleDrive) is working well if initiated from the browser, is not from Make Any suggestion? Tks in advance.
Thomas, brillant solution, I'm trying it. Easy to go till HTTP request, all parameters are properly passed by webhook, HTTP works (see result) but GAS script doesn't give any result..
So I tried HTTP module alone (see img) but something is wrong in the module configuration because the called Google App Script (which is simply renaming a file in GoogleDrive) is working well if initiated from the browser, is not from Make Any suggestion? Tks in advance.
Hi Leonardo, So two things were causing me problems.
one on calling the script in airtable. I needed to remove the redirect follow from the line bellow it seems apps script doesn't like that.
let response = await fetch(urlRequest, {method : “Get”, redirect : “follow”}); The second was the permissions on the script. Like you i was able to run the script via the browser. But I was logged in to my google domain and had the correct permissions. This was not the case for Airtable.
If you can't find a way to make it run nativley, Integromat isn't a bad solution and unless you are handling lots of data it's free.
Fingers crossed you find a solution.