Not a question, just thought I’d share in case any rookie developers like me are struggling with laying out a custom app.
I’m having great success making various layouts for my components by utilising grid template areas via Styled Components - it’s incredibly intuitive.
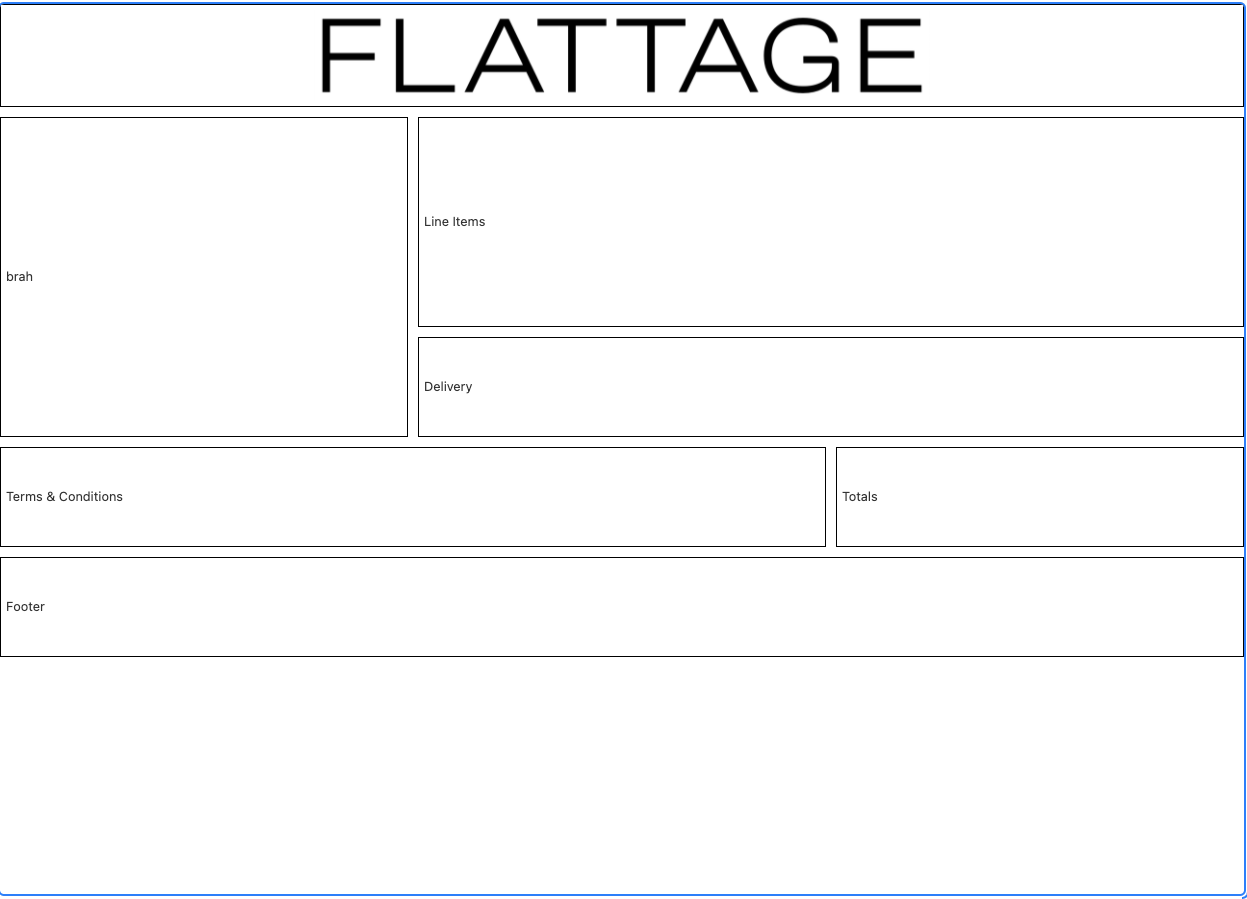
Here’s an example snippet and the resulting layout. Would love to hear anymore layout tips!
const Section = styled.div`
border: solid black 1px;
display: flex;
align-items: center;
padding: 5px;
`
const HeadSection = styled(Section)`
grid-area: hd;
`
const SidebarSection = styled(Section)`
grid-area: sd;
`
const LineItemsSection = styled(Section)`
grid-area: li;
`
const DeliverySection = styled(Section)`
grid-area: dl;
`
const TermsSection = styled(Section)`
grid-area: tm;
`
const TotalsSection = styled(Section)`
grid-area: to;
`
const FooterSection = styled(Section)`
grid-area: ft;
`
const GridContainer = styled.div`
display: grid;
grid-template-columns: repeat(9, 1fr);
grid-auto-rows: minmax(100px, auto);
grid-gap: 10px;
grid-template-areas:
"hd hd hd hd hd hd hd hd hd"
"sd sd sd li li li li li li"
"sd sd sd li li li li li li"
"sd sd sd dl dl dl dl dl dl"
"tm tm tm tm tm tm to to to"
"ft ft ft ft ft ft ft ft ft";
`

This text will be hidden

