Hello! I'm Phil and I'm a Product Manager at Airtable. I'm excited to let you know about some visual design updates we've made across the Airtable product (which some eagle-eyed members of the community may have already noticed!)

We released a number of visual updates in the last day with the goal of making it easier and more intuitive for you to build powerful apps that are not only delightful to use but impactful as well. Most of these changes have rolled out in the last day, and here's a summary of what's changed visually:
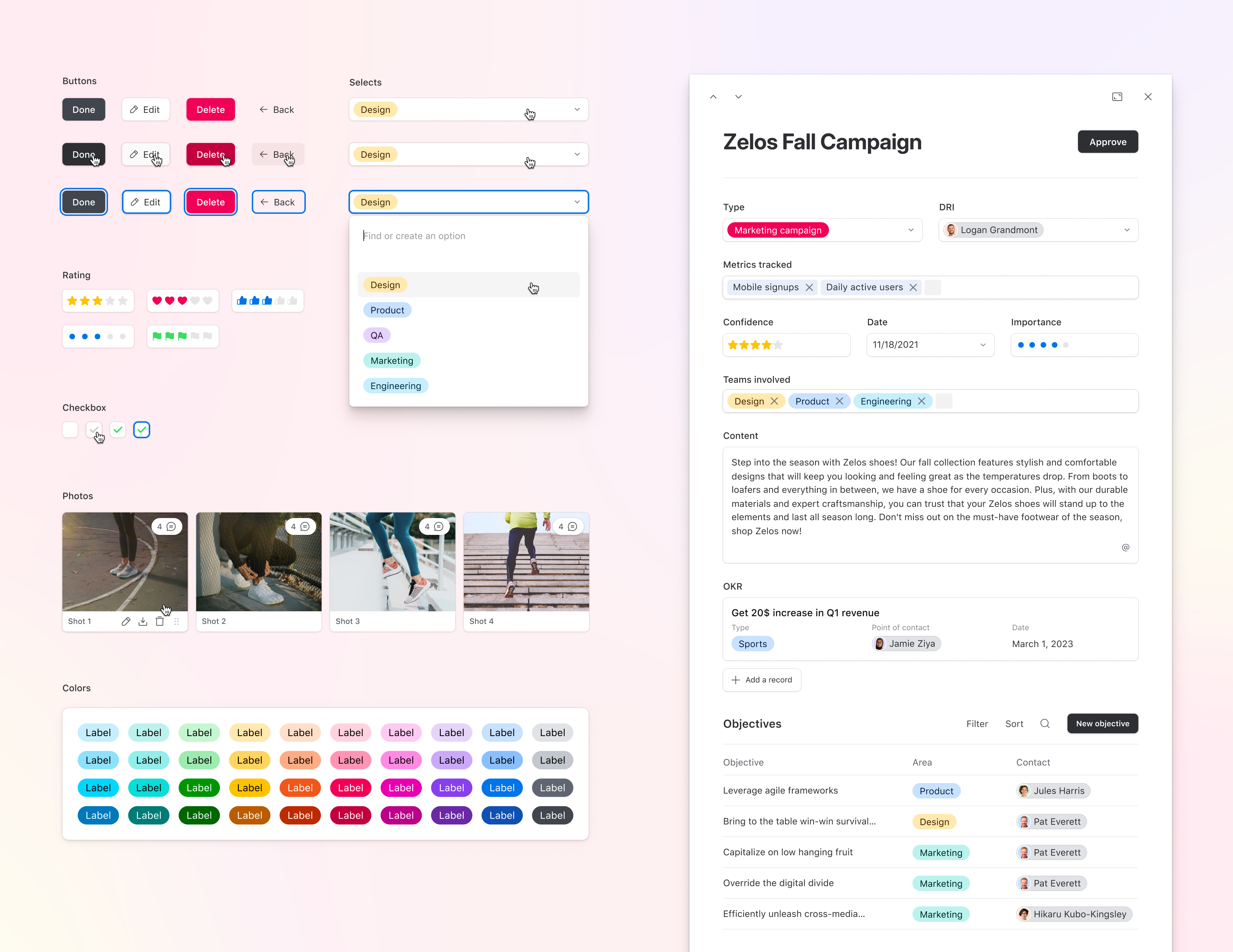
- Fonts used for headings in Views and Interfaces
- Icons
- Buttons and form elements
- Charts in Interfaces
- Comments in Interfaces (coming soon)
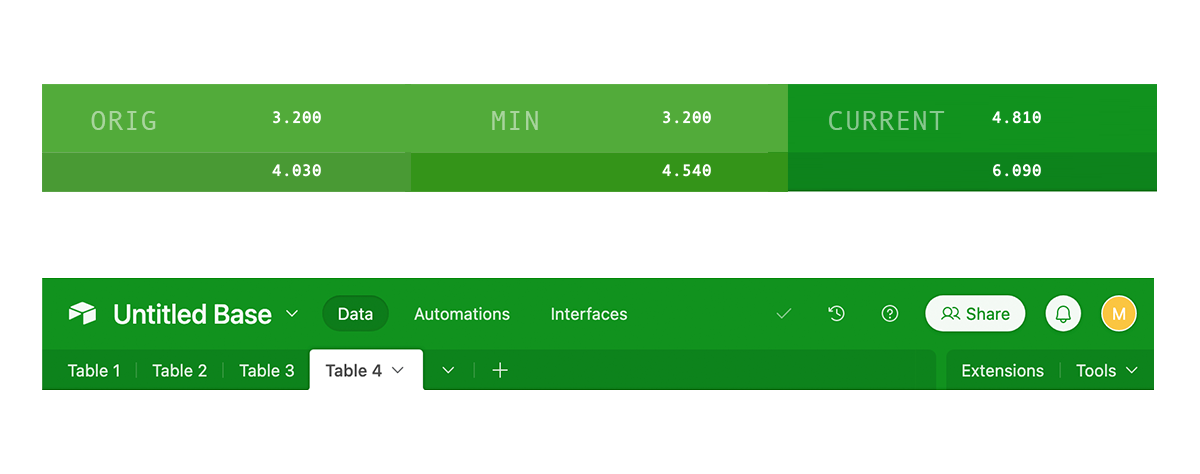
- Color palette used for Base headers and Single select options
The updates to colors are notable, and I want to highlight why we've made these changes. We adjusted our colors because many of the existing colors are considered "inaccessible" when text is displayed on top of them. This means customers with visual impairments may not be able to read the text. Our updated colors help those customers better use apps built on Airtable, make Airtable a more inclusive product, and position Airtable well to meet important accessibility standards in the future.
We hope these changes improve your overall Airtable experience and make it easier for everyone on your team to use your apps. Thank you for working with us to build better experiences together. If you have any questions or general feedback, let the team and I know here! We're eager to know what you think.
Update (February 23rd) Hi everyone, we’d like to thank you for your thoughtful responses to our visual design updates. Among the feedback, we heard concerns about some of the changes and we’re using your feedback to improve the experience further. We've tested the accessibility of our colors, and will continue to carefully and extensively test colors to strike an optimal balance between contrast and vibrancy. Like you, we care deeply about our product and strive to design a better experience for everyone. We’ll keep you posted on updates and share more information in the coming weeks.