I am not getting the markdown result while using the web clipper block. Currently, testing it for Linkedin jobs. But getting the simple text result even without the line breaks.
Markdown result in Webclipper app
 +3
+3Best answer by Rose_K
Hi, @Rose_K ! Thanks for your response.
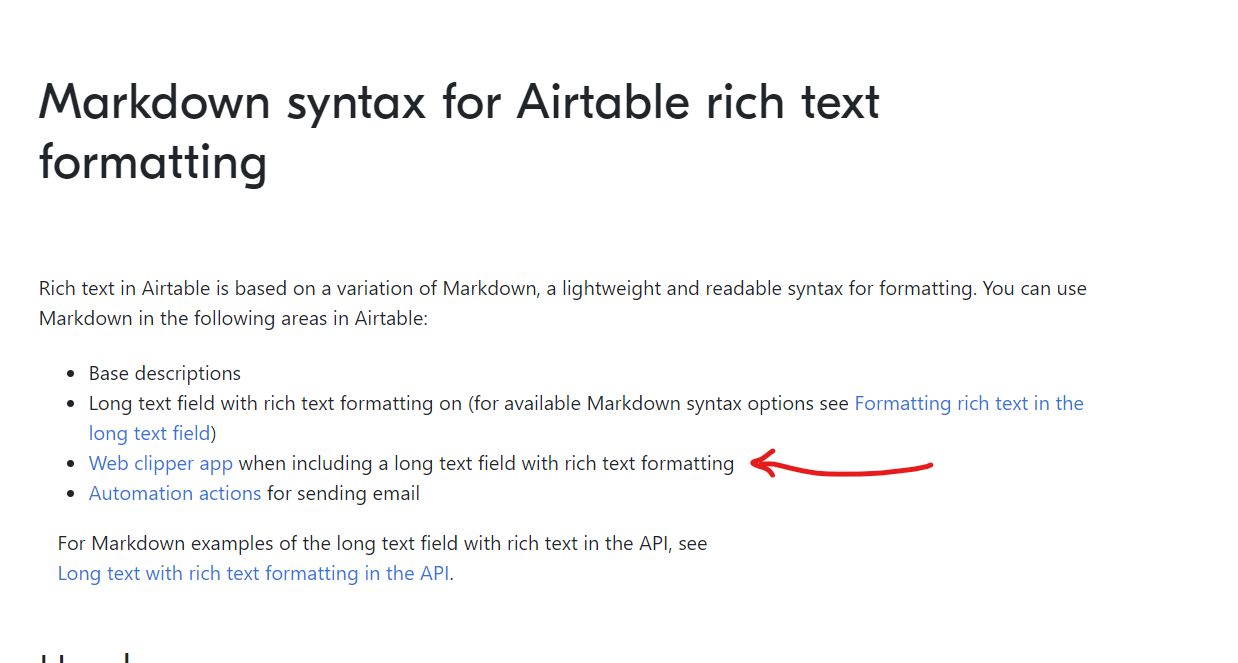
I see in the markdown documentation that web clipper does support it.

Let me know If I understood it wrong or how to correct it. Thanks a lot!
I stand corrected! :grinning_face_with_big_eyes: Thank you @Chintan_Savaliya for linking the documentation too!
Okay, so upon further investigation it appears that the Web Clipper app will support any markdown added after Web Clipper clips the information from the page.
So the order of operations would be:
- Clip from the page
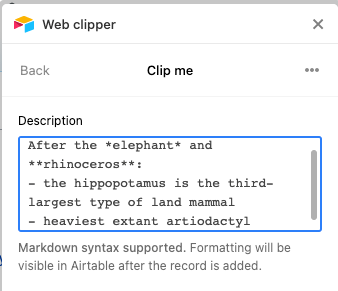
- Add any markdown you’d like saved to the record:

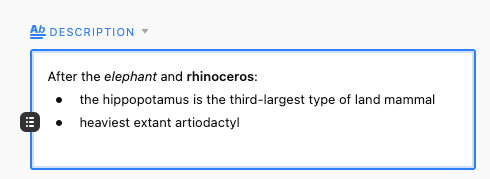
- Click “Add Record” . When viewing that record in Airtable you’ll then see the markdown styles applied:

Sorry the wording on the support article didn’t make that immediately clear. I’ll be updating it shortly for clarity. Let me know if I can help provide any more information, and if this helped answer your question please mark it as the solution :white_check_mark: .
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


