Hi,
I want to be able to upload documents in one table. These documents are usually invoices and should be uploaded to the correct supplier. When I upload a new document, I want to create a new record in a different table, for each attachment that is being uploaded.
Currently, when I run it it creates a new record but the new record contains previous uploaded attachments too. How can I ensure that it is only the latest uploaded attachment that is being created as a new record?
When I bulk upload, it also creates only one record. How can I make sure that it creates one record for each attachment that is being uploaded?
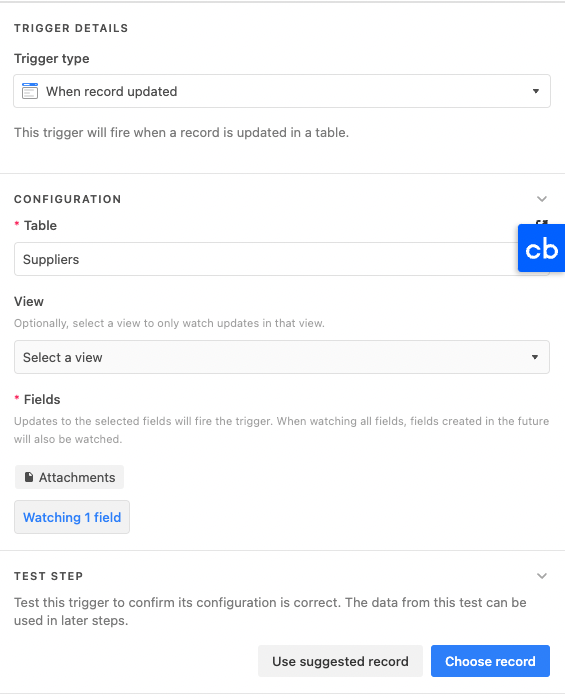
Here is the current trigger:

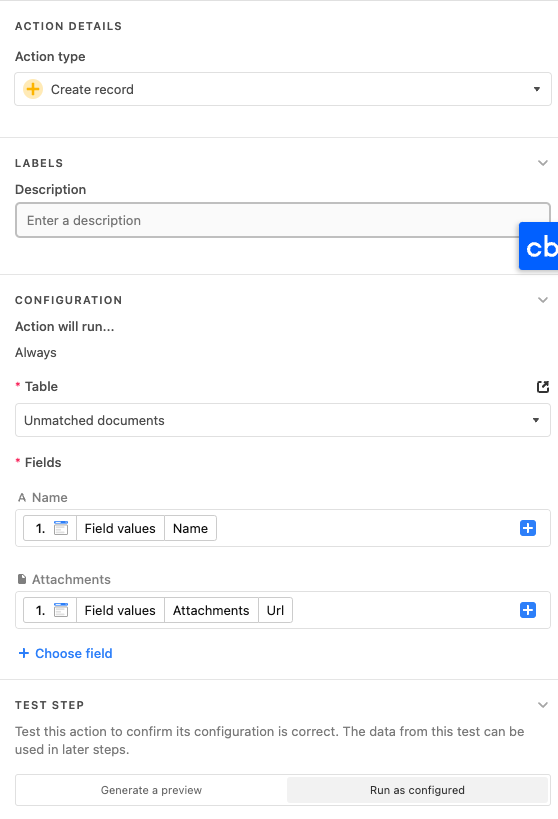
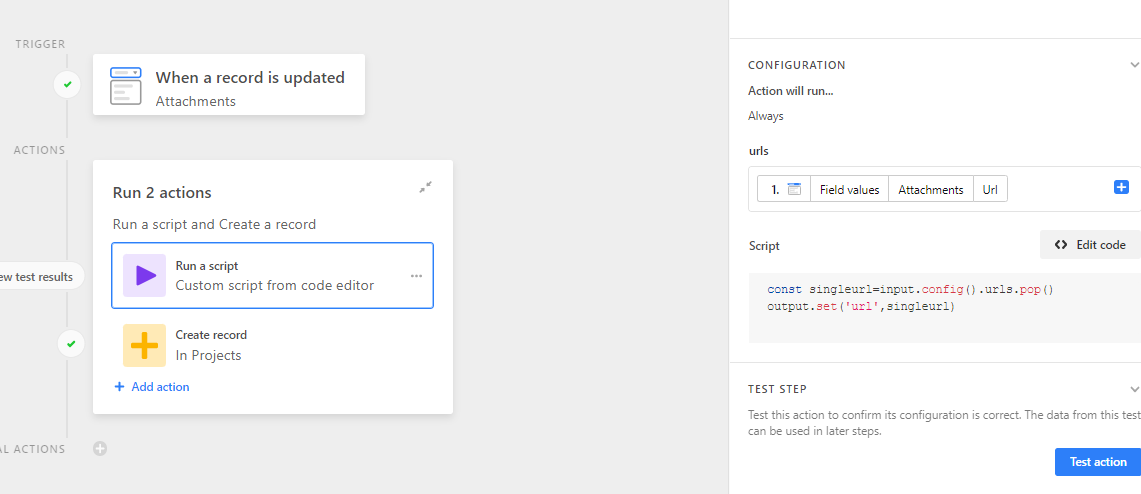
Here is the current action: