Hello,
This is more like How to make a ‘single field from a synced record permanent’. But I thought that may be a confusing subject title.
I am trying to use synced data and make a field permanent regardless of what happens to the initial data.
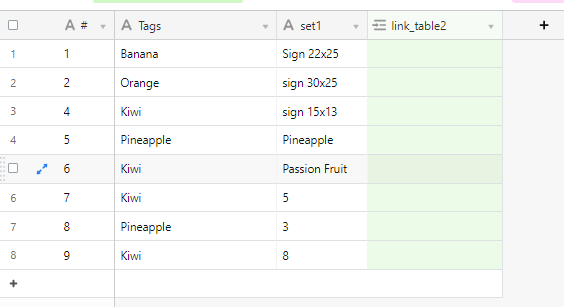
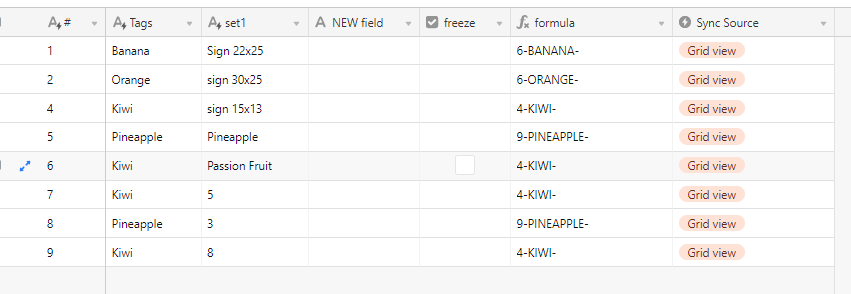
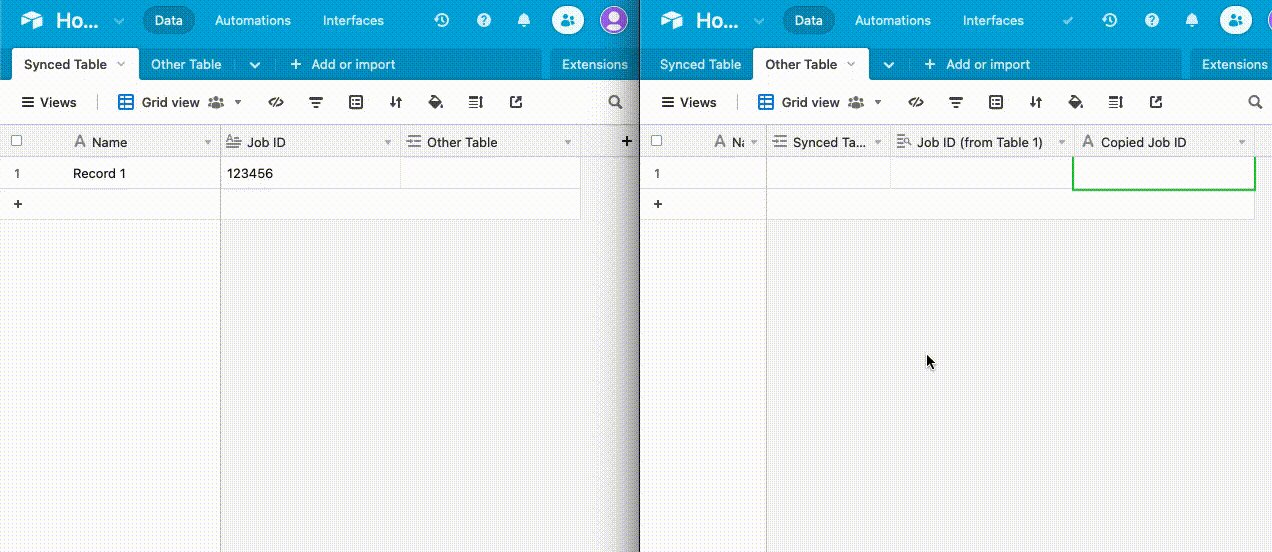
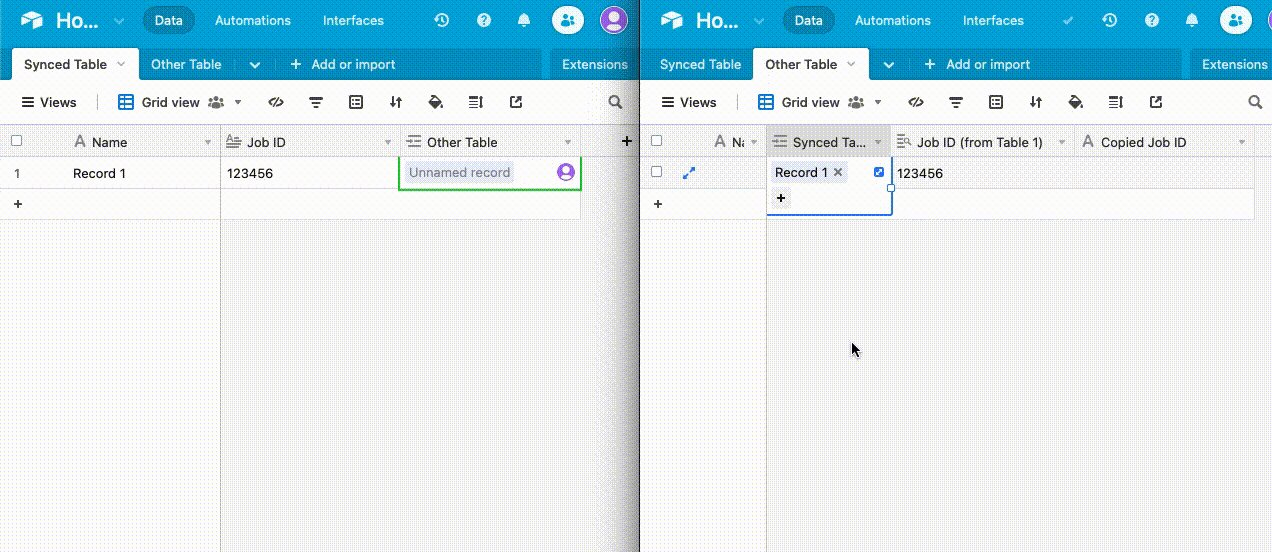
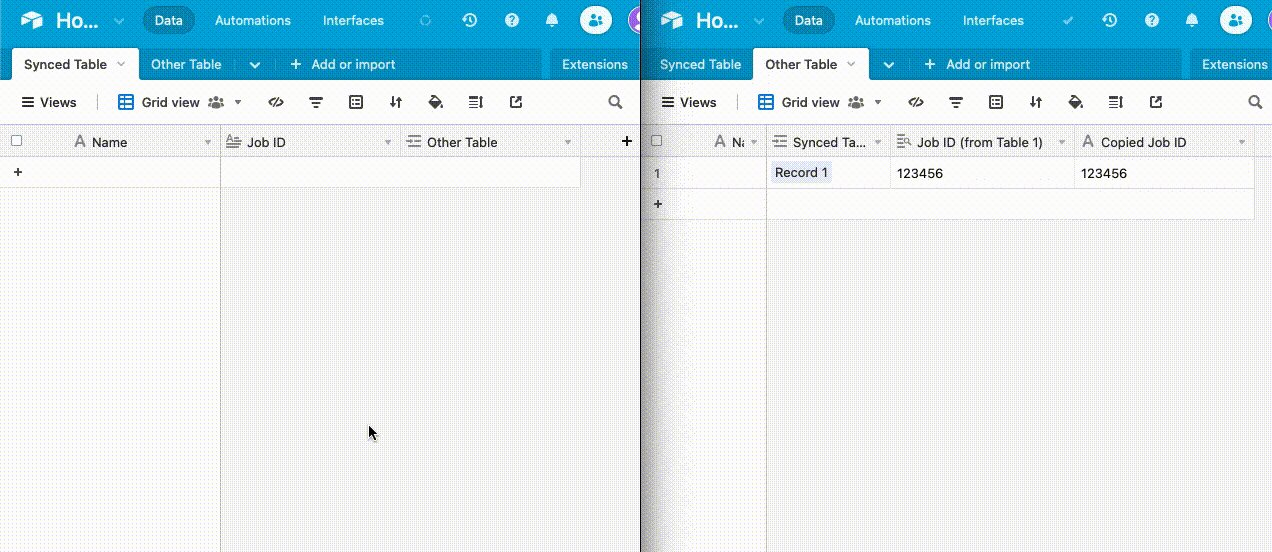
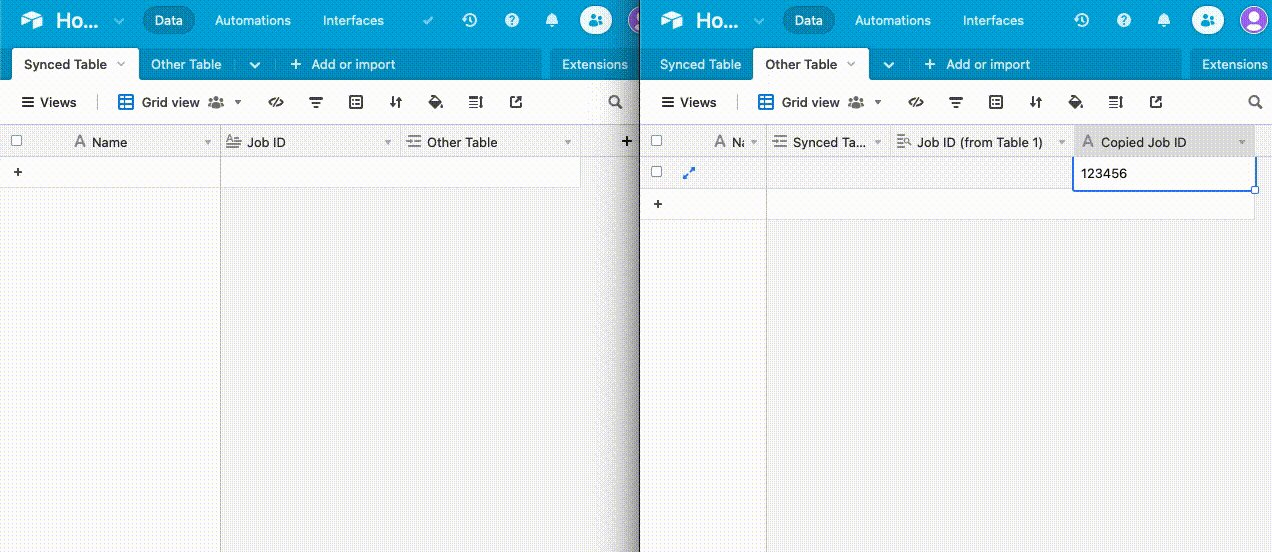
Example using two bases that are manually synced (for now): Base 1 syncs properly to Base 2 and displays all the ‘active’ jobs and their ID #. I then use a formula in Base 2 which uses the JobID#.
What I have noticed is that if the Job becomes ‘inactive’ (or deleted) in base 1 and I do a manual sync it will no longer show in the Base 2 table and as such it disappears from the formula. How do I convert the lookup field from Base 1 into something permanent in Base 2 that will not change?
(I know there is a setting where I can leave the records in Base 2 synced table, but I do not want to have a large list if I can avoid it).
I do not need it to technically ‘sync’. I just need it to get the jobID# once and it is important that we only have a short list of ‘active’ jobs to choose from. Once I make the connection, the formula, in Base 2, should run, and then the number should stay. If the next time I sync, the JobID# disappears from the synced table it should not change the formula.
(I know there is a setting where I can leave the records in Base 2 synced table, but I do not want to have a large list if I can avoid it).
I hope this makes sense. Thanks in advance for any assistance with this issue.