Welcome to the community, @jws! :grinning_face_with_big_eyes: You say that you can’t make it work, but we don’t know what method you’re attempting. Would you be able to share a screenshot or two showing how you’re trying to set this up? The more specific details you can share, the easier it’ll be to figure out how to guide you in the right direction.
I’ve helped a couple of clients to add images to email templates, and in both cases the easiest way that I’ve found to host the images is to create an “Images” table, with each record containing a single image in an attachment field. A formula field can be used to extract the hosted URL, and you can use that URL when building an <img> tag in the email template, along with styling to control the image size and placement.
That sounds like it would work. Can you point me to some instructions, or show me your example?
Here are some screenshots showing my attempt to follow the official instructions I previously linked and the end result:
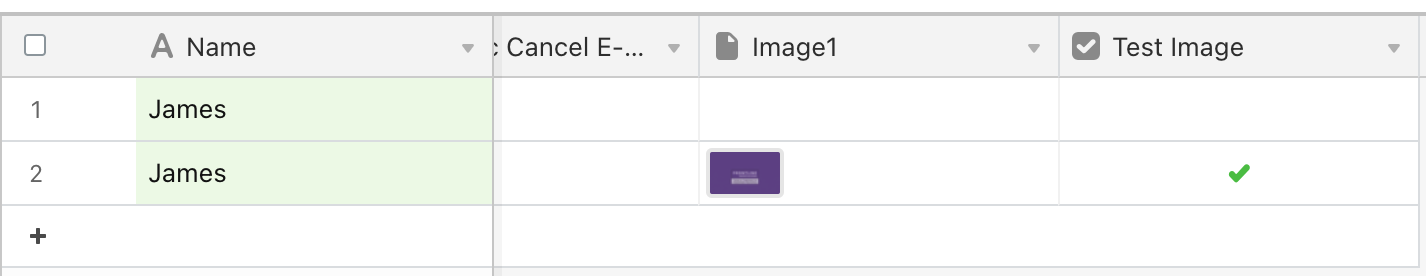
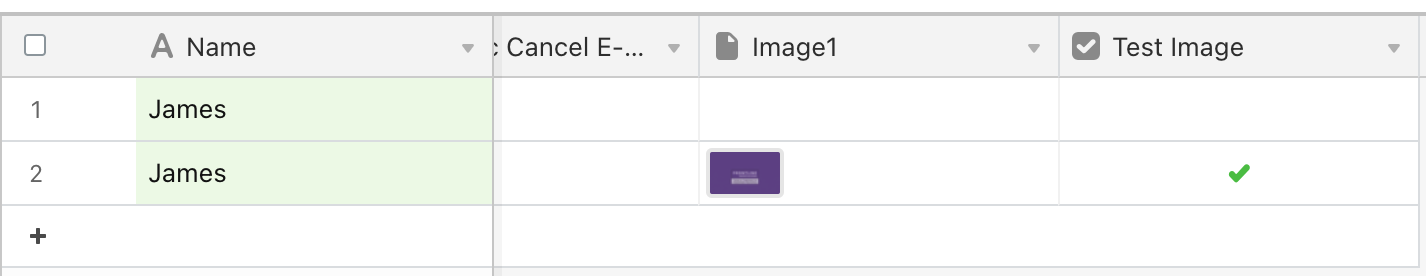
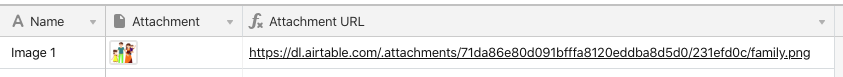
Record with image:

