Hello,
I have a question that I wasn’t able to find on the forum: Can I embed an Airtable view on my website in a way that will default to “Desktop Embed Preview” instead of “Mobile Embed Preview” when opened by a Mobile Device Web Browser?
I have an online community with a Membership Directory, which is created by a view of my Airtable Membership List with contact information, etc. embedded into this website.
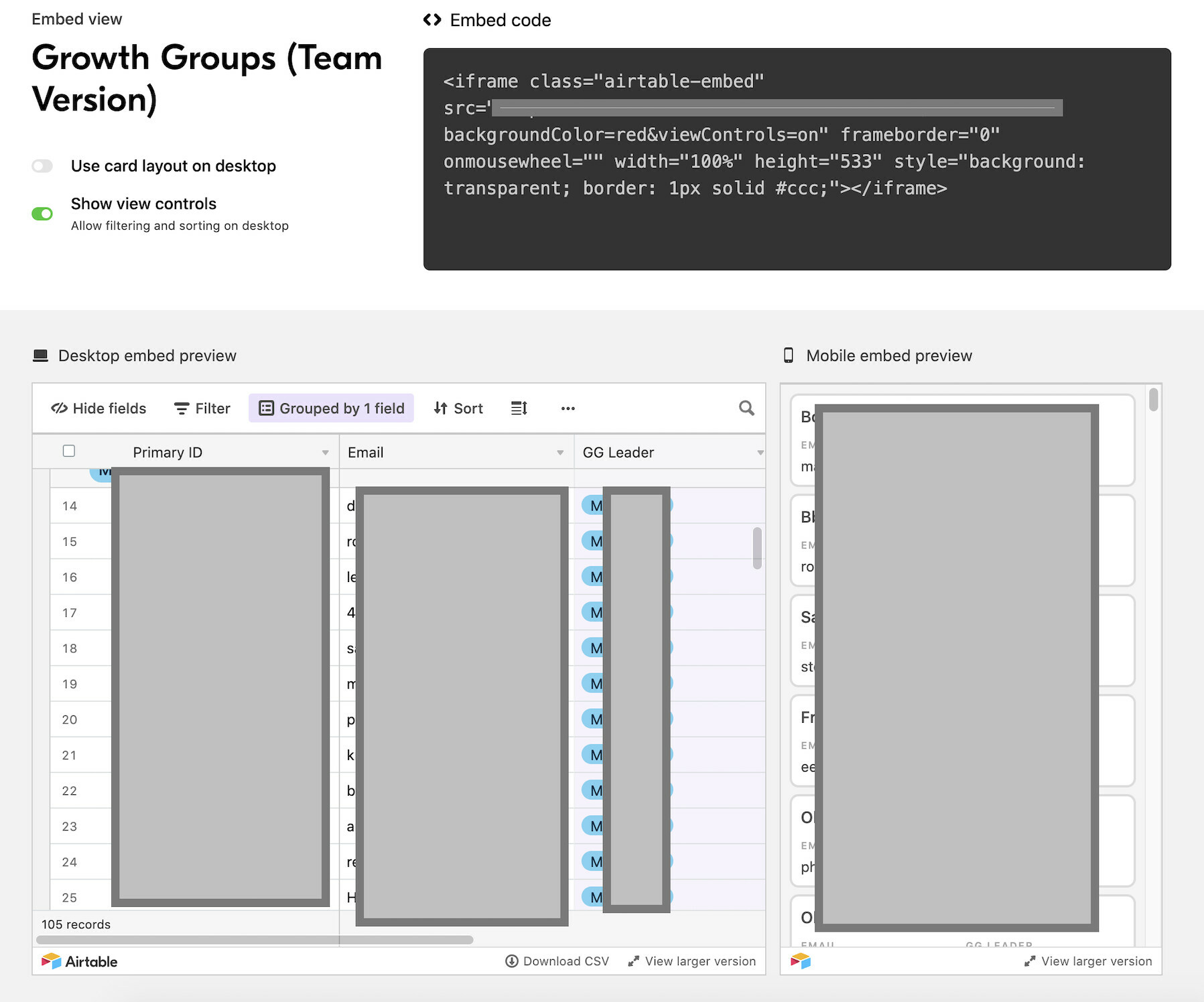
The problem is that when a Mobile Device opens an embedded view, the View display in a “Mobile Embed Preview” like shown in the attachment. This is more like Kanban Cards than a Membership Directory where someone can easily view columns, sort, etc. My host program (Kajabi) lets me customize the web view for the page to a “desktop” equivalent, however, the embedded Airtable view is still a “mobile” view.
Thanks for any insight you can provide.
-M