I’d like to suggest some more options for styling the mobile embed views of Airtable:
-
Ability to choose which columns are displayed in the mobile view
-
Ability to highlight (via card background color) specific cards in the table
-
Show sort and filter button
-
Show all fields by default on each card (useful for tables with a small number of columns)
-
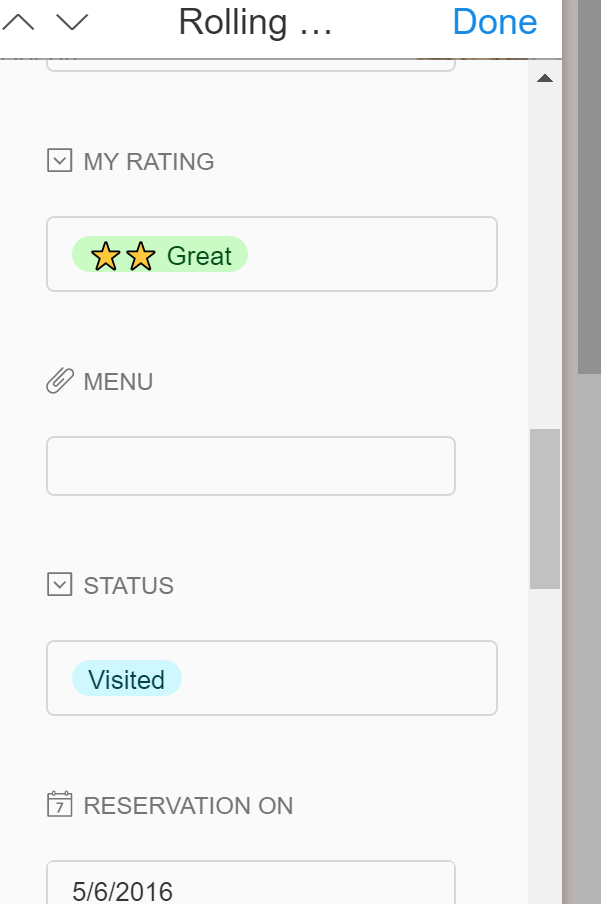
Drop all the box formatting around cells - why is it even necessary on mobille?

The way mobile is displayed on airtable are the moment makes comparing rows in the table quite difficult. I think this needs to be improved. The table on this page may be a way to display tables on mobile - switching from horizontal view to vertical view. http://www.theverge.com/circuitbreaker/2016/10/4/13138204/google-pixel-phone-vs-iphone-7-galaxy-note-7-android-features-comparison



