Hello,
Any idea how I would transform monthly totals into a cumulative total over time?
I’ve tried using an aggregate transform (presumably a count operator is what would do the trick?), but it keeps telling me wherever I insert it that is doesn’t belong :neutral_face:
Basically, I would like to show two different versions of the same data; displaying the number of records created on a table over time by:
- Total each month (bar)
- Cumulative total over time (line)
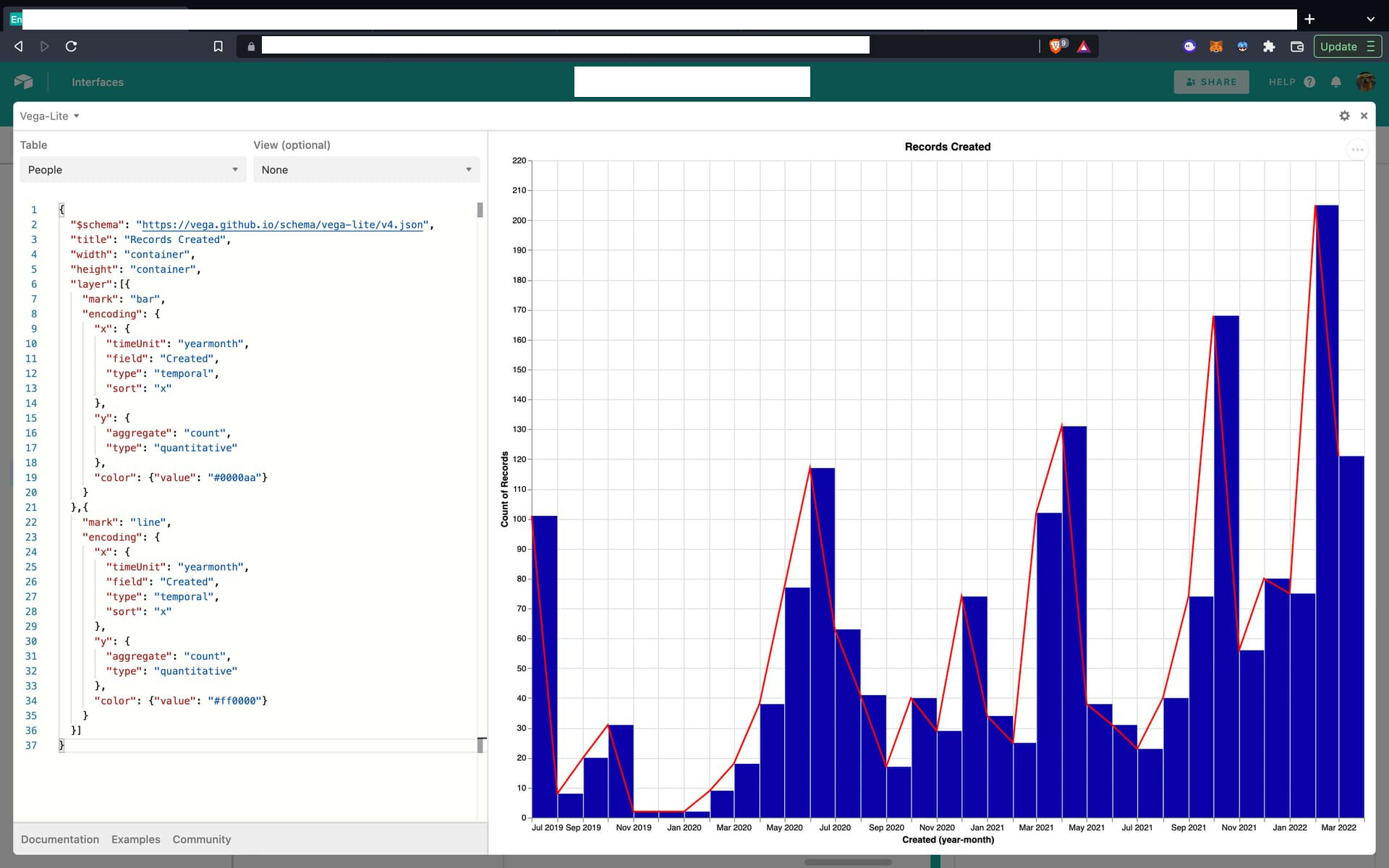
I’m able to layer a line chart and a bar chart of the month-by-month totals like so:
{
"$schema": "https://vega.github.io/schema/vega-lite/v4.json",
