Okay, SUPER SIMPLE, SUPER DUMB question - how do you create an HTTPs GET in a script automation that doesn’t wait for a response?
More background -
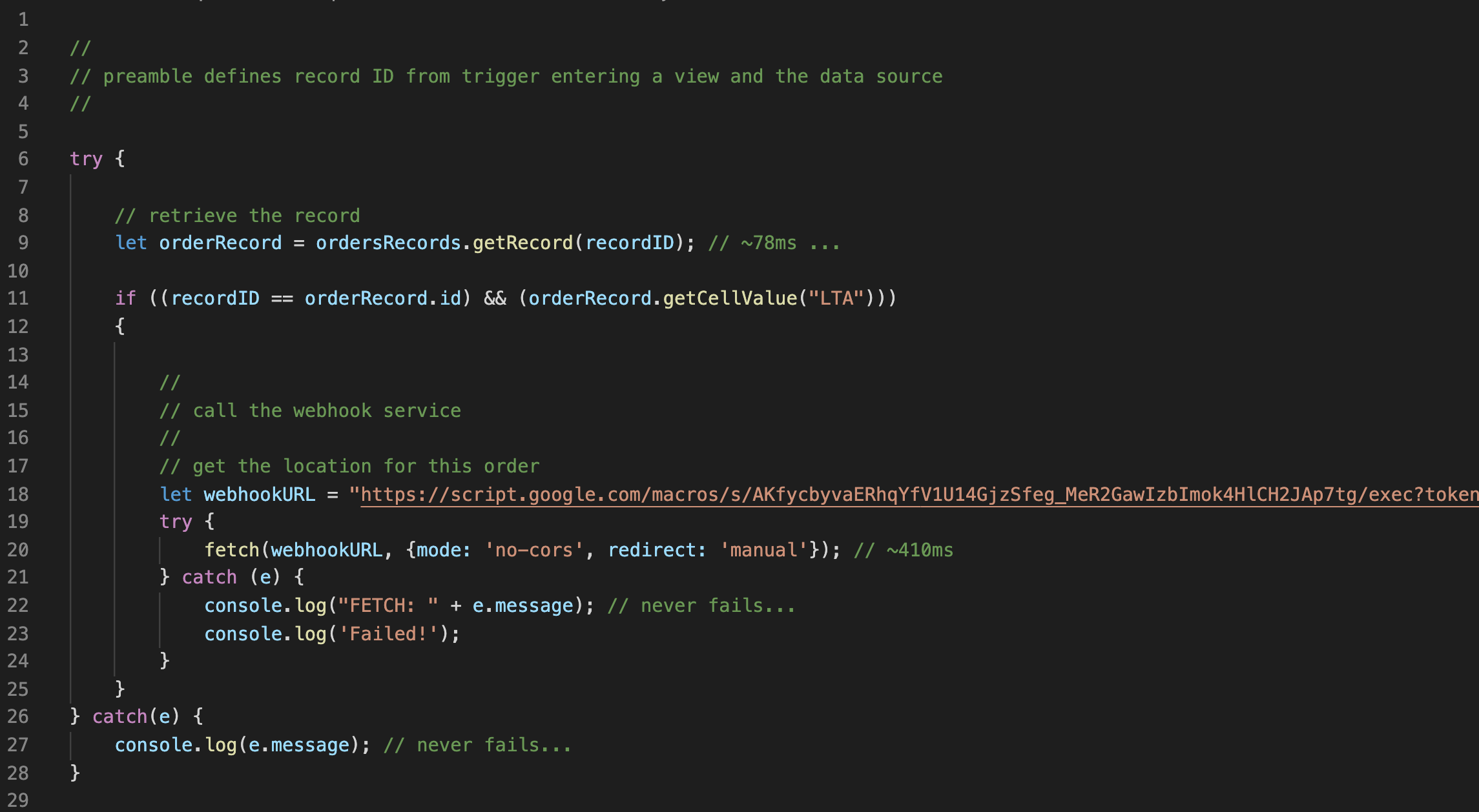
- I’ve tried fetch() without await; the script still takes forever to complete and is obviously waiting for a response.
- If I decrease the processing at the GET endpoint, the script automation process time decreases as well.
- If I increase the processing time at the GET endpoint, the script automation time expands and eventually times out at 30 seconds.
Is it possible that Airtable’s implementation of fetch() is simply unable to act as a non-blocking webhook caller?