Adam_TheTimeSav helped me with a script using Tampermonkey. See Solved: Re: How to make a colorful kanban board - Airtable Community
// ==UserScript==
// @name Airtable - Change Kanban background
// @author Adam - The Time Saving Company
// @match https://airtable.com/*
// @grant GM_addStyle
// ==/UserScript==
GM_addStyle('#kanbanView > div.white { background-color: aliceblue !important; }');
I'm trying to understand what's happening behind the scenes. Here's what I see.
1. Tampermonkey enables scripts to "hook into" the code for a particular web site that is coded in Tampermonkey for a given script. @match tells Tampermonkey which web site to use.
2. I'm not quite sure what "@grant GM_addStyle" does. I'm guessing it links or includes a library of code?
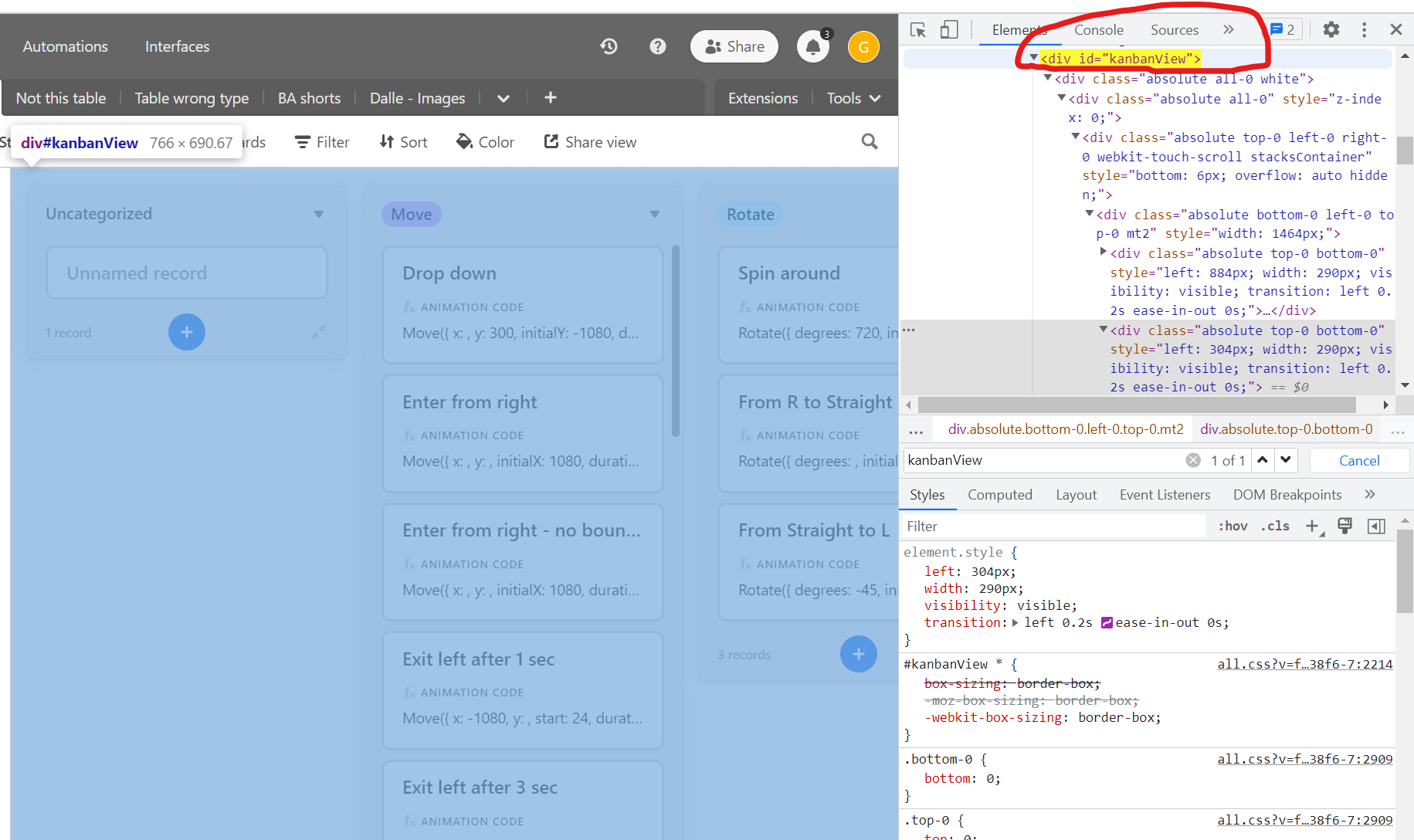
3. I guess #kanbanview tells addstyle what part of the web page to manipulate.
4. div.white further refines what part of the web site code inside kanbanview to manipulate.