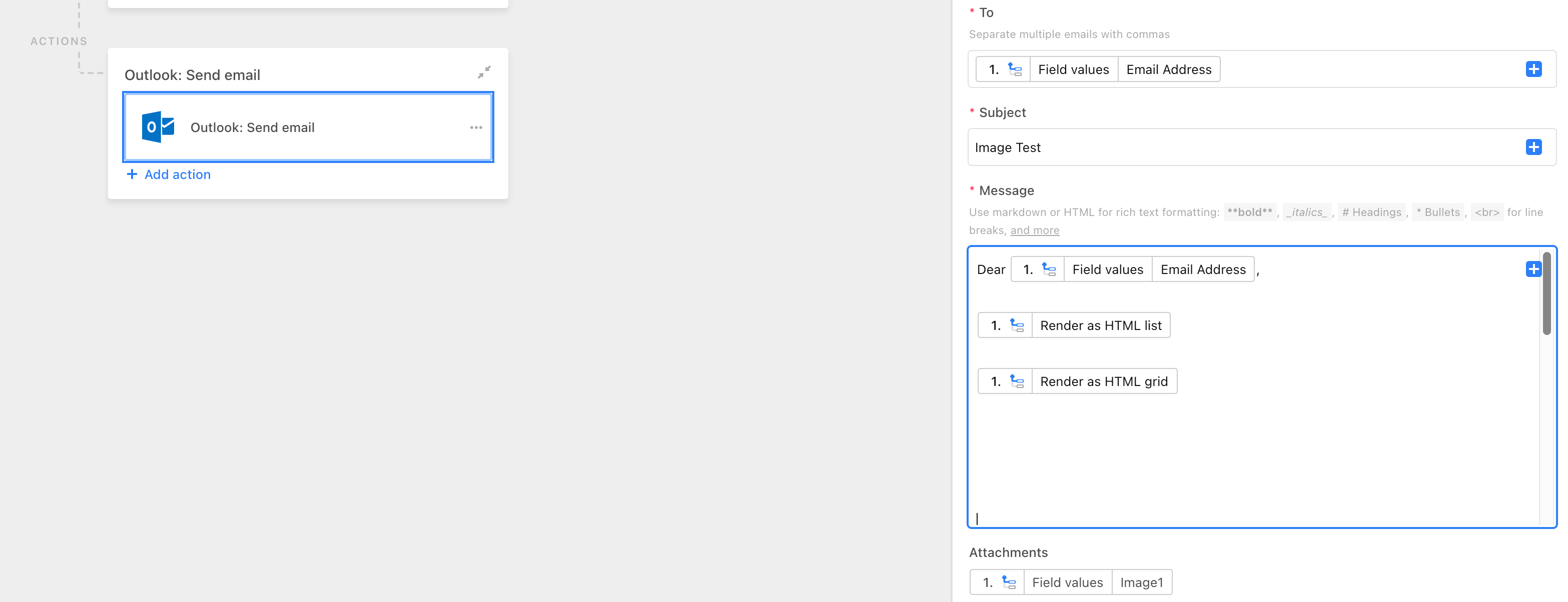
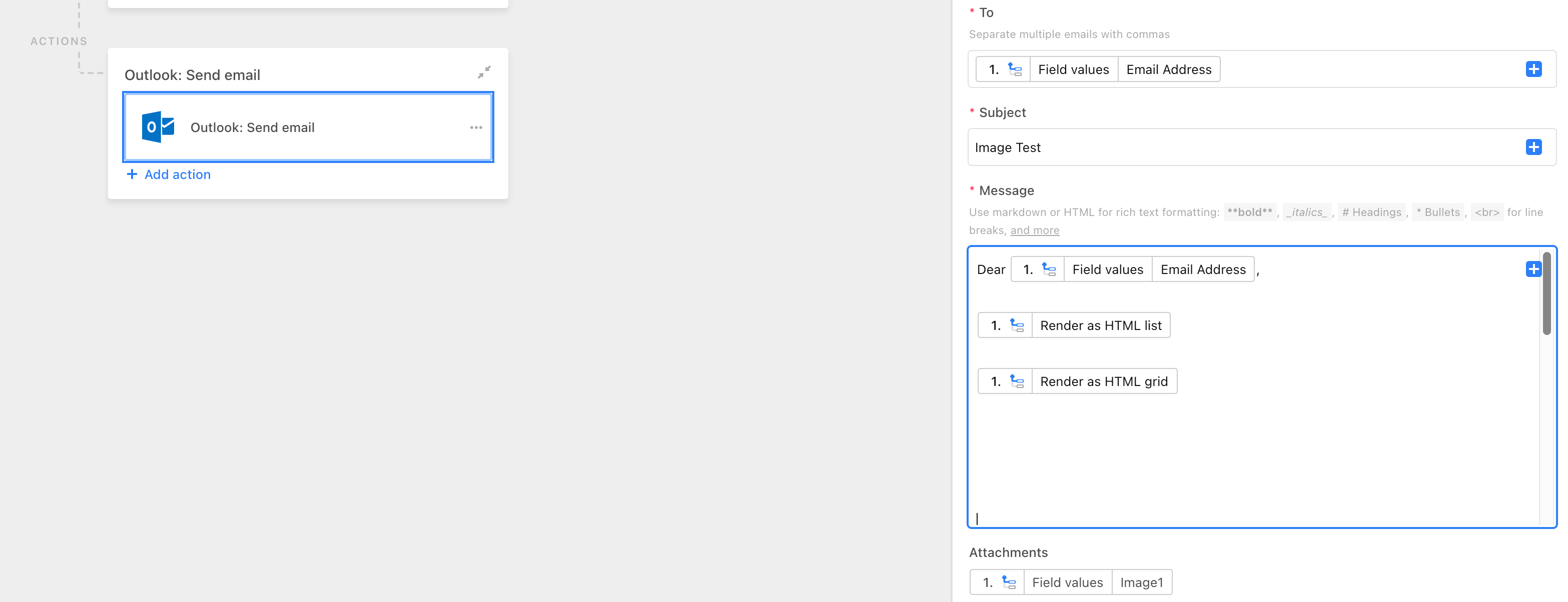
