Data Explained 2.0: Airtable flowchart block does not suffice unfortunately
Hello there,
we are looking for help with the following:
We want to connect a database in Airtable to a Flowchart tool. We want entries from Airtable to get imported into the flowchart tool as described below.
The Airtable database
Our database contains several rows and columns. Each row contains survey responses of 1 user and each column contains that user’s response to survey questions (each response is text such as: “I looked at a datafile”).
For example: Row 1 might contain the data for user 1 and user 1 might have given the following responses in columns A-C
- Column A entry: “I analysed data”
- Column B entry: “I checked the results”
- Column C entry: “I verified the assumptions”
The flowchart tool
We now want to import this user’s responses to a flowchart app so that these 3 responses “appear” in a flowchart environment. Each response should appear in 1 bubble/rectangle in the flowchart environment.
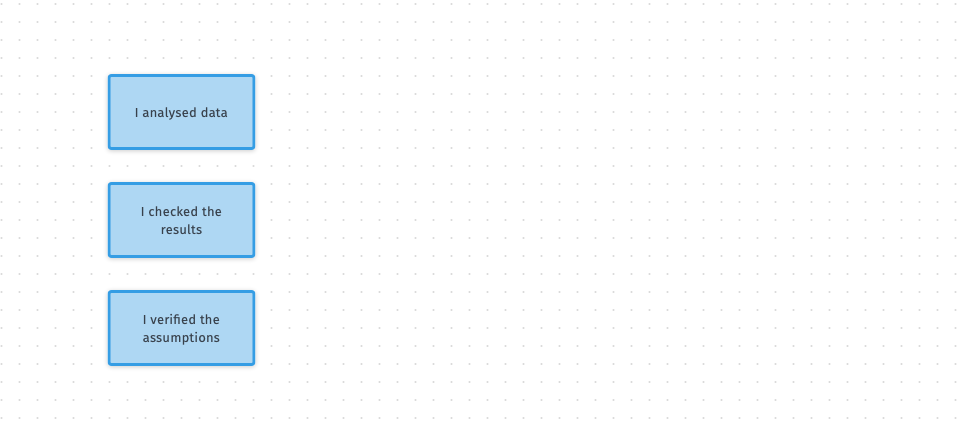
This might look like this:

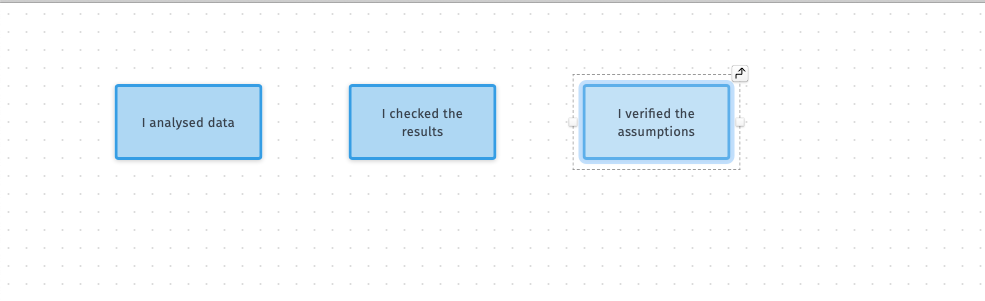
And the user should be able to rearrange them in the flowchart environment. For example, like this:

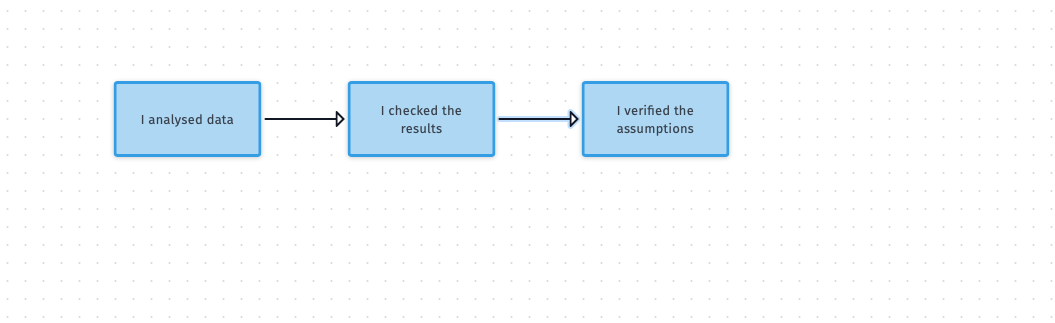
And connect them like this:

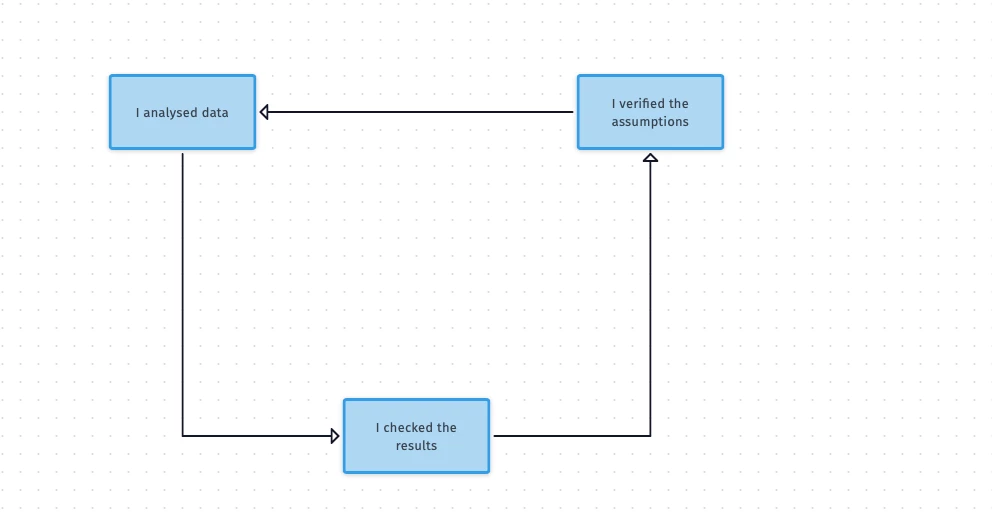
But also allow for more “complicated” connections such as here:

Flowchart tool options:
We previously set this up using Jsplumb: https://jsplumbtoolkit.com/. However, we think it might be easier to achieve this with something like smartdraw: https://www.smartdraw.com/developers/ since smart draw already offers its own API.
An example video:
We previously created a more complicated version of this solution ourselves. We now realise that this solution was too complicated for our purposes. However, watching a short segment of this example video might provide you a clear image of what we need:
- skip to 3:51 in the video. Assume that each of these blocks is a “text response” as described above
- at 4:06 you will see how these “text responses” should be converted to the flowchart environment.
- at 4:20 you can see how we incorporated the more “complicated” connections previously
- we did this using https://jsplumbtoolkit.com/but again are open to other solutions
- You can watch this example video of our previous version here: https://d.pr/v/WYaivO
We have more detailed information and instructions available but hopefully this gives you a sense of what we’re looking for.
Please let us know if you think you’re able to help!
All the best,
Martin