5. background-color is a parameter that sets background color.
6. !important is another parameter that overrides the original color.
I'm a newbie so please correct the above as necessary.
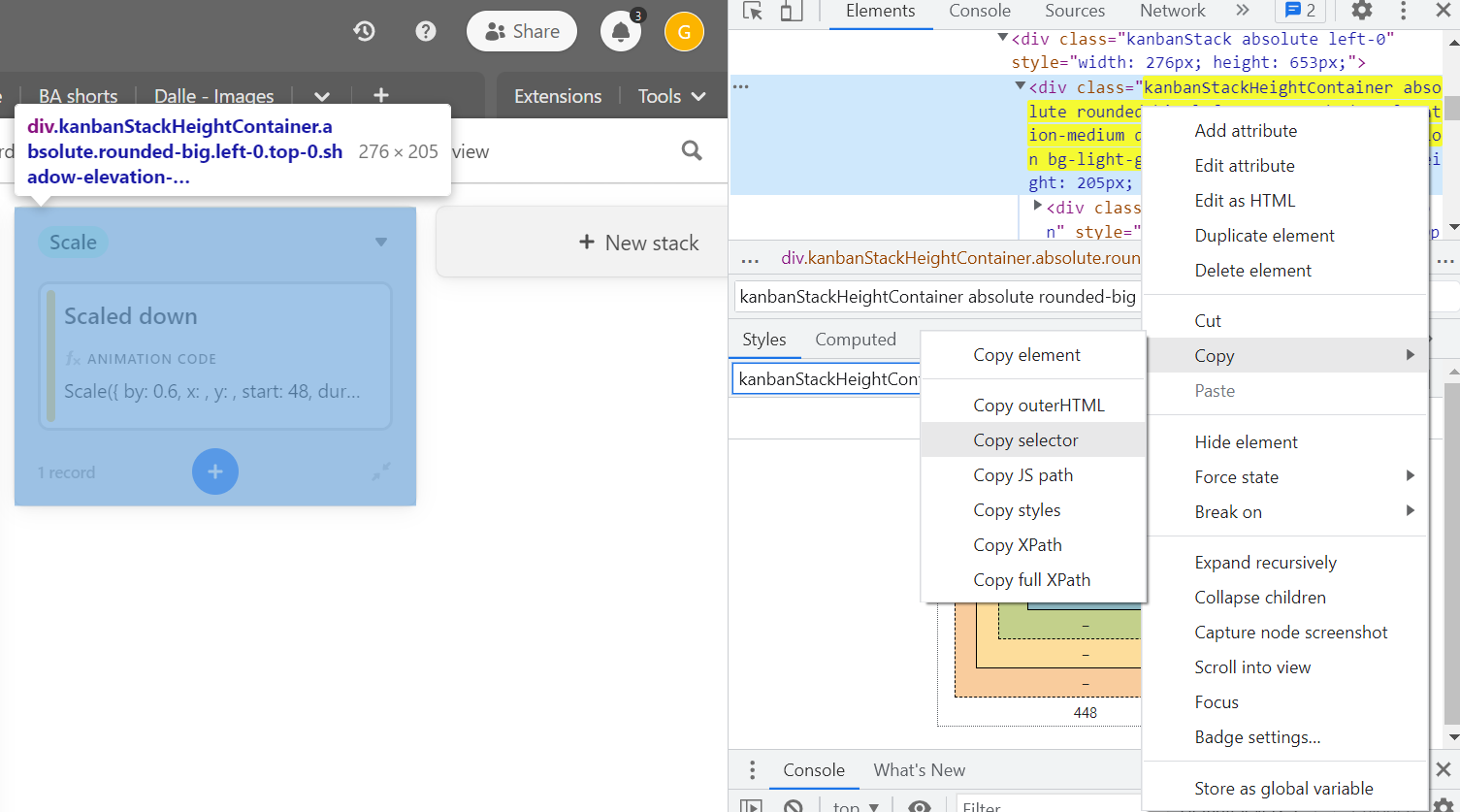
