Hi Daniel, and welcome to the community!
Sure.
-
Create a second attachment field that includes the small or medium thumbnail of the actual attachment image. Airtable creates these for you for every attachment you create. The thumbnail URLs are embedded in the field. Not sure if you can access them by formula, though, so you may have to use script to populate this new attachments field.
-
Expose only the new attachment field to the web app.
As the API documentation makes clear, attachment fields are actually stored under the covers like this (note there are actually four URLs):
{
"id": "attUZ9CbE84aj6ltd",
"url": "https://dl.airtable.com/.attachments/719aa9de0d4d732a4fcb76b482be5df3/945a083c/HZxu1568122608809-tasksignature.png",
"filename": "HZxu1568122608809-tasksignature.png",
"size": 50204,
"type": "image/png",
"thumbnails": {
"small": {
"url": "https://dl.airtable.com/.attachmentThumbnails/bab1baa78f3917323a7dd0498c6fe990/b4f2fe07",
"width": 23,
"height": 36
},
"large": {
"url": "https://dl.airtable.com/.attachmentThumbnails/78a3b64e825617e132f86e4bbd866fbf/08193731",
"width": 512,
"height": 802
},
"full": {
"url": "https://dl.airtable.com/.attachmentThumbnails/975a2bf7f07f84d70cb7df47931fd7e6/a4f8fd43",
"width": 3000,
"height": 3000
}
}
}
@Bill.French is spot-on with his advice!
Also, as an addendum to what Bill said above, the automation platform Integromat is a no-code, non-Javascript, point-and-click way of gaining access to Airtable’s API.
So whenever you reference an attachment field with Integromat, it gives you the option of accessing either the full-sized image URL or one of the smaller-sized thumbnail URLs.
p.s. I am a professional Airtable consultant and a Registered Integromat Partner, and the Integromat link contains my personal referral code. If you need to hire someone to help you with this, feel free to contact me through my website at scottworld.com.
Hi Daniel, and welcome to the community!
Sure.
-
Create a second attachment field that includes the small or medium thumbnail of the actual attachment image. Airtable creates these for you for every attachment you create. The thumbnail URLs are embedded in the field. Not sure if you can access them by formula, though, so you may have to use script to populate this new attachments field.
-
Expose only the new attachment field to the web app.
As the API documentation makes clear, attachment fields are actually stored under the covers like this (note there are actually four URLs):
{
"id": "attUZ9CbE84aj6ltd",
"url": "https://dl.airtable.com/.attachments/719aa9de0d4d732a4fcb76b482be5df3/945a083c/HZxu1568122608809-tasksignature.png",
"filename": "HZxu1568122608809-tasksignature.png",
"size": 50204,
"type": "image/png",
"thumbnails": {
"small": {
"url": "https://dl.airtable.com/.attachmentThumbnails/bab1baa78f3917323a7dd0498c6fe990/b4f2fe07",
"width": 23,
"height": 36
},
"large": {
"url": "https://dl.airtable.com/.attachmentThumbnails/78a3b64e825617e132f86e4bbd866fbf/08193731",
"width": 512,
"height": 802
},
"full": {
"url": "https://dl.airtable.com/.attachmentThumbnails/975a2bf7f07f84d70cb7df47931fd7e6/a4f8fd43",
"width": 3000,
"height": 3000
}
}
}
Hi Bill!
Thanks for the pointer to the attachment field’s properties and the basic concept which should work perfectly… if i can get it to work.
So i whipped up a script based on this code sample and other successful scripts i’ve created to get the large thumbnail URL from the existing field “Image” and then assign the thumbnail to the empty field “ShareImage”'s URL field which should then get me the result i want:
https://www.airscript.dev/2020/07/22/setting-attachments-from-urls
When i run the script i get this error that is not making sense to me… still new to scripting airtable… though have done programming for ever and a day, as well as databases, websites, etc.
TypeError: undefined is not an object (evaluating ‘currentImageThumbnails.large’)
at asyncFunctionResume
at promiseReactionJobWithoutPromise
at promiseReactionJob
Here is my script – you will see i broke down the code to find what aspect of accessing the array element of the current image to get the Large Thumbnail URL is failing:
// Make it rerunable
let table = base.getTable(“Images”);
let image = table.getField(“Image”);
let shareImage = table.getField(“ShareImage”);
// Load all of the records in the table
let result = await table.selectRecordsAsync();
// Walk over every record to see if need to update
for (let record of result.records) {
// Get the value of Image
let currentImage = record.getCellValue(image);
// In case we rerun this script, skip records which do not have an image
if (!currentImage) {
continue;
}
/*
The following line get an error -- so break it down to see what's up
let currentImageLargeThumbnailURL = currentImage.thumbnails.large.url;
*/
let currentImageThumbnails = currentImage.thumbnails;
let currentImageLargeThumbnail = currentImageThumbnails.large;
let currentImageLargeThumbnailURL = currentImageLargeThumbnail.url;
// Get the value in ShareImage field
let currentShareImage = record.getCellValue(shareImage);
// In case we rerun this script, skip records which already have a large thumbnail
if ( currentShareImage) {
continue;
}
// now set the large thumbnail field from the currentImage's large thumbnail
await table.updateRecordAsync(record, {
ShareImage: [{ url: currentImageLargeThumbnailURL }]
});
// Break out of loop here for testing after first one -- remove when done testing
break;
}
Any pointers to enlighten me on what i am doing wrong most appreciated.
Stay Safe,
Dan
Also, new to this UI and some of the script is not coming up as code… sorry.
Hi Bill!
Thanks for the pointer to the attachment field’s properties and the basic concept which should work perfectly… if i can get it to work.
So i whipped up a script based on this code sample and other successful scripts i’ve created to get the large thumbnail URL from the existing field “Image” and then assign the thumbnail to the empty field “ShareImage”'s URL field which should then get me the result i want:
https://www.airscript.dev/2020/07/22/setting-attachments-from-urls
When i run the script i get this error that is not making sense to me… still new to scripting airtable… though have done programming for ever and a day, as well as databases, websites, etc.
TypeError: undefined is not an object (evaluating ‘currentImageThumbnails.large’)
at asyncFunctionResume
at promiseReactionJobWithoutPromise
at promiseReactionJob
Here is my script – you will see i broke down the code to find what aspect of accessing the array element of the current image to get the Large Thumbnail URL is failing:
// Make it rerunable
let table = base.getTable(“Images”);
let image = table.getField(“Image”);
let shareImage = table.getField(“ShareImage”);
// Load all of the records in the table
let result = await table.selectRecordsAsync();
// Walk over every record to see if need to update
for (let record of result.records) {
// Get the value of Image
let currentImage = record.getCellValue(image);
// In case we rerun this script, skip records which do not have an image
if (!currentImage) {
continue;
}
/*
The following line get an error -- so break it down to see what's up
let currentImageLargeThumbnailURL = currentImage.thumbnails.large.url;
*/
let currentImageThumbnails = currentImage.thumbnails;
let currentImageLargeThumbnail = currentImageThumbnails.large;
let currentImageLargeThumbnailURL = currentImageLargeThumbnail.url;
// Get the value in ShareImage field
let currentShareImage = record.getCellValue(shareImage);
// In case we rerun this script, skip records which already have a large thumbnail
if ( currentShareImage) {
continue;
}
// now set the large thumbnail field from the currentImage's large thumbnail
await table.updateRecordAsync(record, {
ShareImage: [{ url: currentImageLargeThumbnailURL }]
});
// Break out of loop here for testing after first one -- remove when done testing
break;
}
Any pointers to enlighten me on what i am doing wrong most appreciated.
Stay Safe,
Dan
You are very close - I think you are only missing the fact that an attachment field is able to store a collection of images and as such, it’s an array of objects.
Ergo - change this…
let currentImageLargeThumbnailURL = currentImage.thumbnails.large.url;
… to this:
let currentImageLargeThumbnailURL = currentImage[0].thumbnails.large.url;
And it should run. But, you need to think about the possibility that currentImage[0 … n] is going to occur.
