IT’S ME AGAIN,
I would like to add a column that contain code based on fields.
This is the code with the field names inserted. But how would I get airtable to pull those fields and write out this code?
<a href=“Instructors page Link”>name
medium
Date Range Friendly
Time slots
Bottomline
Thanks to all of you that help us undereducated
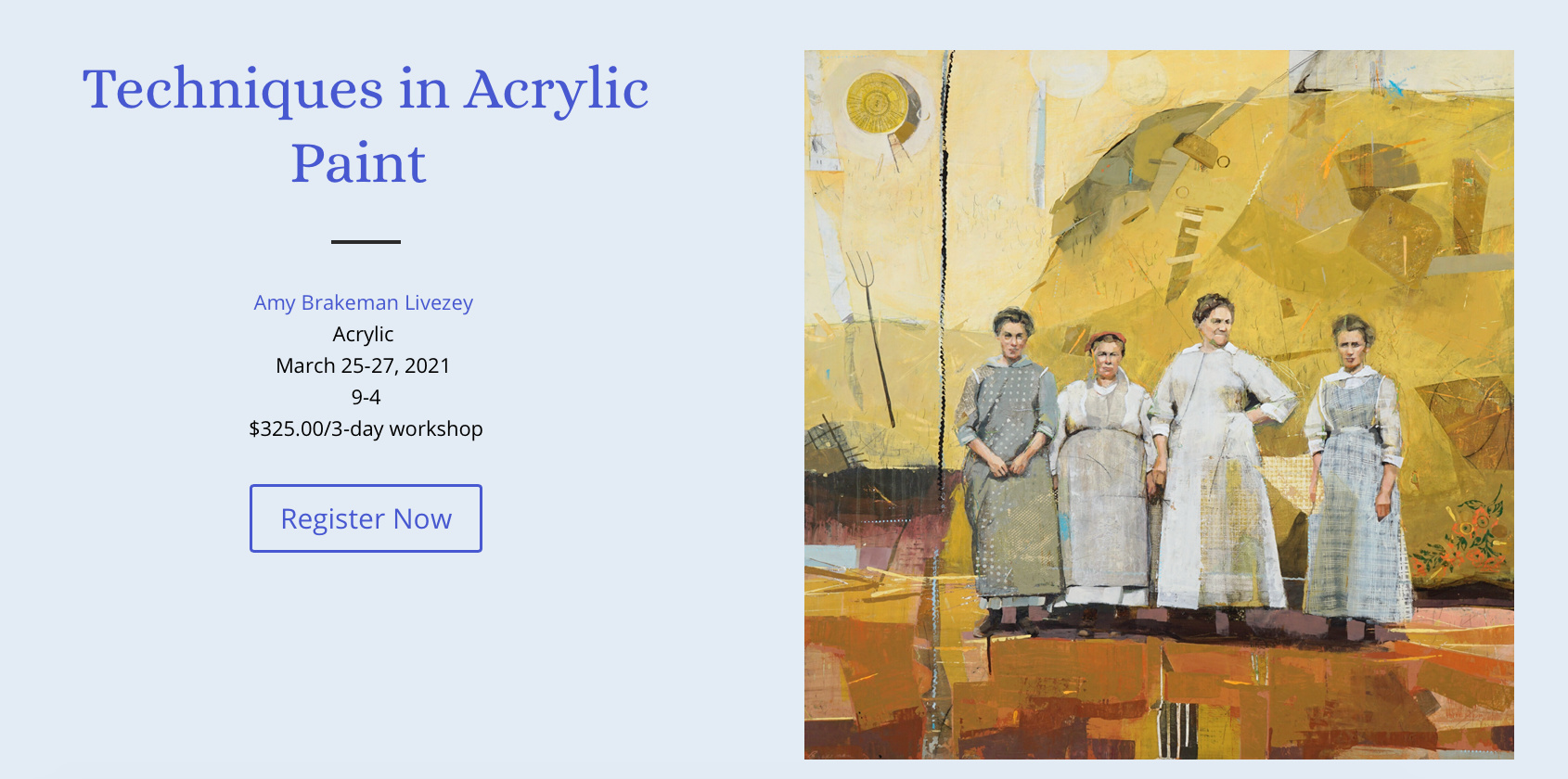
Amy Brakeman Livezey
Acrylic
March 25-27, 2021
9-4
$325.00/3-day workshop
Results in