Inspired by this discussion, I wrote a script for the Scripting block that lets you instantly start and stop a virtual timer on any record, provided that the table is set up to work with this script. Aside from adding the script into a Scripting block, setup only requires three new fields:
- A single line text field, which will store the script’s timing data (used internally; may be hidden)
- A duration field, where the script will store the tracked time
- A button field, which must be set to trigger the Scripting block that contains the script. I suggest labeling this button “Start/Stop,” for reasons that you’ll see below.
Use: Click the button once to start the “timer.” Click it again to stop it and see the duration. Need to continue timing on that same record? Click the button again to restart. The next click after that will tally the elapsed time from both timing “sessions” and put the total in the duration field. Start and stop the timer as much as you need.
How it works: Each time you click the button, the script adds the current time (converted to a number) to an array, and stores that array in the single line text field. An time that a button click results in an even number of values in the array, the script calculates the difference between each pair of values, and stores the resulting duration in the duration field.
The benefit of this timer system is that you can have multiple records all “timing” simultaneously, and all using the same Scripting block. Using Airtable’s timer block, you first have to pick a record for the timer, and you need one timer block per record that you wish to time.
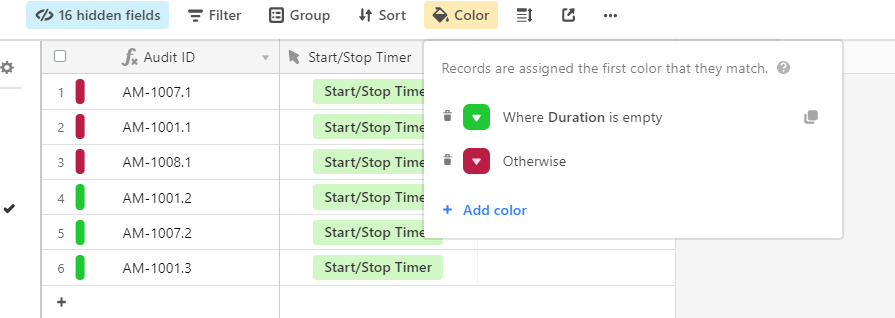
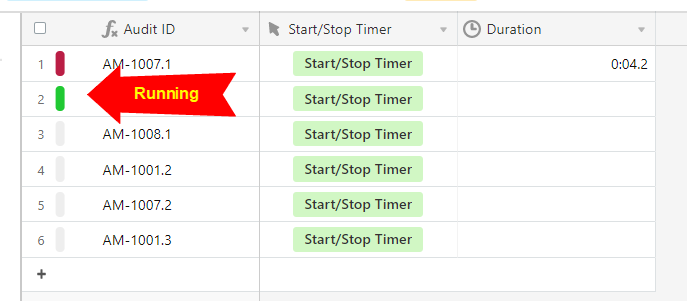
One optional feature in the script is to clear the duration field while the timer is “active.” This is one possible way to avoid confusion when looking at a record and wondering whether the timer is active or not. :slightly_smiling_face: It’s not exactly a status indicator, but it’s a first start. I’ve got some other ideas that I plan on adding to later updates, including optional status indicators (text/emojis), and an alternate method of starting/stopping the timer using automation so that the blocks sidebar doesn’t need to be involved.
Here’s the script.