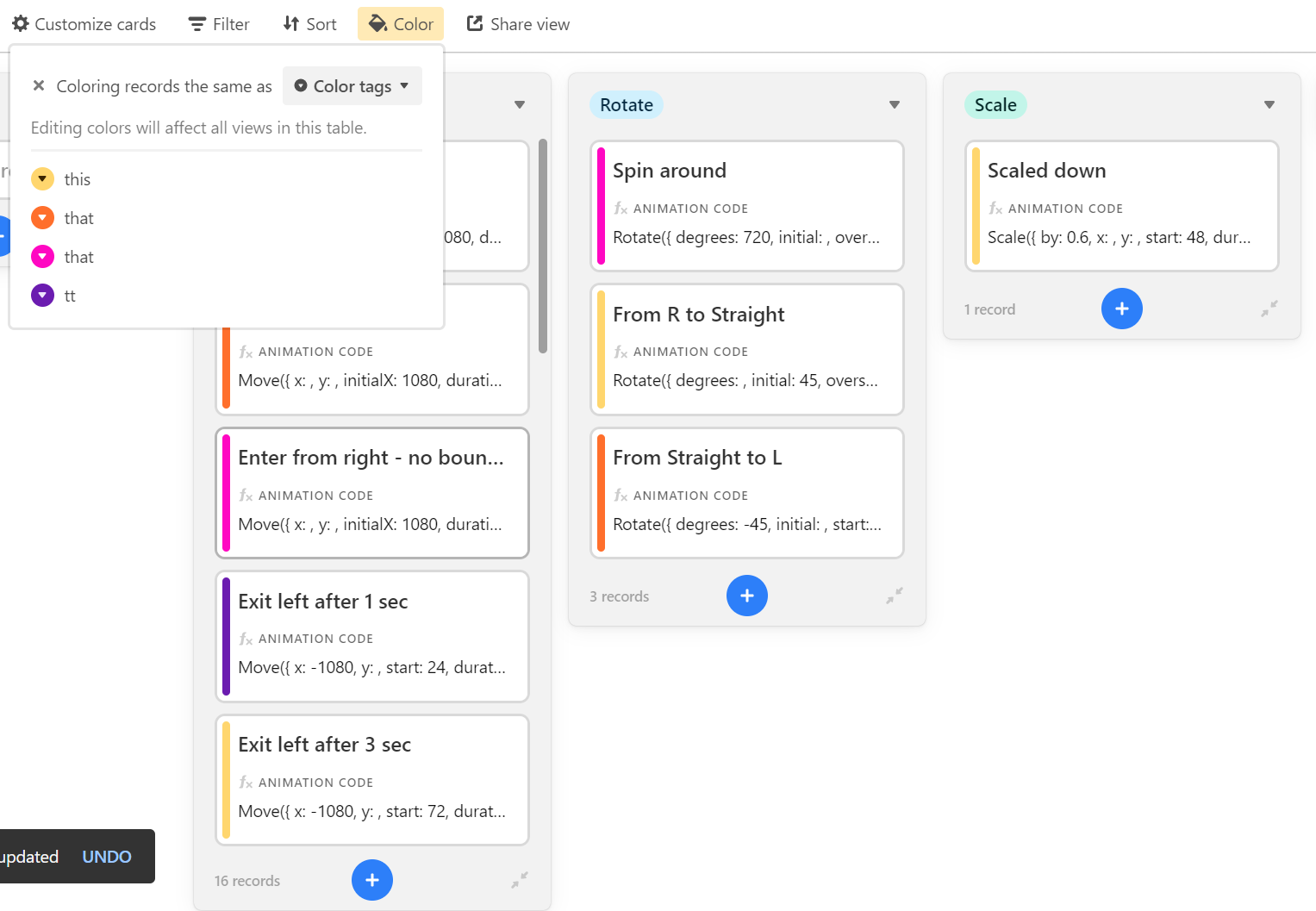
I'm wondering how to find in the HTML source the div for a task and the div for the task stack and how to determine which stack and which task I want to manipulate.
Thanks!