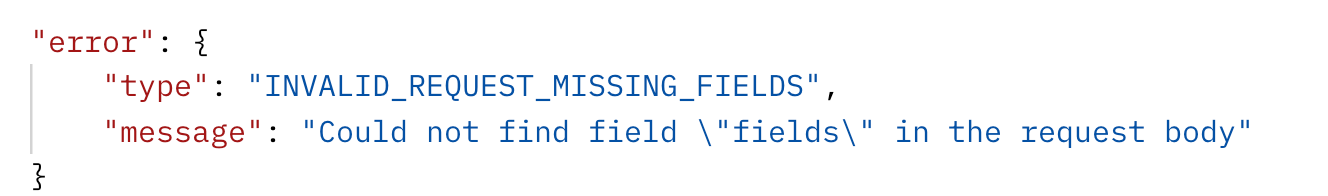
ERROR : {
"error": {
"type": "INVALID_REQUEST_MISSING_FIELDS",
"message": "Could not find field \\"fields\\" in the request body"
},
I am attempting to insert data into a simple table : 4 cols called A,B,C,D datatype of cols is the same single string.
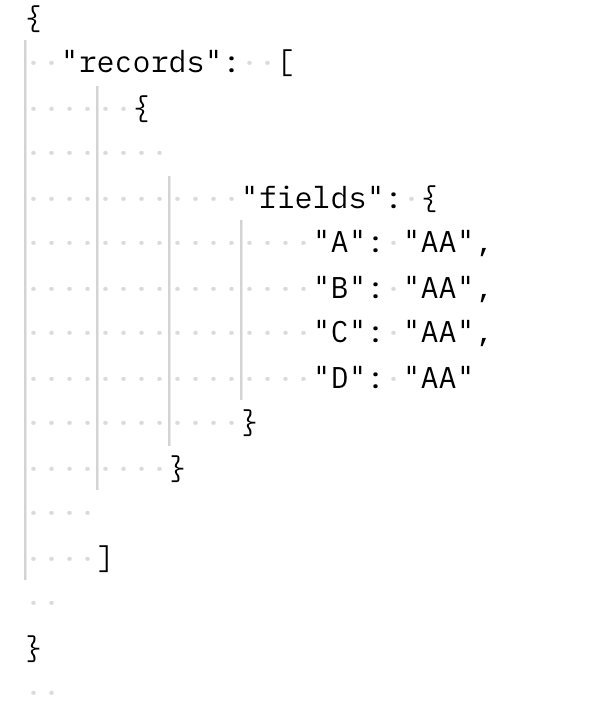
I compose my JSON body raw as follows :

When I execute this via Postman I get the following error :

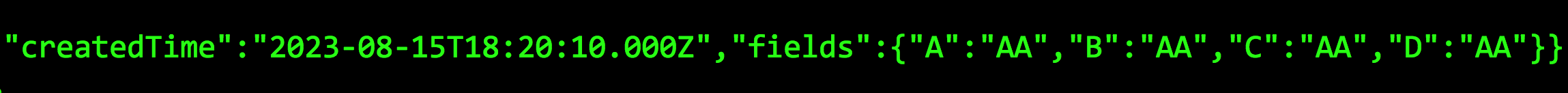
If I execute the CURL command the insert works fine. This is the CURL statement :

I have been working on this thing for 5hrs solid and cannot figure out where the issue is in regard to the JSON request body format.
I am new to Airtable.
Any help would be greatly appreciated as I am at a dead end.
Best
Perry