"title": "Records Created",
"width": "container",
"height": "container",
"layer":[{
"mark": "bar",
"encoding": {
"x": {
"timeUnit": "yearmonth",
"field": "Created",
"type": "temporal",
"sort": "x"
},
"y": {
"aggregate": "count",
"type": "quantitative"
},
"color": {"value": "#0000aa"}
}
},{
"mark": "line",
"encoding": {
"x": {
"timeUnit": "yearmonth",
"field": "Created",
"type": "temporal",
"sort": "x"
},
"y": {
"aggregate": "count",
"type": "quantitative"
},
"color": {"value": "#ff0000"}
}
}]
}
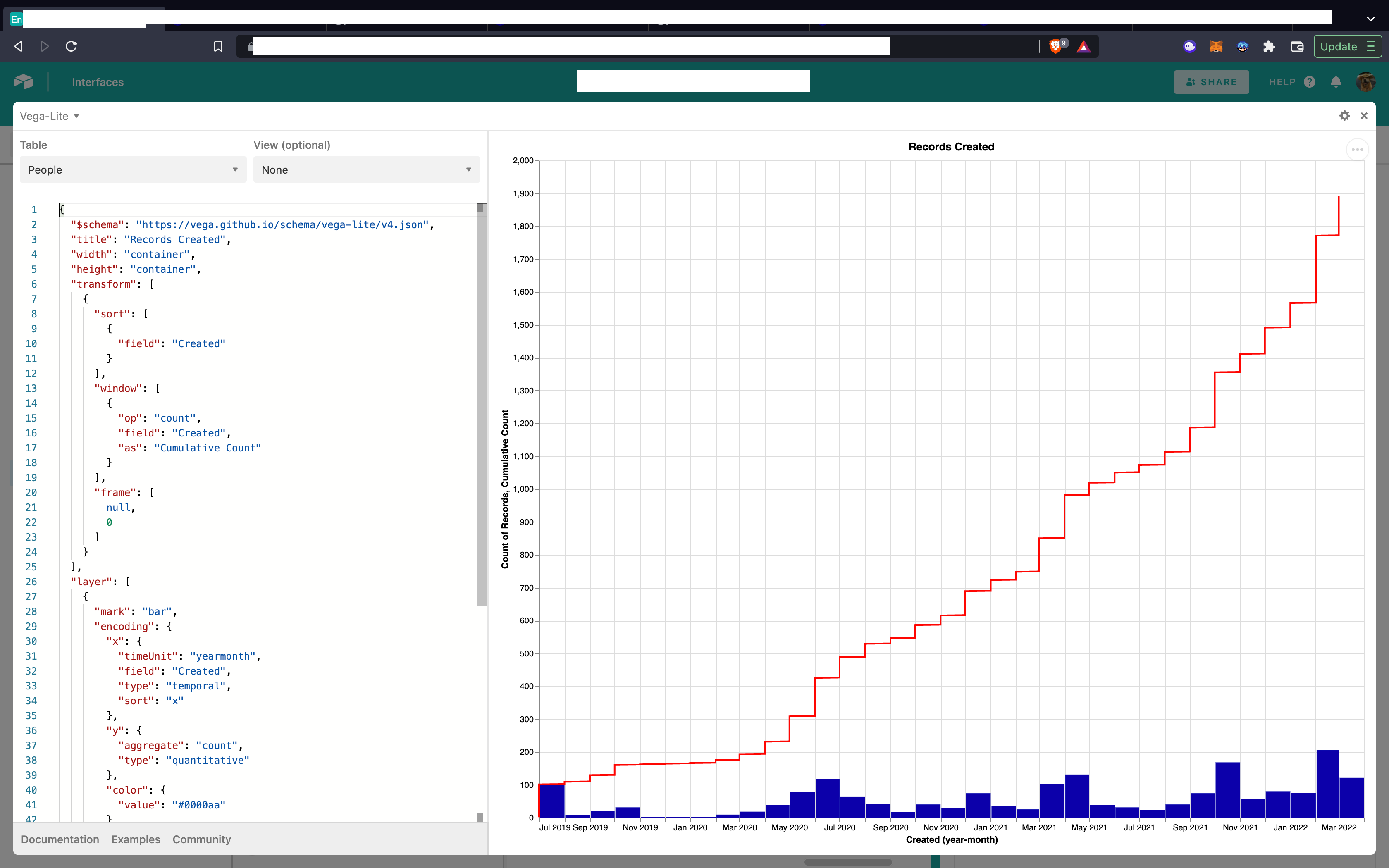
How could I factor the cumulative total as well for the line graph?
Thanks :slightly_smiling_face: