Hello,
If you're referring to the background color of the cards itself then you cannot edit that within Airtable itself. A lot of the visual customization features you might expect from something like Trello's Kanban board aren't presently available in Airtable. However, you can add a strip of color to the side of each card based on the color of options in a single select field or other criteria. You can also add images to the cards to distinguish between them that way.
Here's a resource on how to apply coloring to Views: Record Coloring in Views - Overview | Airtable Support
Thanks.
I'm disappointed that coloring is not available.
Thanks.
I'm disappointed that coloring is not available.
You could achieve this via Tampermonkey:

The script I used for the above was:
// ==UserScript==
// @name Airtable - Change Kanban background
// @author Adam - The Time Saving Company
// @match https://airtable.com/*
// @grant GM_addStyle
// ==/UserScript==
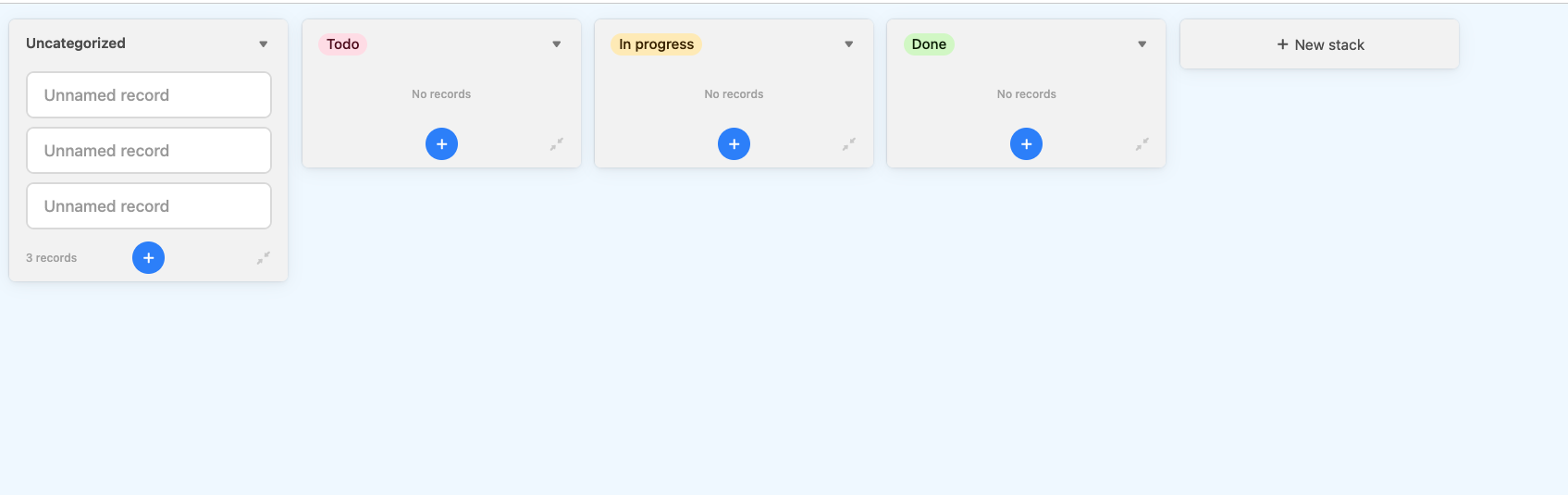
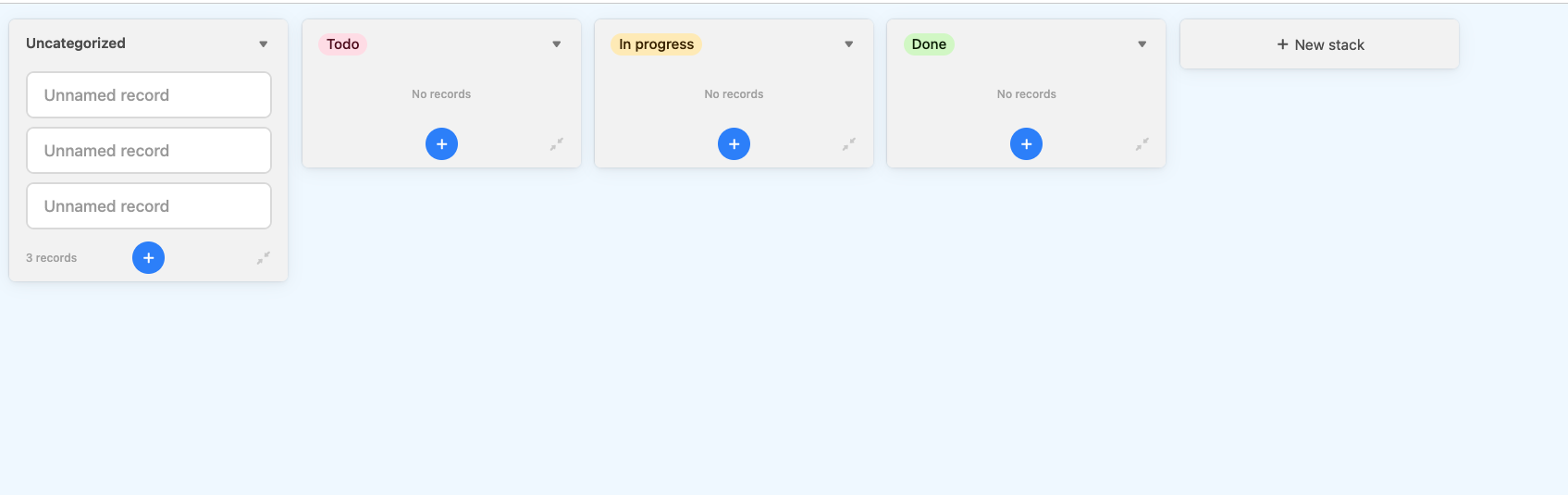
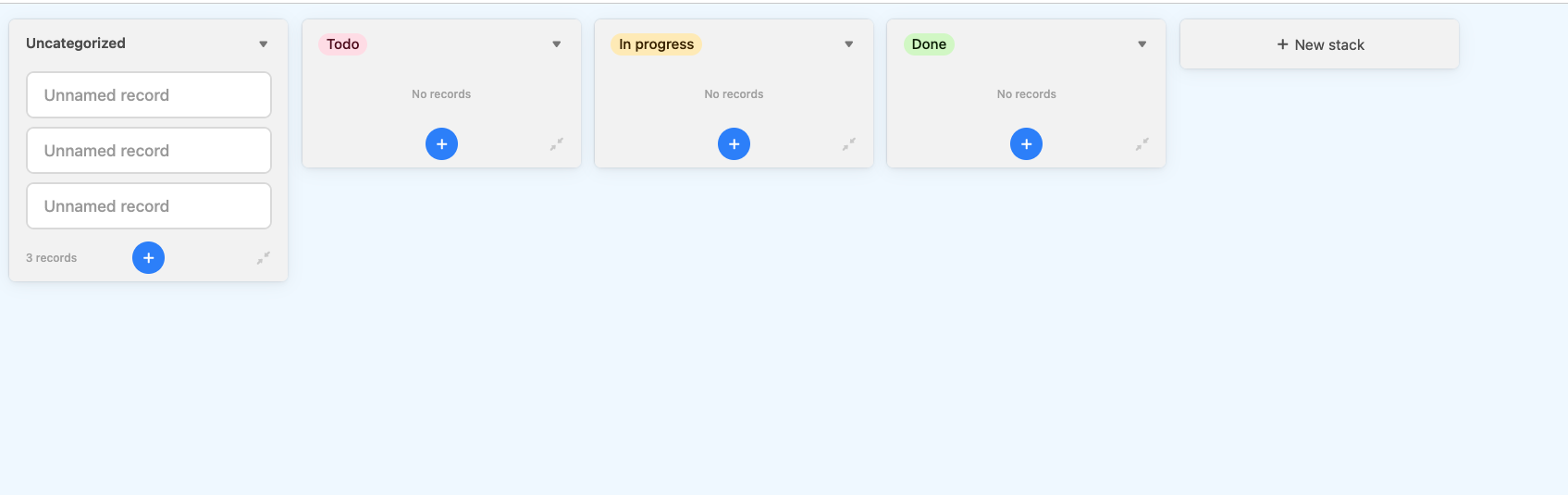
GM_addStyle('#kanbanView > div.white { background-color: aliceblue !important; }');
And here's a link to a thread where I talk about something else I did with Tampermonkey!
You could achieve this via Tampermonkey:

The script I used for the above was:
// ==UserScript==
// @name Airtable - Change Kanban background
// @author Adam - The Time Saving Company
// @match https://airtable.com/*
// @grant GM_addStyle
// ==/UserScript==
GM_addStyle('#kanbanView > div.white { background-color: aliceblue !important; }');
And here's a link to a thread where I talk about something else I did with Tampermonkey!
Thanks for the Tampermonkey solution.
If I'm understanding Tampermonkey correctly, it only works in the browser. If I change colors in Airtable on the web will that propagate to the Android app?
Thanks for the Tampermonkey solution.
If I'm understanding Tampermonkey correctly, it only works in the browser. If I change colors in Airtable on the web will that propagate to the Android app?
Yeap, Tampermonkey's browser only I'm afraid
Yeap, Tampermonkey's browser only I'm afraid
😥
Hello,
If you're referring to the background color of the cards itself then you cannot edit that within Airtable itself. A lot of the visual customization features you might expect from something like Trello's Kanban board aren't presently available in Airtable. However, you can add a strip of color to the side of each card based on the color of options in a single select field or other criteria. You can also add images to the cards to distinguish between them that way.
Here's a resource on how to apply coloring to Views: Record Coloring in Views - Overview | Airtable Support
Will changing the background image be implemented at any point in the future?
This topic is NOT solved in the least. ON top of it Airtable removed the original kanban color scheme and made it all white? it's horrible! kanban is much more difficult to look at now. the color strip is nothing, the column itself needs color and the cards need color to contrast it