Hi there,
Would love to get more than 100 data points in the state of my app so that I can keep it on the state of my app.
How should I go about doing that?
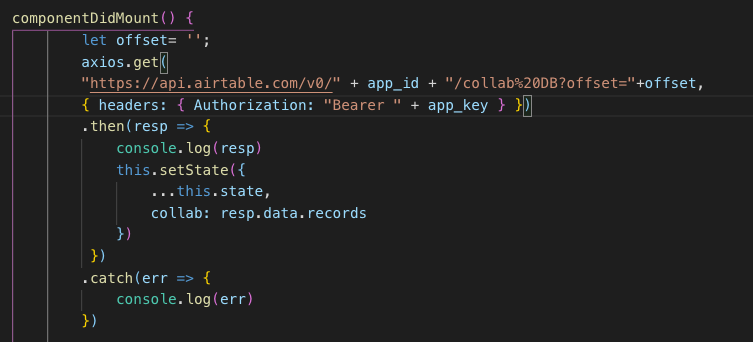
This is my take for the first 100 data points and it works as intended.

How should I get the other 100+ using the offset?
Thank you for the help,
