Hello!
Vega-Lite is a library for creating sophisticated charts, visualizations, and interactive graphics.
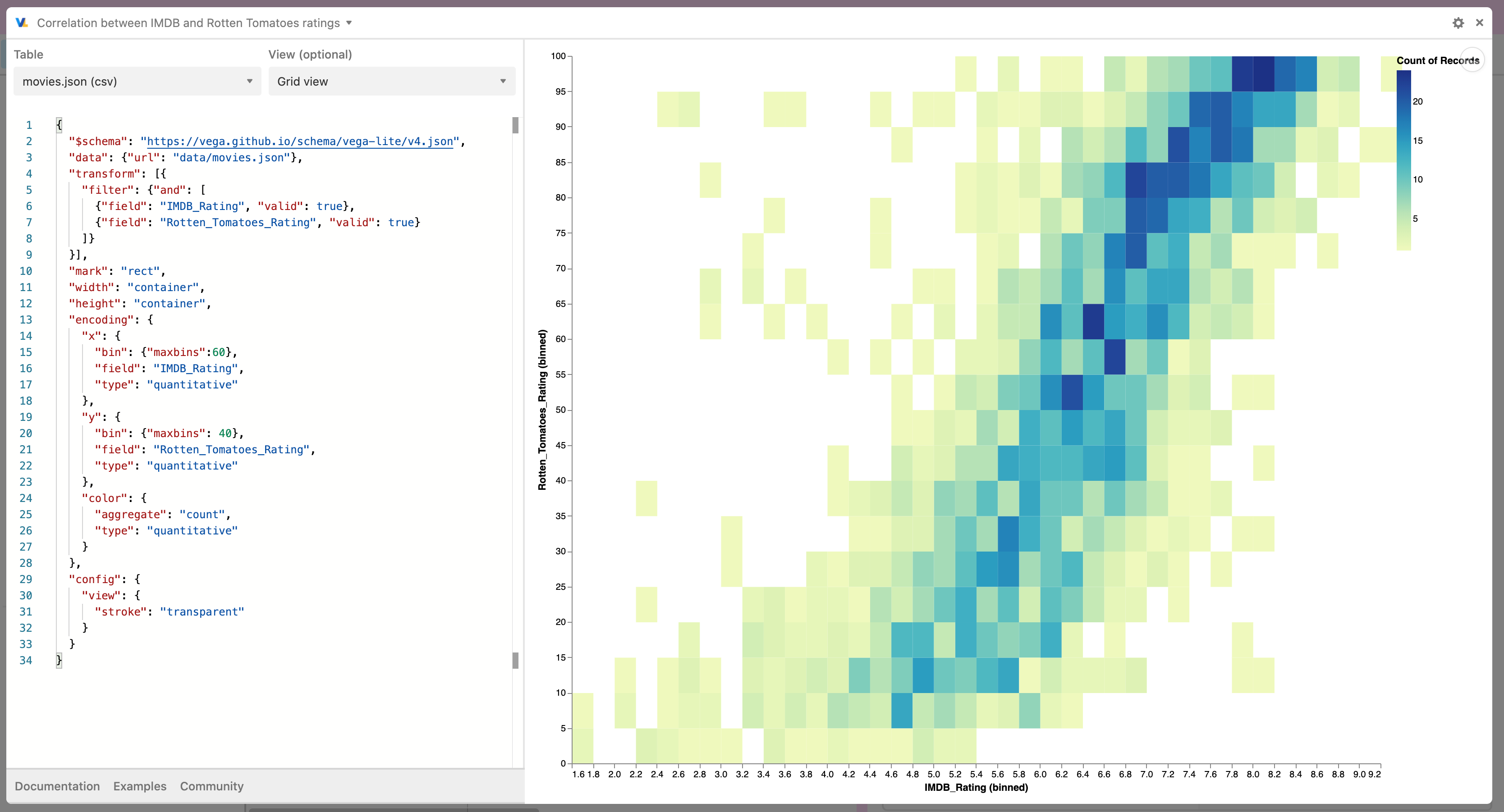
The new Vega-Lite block brings the power of this library into your base.

→ Click here to join the beta. Once you click that link, the “Vega-Lite” block will be available in the list of blocks when you go to install a block.
We’d love your feedback – please reply with thoughts and suggestions in this thread!
P.S. we’ll be open sourcing this block in the next week or two, stay tuned.