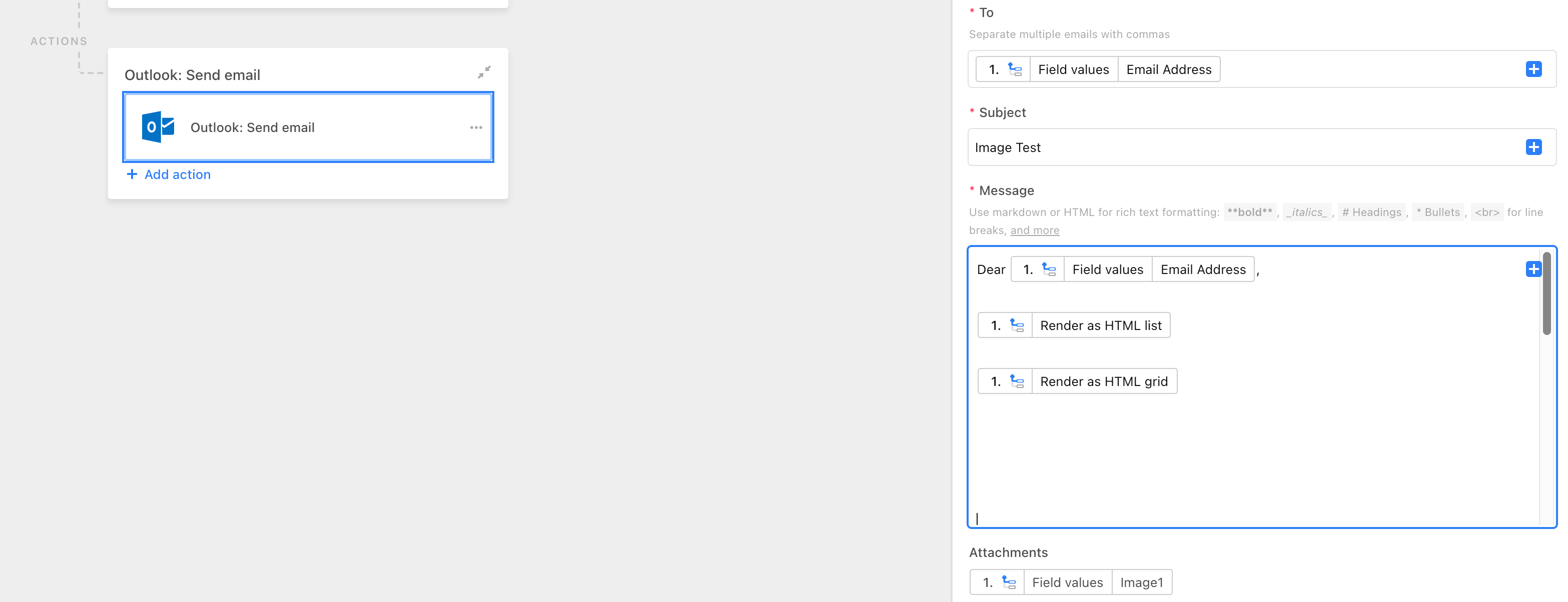
Template for automate e-mail:

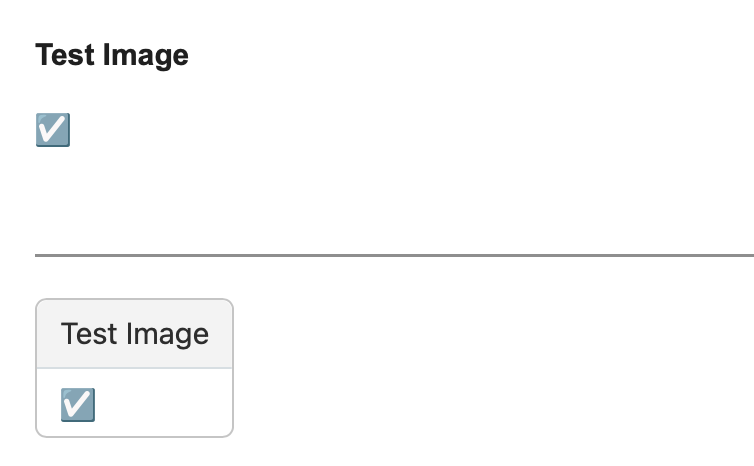
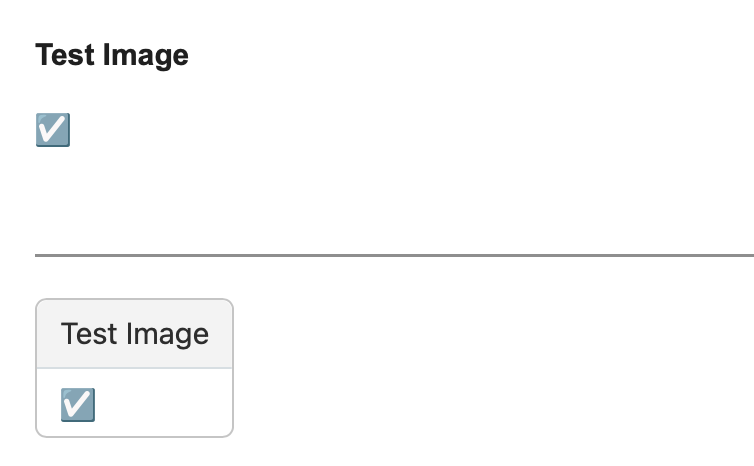
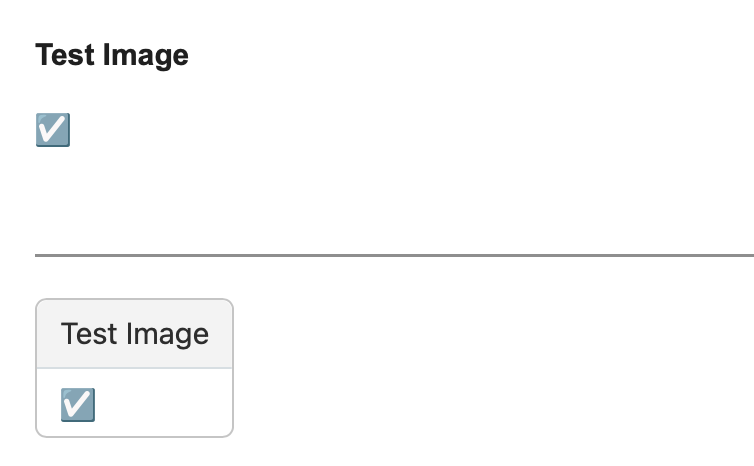
Resulting e-mail received:

That sounds like it would work. Can you point me to some instructions, or show me your example?
Here are some screenshots showing my attempt to follow the official instructions I previously linked and the end result:
Record with image:

Template for automate e-mail:

Resulting e-mail received:

Thanks for the details. When you tested the trigger step (which you didn’t show in your screenshots), had you added the image to the {Image1} field yet? If not, that’s probably the reason that you’re not seeing the image in the email.
If you change data in a record after using that record to test your trigger step, the trigger step is still operating on a version of the record without that change. In your case, if you tested the trigger before adding the image, the later steps—including the “Outlook: send email” action—won’t get the image. You’ll need to re-test the trigger first before the email step will get that image.
Thanks for the details. When you tested the trigger step (which you didn’t show in your screenshots), had you added the image to the {Image1} field yet? If not, that’s probably the reason that you’re not seeing the image in the email.
If you change data in a record after using that record to test your trigger step, the trigger step is still operating on a version of the record without that change. In your case, if you tested the trigger before adding the image, the later steps—including the “Outlook: send email” action—won’t get the image. You’ll need to re-test the trigger first before the email step will get that image.
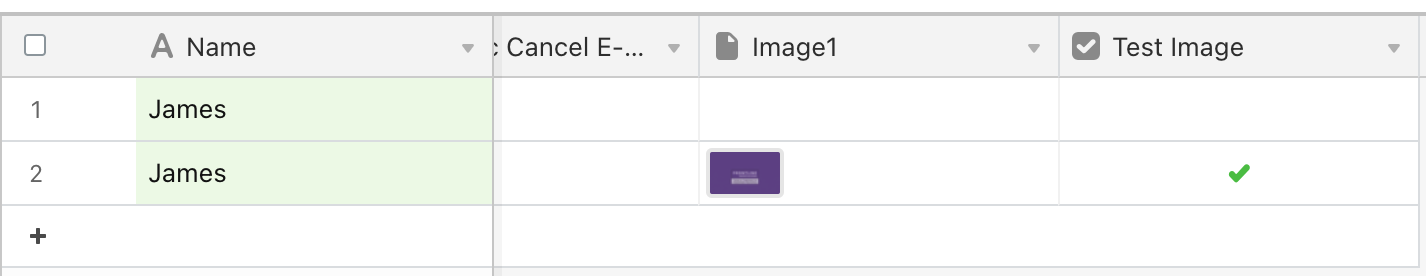
My trigger in this case is that the checkbox “Test Image” is checked. The image1 attachment in the record has remained there untouched through my testing.
But maybe I misunderstand you?
To paraphrase the instructions, what should happen is:
- Record has image as attachment
- In template, select render list as html and select the field with the image
- Image should appear inline when sent.
Is that right? Or is there something I am missing?
My trigger in this case is that the checkbox “Test Image” is checked. The image1 attachment in the record has remained there untouched through my testing.
But maybe I misunderstand you?
To paraphrase the instructions, what should happen is:
- Record has image as attachment
- In template, select render list as html and select the field with the image
- Image should appear inline when sent.
Is that right? Or is there something I am missing?
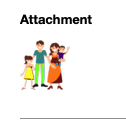
That’s correct. I haven’t used that method before, but I just tested it and it works, though it’s not really the best way to insert an inline image. You also get the attachment field name above the image (“Attachment” in my test case), and you have no control over the image placement or size. In this test, the actual image is fairly large, but this is all I get when using the list insertion option:

First let’s figure out why the image isn’t appearing for you. As I said above, the setup that you described is correct, but from your screenshot it looks like you inserted only the {Test Image} checkbox field, not the {Image1} field. Delete the lower two items from your email template, then add a new item that only inserts the {Image1} field as an HTML list. Once that’s done, please run the test again and let us know what happens.
Ok, that was it. I had selected the checkbox field instead of the attachment. That is why it was showing a checkbox. ahaha
It is however not really a solution, as you say, since it just shows a small thumbnail.
Can you share your method in more detail please?
Ok, that was it. I had selected the checkbox field instead of the attachment. That is why it was showing a checkbox. ahaha
It is however not really a solution, as you say, since it just shows a small thumbnail.
Can you share your method in more detail please?
Sure, but I’m stepping away for the weekend. I’ll break down the process for you on Monday.
Sure, but I’m stepping away for the weekend. I’ll break down the process for you on Monday.
Ok, great. Thank you
Ok, great. Thank you
@jws Here’s the basic rundown:
- Drop your desired image into an attachment field in a new table.

