Hey,
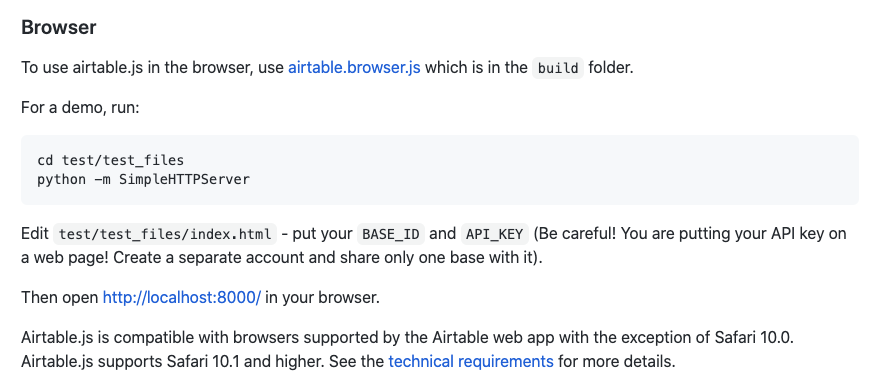
I have been reading carefully the airtable api documentation to work with my data.
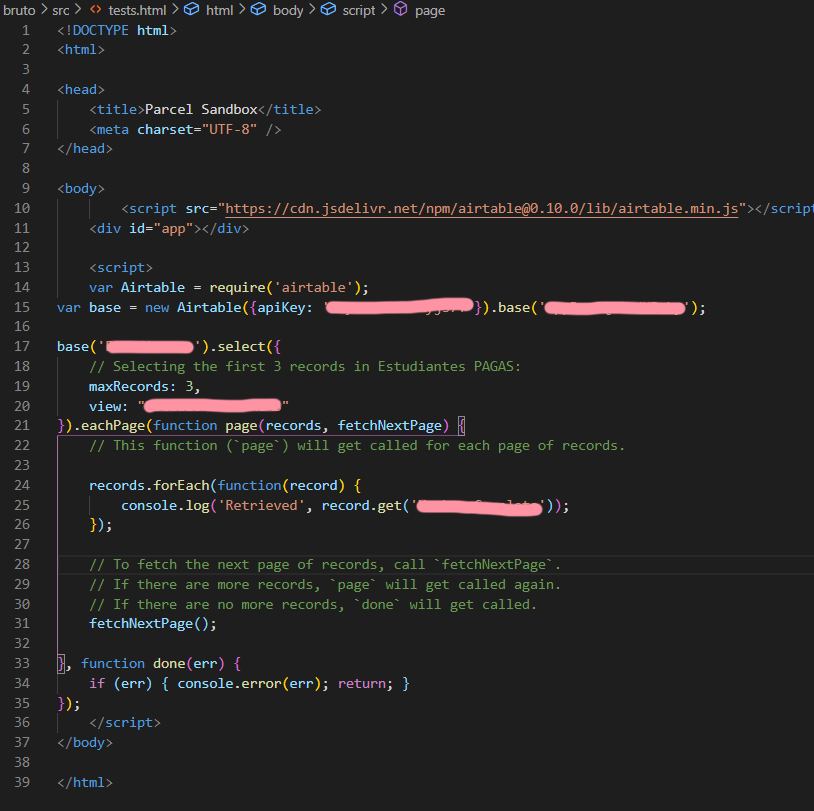
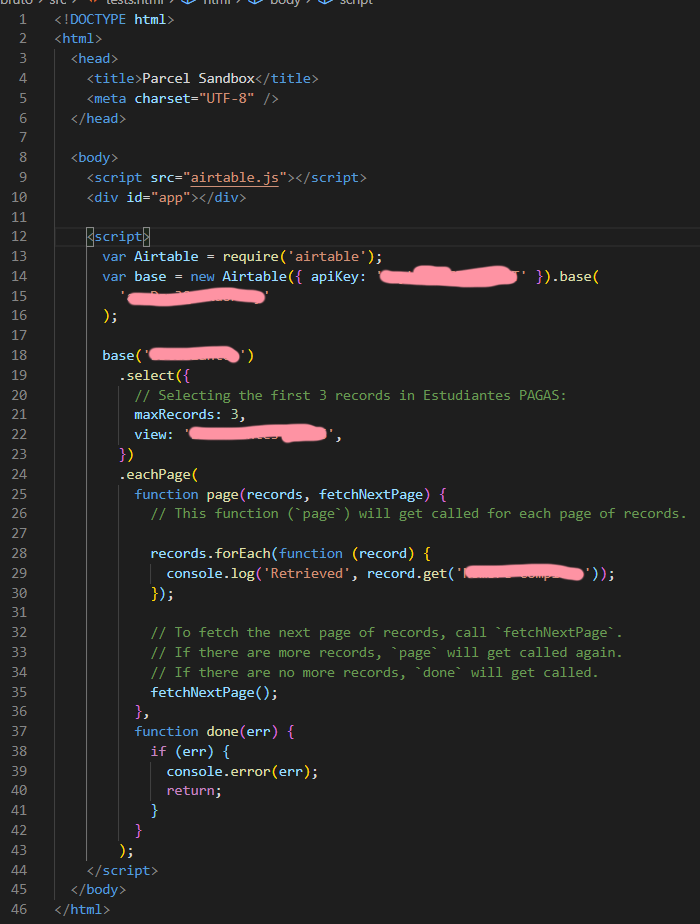
I tried copying and pasting the suggested snippets of code from the official docs into visual studio project.
which is just an index.html boilerplate + an app.js reference in the same folder.
I understand that in order to follow the documentation I must install airtable via npm into my project folder. All done.
Now when I add the code to my project and save it, I get an error on the console:
“app.js:1 Uncaught ReferenceError: require is not defined
at app.js:1”
Then I thought, this must be something to do with the airtable npm module not being referenced. I then look for a fix here in the community and could not find any, so a threat in stack overflow advice to include:
import Airtable, { Base } from “airtable”;
Now after saving and loading my html boiler plate and checking the console it reads:
Uncaught SyntaxError: Cannot use import statement outside a module
Can someone show me, how to list airtable data via api to be read on my browser, and check the information in the console with a project hosted locally.
Very big disappointment (not with airtable) I thought that I knew a little programing, this experience however, makes me look like a moron.
The airtable documentation is very well structured and understandable, but putting it into practice didn’t went so well for me.
I am web designer, I have been learning javascript since the pandemia, I can resolve basic javascript
challenges, but clearly this isnt enough to get started for me with airtable api calls
I already read all the docs about airtable rules to access data via api, and I do understand the goddamn thing, but when I go to practice, I can’t even pass a basic console log test
Would also like your advise on what should I learn besides javascript to finally make airtable api work.
Node? webpack? servers? Help connecting to airtable api to make a basic console.log output Help connecting to airtable api to make a basic console.log output