I have three forms to fill out with data, and they go in sequence.
Is there any way that the answers from all three forms go into one entry.
Right now, each form creates a new record.
I have three forms to fill out with data, and they go in sequence.
Is there any way that the answers from all three forms go into one entry.
Right now, each form creates a new record.
Hi Lev, no that’s not possible at the moment. Every form submit creates a new record. What’s the use case?
Hi Lev, no that’s not possible at the moment. Every form submit creates a new record. What’s the use case?
I am doing research in psychology and I need to present the form step by step for better perception.
I am doing research in psychology and I need to present the form step by step for better perception.
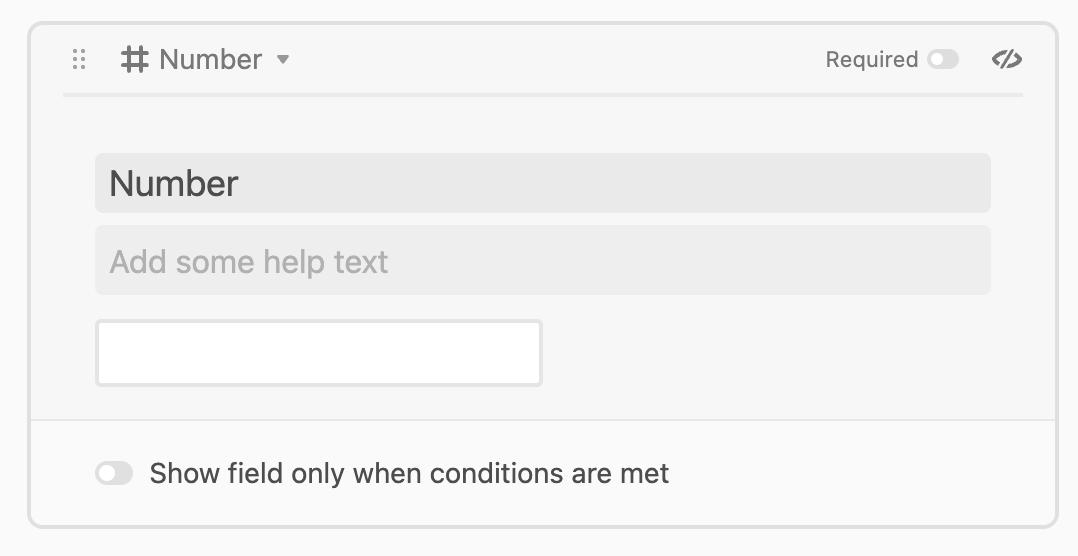
Would conditional fields maybe help? In the form builder, you can select if a field should only show up if certain conditions are met:

Otherwise it might make sense to use a more sophisticated form tool (Typeform, Jotform, …) and send that data into Airtable.
@Lev_Korotich There are a few different ways of doing this in Airtable. Probably the easiest way is to ask for a unique identifier on each form (such as an email address) that you could match up using automations after submission. The easiest way to do this would be to keep all of your form submissions in one table, and link them to the person’s email address in another table. But you can certainly merge everything into one unified record too… that would be a more complex automation setup.
@Lev_Korotich There are a few different ways of doing this in Airtable. Probably the easiest way is to ask for a unique identifier on each form (such as an email address) that you could match up using automations after submission. The easiest way to do this would be to keep all of your form submissions in one table, and link them to the person’s email address in another table. But you can certainly merge everything into one unified record too… that would be a more complex automation setup.
I know this is an old thread, but I'm curious if you would be able to provide step by step instructions on how to do this. I think this would be the exact solution I need. I have potential clients complete an initial intake form and then complete a more in-depth form later in the process. I'd like to be able to have both forms link to the client.
For posterity, here is an example solution of what @ScottWorld suggests, using the "Edit code" text entry window in the "Run a script" automation step. The unique identifier is the email address, and there are two fields, called 'Submission1' and 'Submission2' to be taken from the second form to the first one.
// Set up data
let table = base.getTable("MyTable");
let formUniqueIdentifierField = 'Email';
let formDataField1 = 'Submission1';
let formDataField2 = 'Submission2';
// Get records and fields
let query = await table.selectRecordsAsync({fields: [
formUniqueIdentifierField,
formDataField1,
formDataField2
]});
// Define dictionary to see if a unique identifier has already been seen
var entryDict = {};
// Define array to hold all records to be deleted
var toDelete = [];
// Iterate over records
let records = query.records;
for (let record of records) {
// Record unique identifier as a string
var currentKey = record.getCellValueAsString(formUniqueIdentifierField);
// If the unique identifier has already been seen, get the data of the second record
if (currentKey in entryNameDict) {
var currentChoice1 = record.getCellValue(formDataField1);
var currentChoice2 = record.getCellValue(formDataField2);
// Update the first record with this data
await table.updateRecordAsync(entryNameDict[currentKey], {
[formDataField1]: currentChoice1,
[formDataField2]: currentChoice2,
});
// Mark second record for deletion
toDelete.push(record.id)
// If unique identifier has not been seen, add the record id to dictionary
} else {
entryDict[record.getCellValueAsString(formUniqueIdentifierField)] = record.id;
}
}
// Delete unnecessary records (careful, irreversible)
for (let record_id of toDelete) {
await table.deleteRecordAsync(record_id);
}More fields can be added. Since deletion is irreversible, another option is to instead change some other field of the unnecessary records and delete them manually later.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.