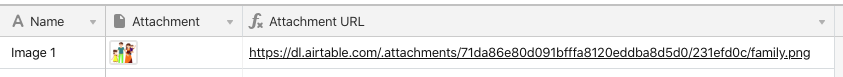
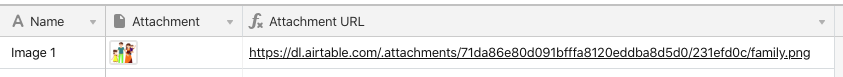
- Create a formula field named
{Attachment URL} using this formula (replacing “Attachments” with the name of your attachment field), which will give you the direct URL of the attached image:
IF(Attachments, REGEX_EXTRACT(Attachments, "(?:[^(]*\\()([^)]*)"))

- In your email template, add an
<img> tag where you want to insert the image into your email. To insert the image at its native size, this is all you need:
<img src="URL_FROM_FORMULA_FIELD" />
If you need to scale the image to fit specific dimensions, you’ll need to look into CSS styling using the style attribute. For example, to render the image at 25% of its native size:
<img src="URL_FROM_FORMULA_FIELD" style="width:25%;height:25%" />
@jws Here’s the basic rundown:
- Drop your desired image into an attachment field in a new table.

- Create a formula field named
{Attachment URL} using this formula (replacing “Attachments” with the name of your attachment field), which will give you the direct URL of the attached image:
IF(Attachments, REGEX_EXTRACT(Attachments, "(?:[^(]*\\()([^)]*)"))

- In your email template, add an
<img> tag where you want to insert the image into your email. To insert the image at its native size, this is all you need:
<img src="URL_FROM_FORMULA_FIELD" />
If you need to scale the image to fit specific dimensions, you’ll need to look into CSS styling using the style attribute. For example, to render the image at 25% of its native size:
<img src="URL_FROM_FORMULA_FIELD" style="width:25%;height:25%" />
Thanks! It works great for just the image.
If I add the style element with 50%, it does not show up at all. If I manually type in pixels, it works. Example: style="width:641;height:455"
Is there a way to make the percentage work?
Just to make sure I am doing this the most efficient way possible, I copy to clipboard the url that is generated by the formula and paste it into the template?
To say another way, is it possible to link directly to the field reference? So that you could have a different image depending on the individual record?
Thanks! It works great for just the image.
If I add the style element with 50%, it does not show up at all. If I manually type in pixels, it works. Example: style="width:641;height:455"
Is there a way to make the percentage work?
Just to make sure I am doing this the most efficient way possible, I copy to clipboard the url that is generated by the formula and paste it into the template?
To say another way, is it possible to link directly to the field reference? So that you could have a different image depending on the individual record?
The percentage should work as I described above. Note that it should read width:50%, not just 50% as you indicated. I also got it to work by only adding a width property to the style, and it auto-matched the height to the same relative value.
Yes. Inside the quotes for the src property of the <img> tag, place the cursor, then click the blue + button in the upper-right corner of the template editor to insert a value from a previous step. Choose the value from the {Attachment URL} field of the triggering record, and it should look something like this:

Just a quick follow-up comment on this. The announced change to the behavior of URLs for attachments will soon prevent this method from working (or at least make it more difficult). As such, I no longer recommend it. Unfortunately I don’t have the time to investigate other options or else I’d recommend an alternative.
@jws Here’s the basic rundown:
- Drop your desired image into an attachment field in a new table.

- Create a formula field named
{Attachment URL} using this formula (replacing “Attachments” with the name of your attachment field), which will give you the direct URL of the attached image:
IF(Attachments, REGEX_EXTRACT(Attachments, "(?:[^(]*\\()([^)]*)"))

- In your email template, add an
<img> tag where you want to insert the image into your email. To insert the image at its native size, this is all you need:
<img src="URL_FROM_FORMULA_FIELD" />
If you need to scale the image to fit specific dimensions, you’ll need to look into CSS styling using the style attribute. For example, to render the image at 25% of its native size:
<img src="URL_FROM_FORMULA_FIELD" style="width:25%;height:25%" />
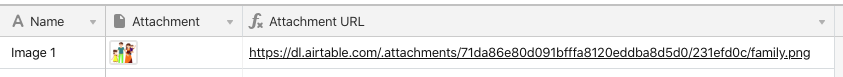
Hello, I'm trying to extract the URL of an attachment as indicated here, i.e., using:
IF(Attachments, REGEX_EXTRACT(Attachments, "(?:[^(]*\\()([^)]*)"))
This successfully creates an URL ("dl.airtable.com/.attachments/........./......./...jpg"). However, when clicking on the link, I get the following notification: "The link you're trying to visit is not available. Please visit our support center for more information. "
Any idea why this might be happening?