Hi everyone! I’m trying to work with the Vega-Lite extension to show sums of values in multiple fields in a stacked bar chart, but I haven’t been able to get a stacked bar graph to work correctly without manually creating a new “data” array of objects with values.
For example:

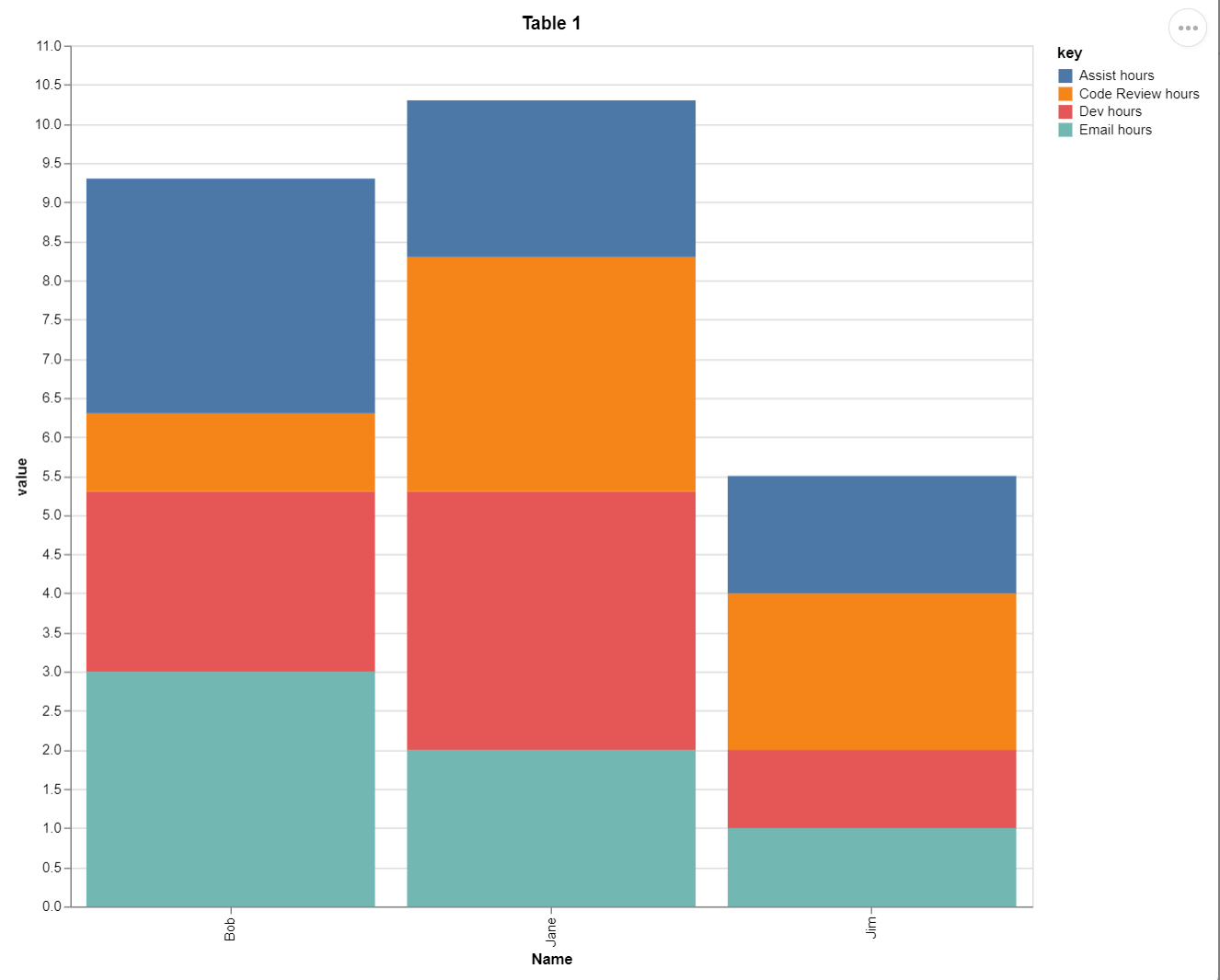
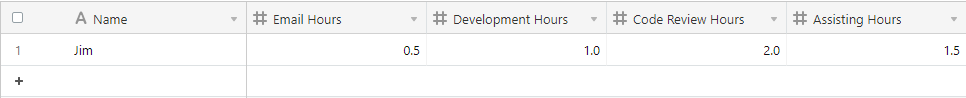
I’d like to be able to show something like “Jim worked for 0.5 hours on checking emails, 2 hours on code reviews, 1 hour on development, and 1.5 hours on assisting coworkers, for a total of 6 hours” as a stacked bar chart, where Jim has each number of hours as a different field on the table for a total of 4 fields and 4 bars stacked. Is this possible with Vega-Lite’s integration with Airtable, or even Vega-Lite as a whole? Or am I limited in either how many fields I can stack or how the table data is formatted?
Thanks in advance!