Hello,
I need to trigger a webhook to Make.com, but I need to avoid the confirm tab being opened. Therefore, I cannot simply use button + webhook and I probably need to use a script. And this is the part I cannot do by myself.
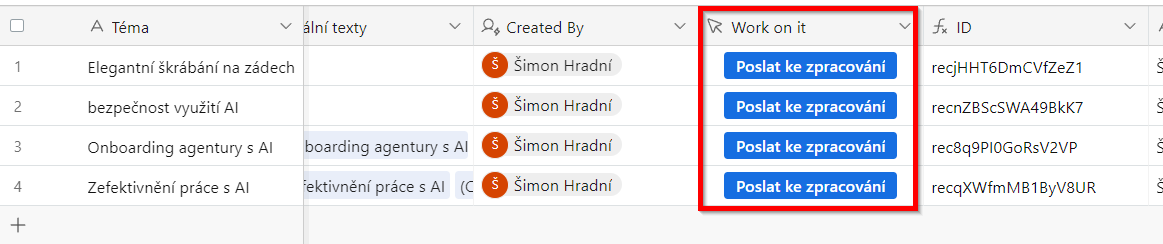
So here is the situation - I have a button as one column and what I need to achieve is to send a webhook with recordID to Make. In the interface, I have a "record view", where the button is for each record. The button works fine with this:
So I tried three scripts, but none of them worked. Some of them want to pick an item, that is probably not the right solution for my case.
Can someone help, please?
SCRIPT 1
let table = base.getTable("Myšlenky");
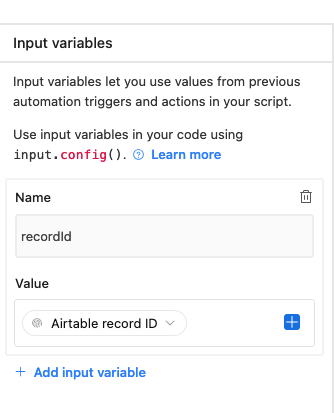
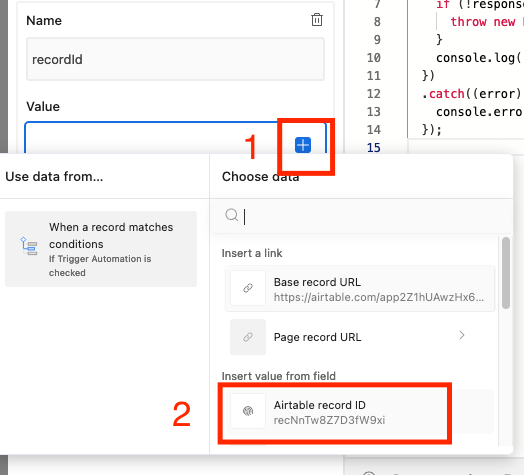
let recordId = input.recordId;
let webhookUrl = `https://hook.eu2.make.com/myhook?ID=${recordId}`;
let record = await table.selectRecordAsync(recordId);
if (record) {
let recordData = {
id: record.id,
};
await fetch(webhookUrl, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(recordData)
});
}
SCRIPT 2
let table = base.getTable("Myšlenky");
let record = await input.recordAsync("Select a record to use", table);
let url = `https://hook.eu2.make.com/myhook?ID=${record.id}`;
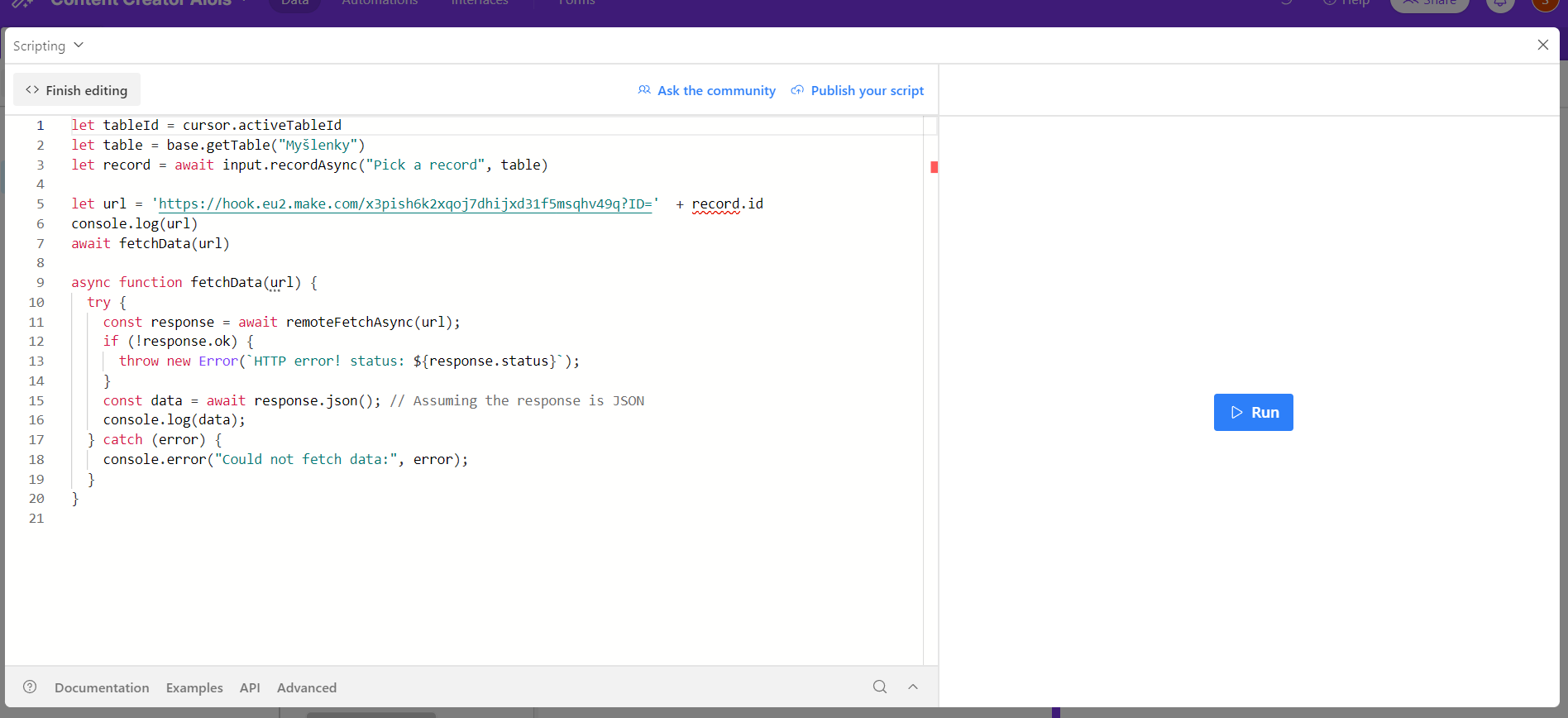
SCRIPT 3
let tableId = cursor.activeTableId
let table = base.getTable("Myšlenky")
let record = await input.recordAsync("Pick a record", table)
let url = 'https://hook.eu2.make.com/myhook?ID=' + record.id
console.log(url)
await fetchData(url)
async function fetchData(url) {
try {
const response = await remoteFetchAsync(url);
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const data = await response.json(); // Assuming the response is JSON
console.log(data);
} catch (error) {
console.error("Could not fetch data:", error);
}
}