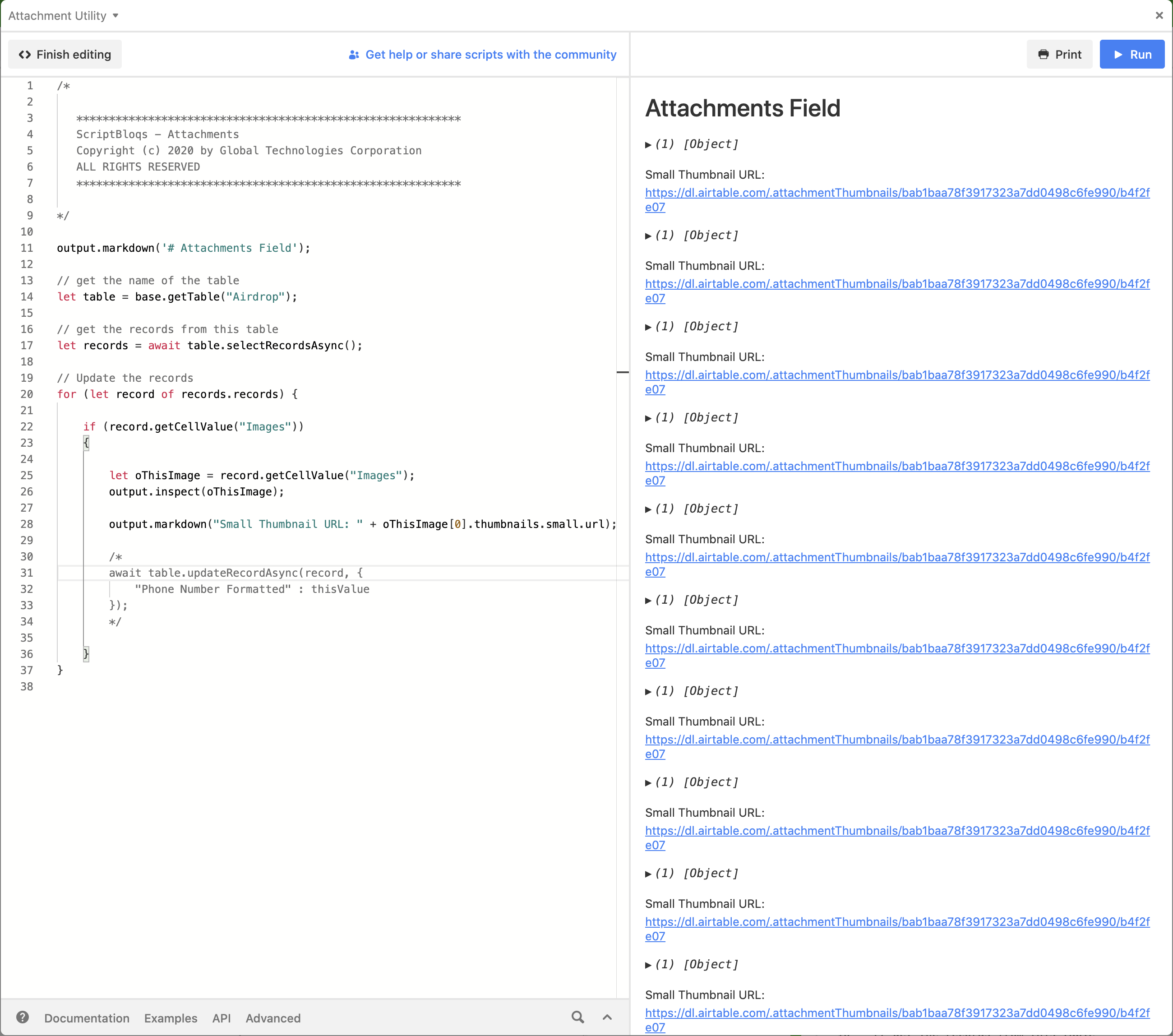
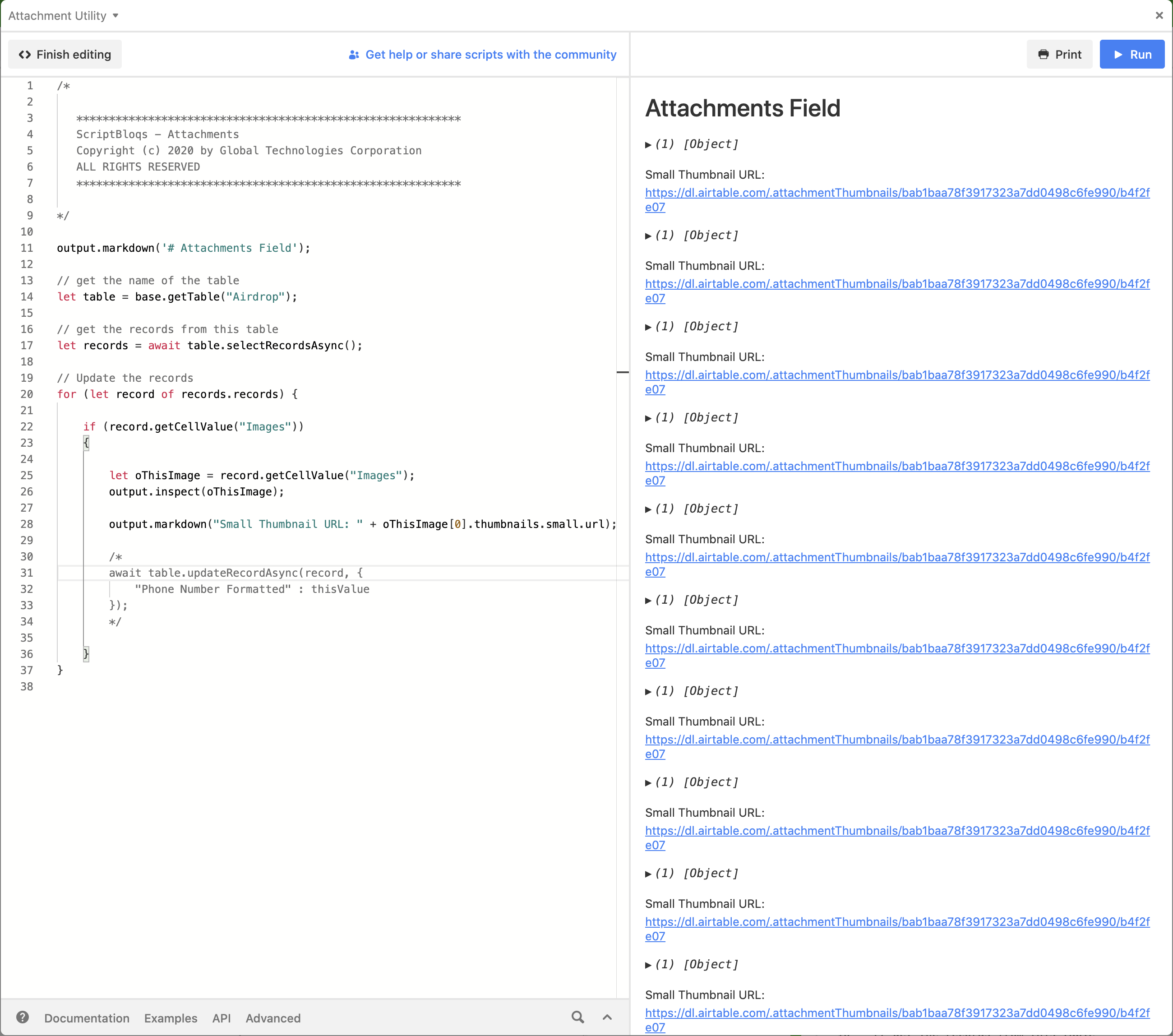
I tested this in a Script Block - here’s a good example.

Script Block Code…
/*
***********************************************************
ScriptBloqs - Attachments
Copyright (c) 2020 by Global Technologies Corporation
ALL RIGHTS RESERVED
***********************************************************
*/
output.markdown('# Attachments Field');
// get the name of the table
let table = base.getTable("Airdrop");
// get the records from this table
let records = await table.selectRecordsAsync();
// Update the records
for (let record of records.records) {
if (record.getCellValue("Images"))
{
let oThisImage = record.getCellValue("Images");
output.inspect(oThisImage);
output.markdown("Small Thumbnail URL: " + oThisImage[0].thumbnails.small.url);
}
}
Doh! Yes, the array… attachment fields can have multiple.
Made the change. Works as predicted.
As for multiple attachments, the user/maintainer has indicated that they only put one attachment file in the Image field. So we are good to go on that front.
Thanks so much for the timely and perfect assists. Have a pleasant and safe upcoming holiday.
Peace,
Dan