Base -> HTML -> PDF
This “show and tell” is based on a project I worked on for the Computer Museum of America (see this post: TimeLine of Computer History).
Airtable Pro plans can make use of the Page Designer block, but if you don’t have a Pro plan or want something that is a bit more customisable, then this might work for you.
Really, this is about outputting base data into a PDF, but uses HTML as an interim step. The benefit of HTML is that is hugely customisable and, by using CSS, you can pick from a huge range of colours, fonts, layouts and so on.
Possible use cases for this might include product catalogues, invoices, brochures, data reports and so on. Or even large format wall displays 100ft long :slightly_smiling_face:
The code I used in the CMOA project was very specific to that piece of work, so this is a more generic way to get similar results, with a number of code improvements added along the way.
You can find the code in this repo:
Here, you can find the index.html file which pulls the Airtable data via the API and renders it in a web page; you can also find an example PDF output, based on the base I describe below.
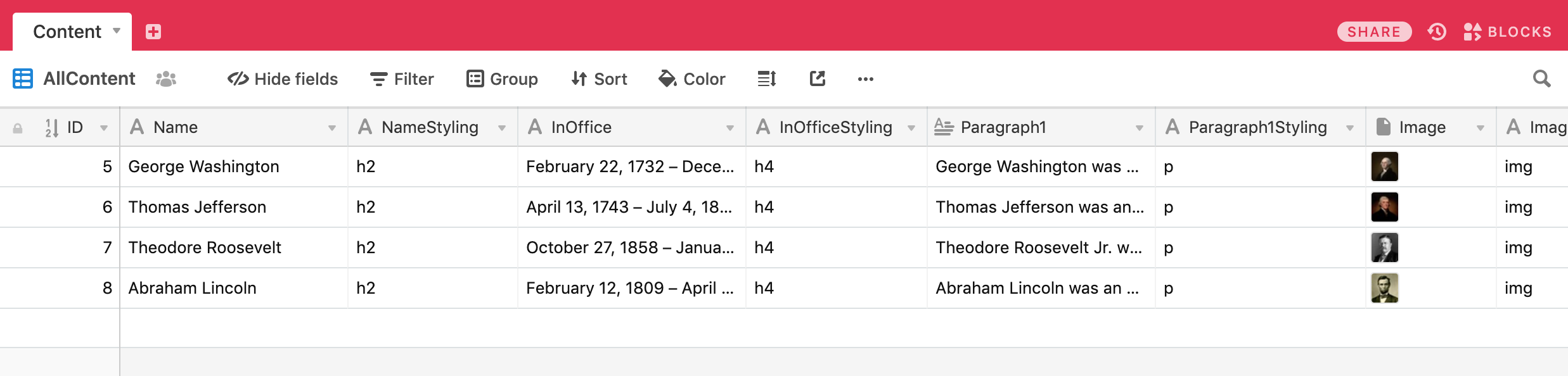
My base for this example looks like this:

To make your base work with the script that generates the HTML, you need to follow a similar field convention - each data column is paired with a styling column. So, “Name” is paired with “NameStyling”, “InOffice” is paired with “InOfficeStyling” and so on. The “styling” columns takes HTML element types values - h1, h2, h3, p etc. In HTML images need a source attribute and so are treated a bit differently in the script, but if you have an image attachment, put the HTML tag “img” in its paired styling column.
Customisation
The HTML file needs some customisation to get it to work with your base:
Title
title: 'The Presidents of Mount Rushmore',
The title appears at the top of the web page, edit it to match your report, catalogue.
Base Config
var app_id = "YOUR APP ID HERE"; var api_key = "YOUR API KEY HERE"; var table = 'YOUR TABLE NAME HERE'; var view = 'YOUR VIEW NAME HERE';
Edit the Base configuration parameters to match your base.
Record Fields
Record fields is an array which tells the script which data fields should be displayed in the HTML & PDF files. It assumes there is a “styling” field to go with each data field
var record_fields = ['Name', 'Image', 'InOffice', 'Paragraph1']
Edit the names of the fields in array to match those in your base.
Layout
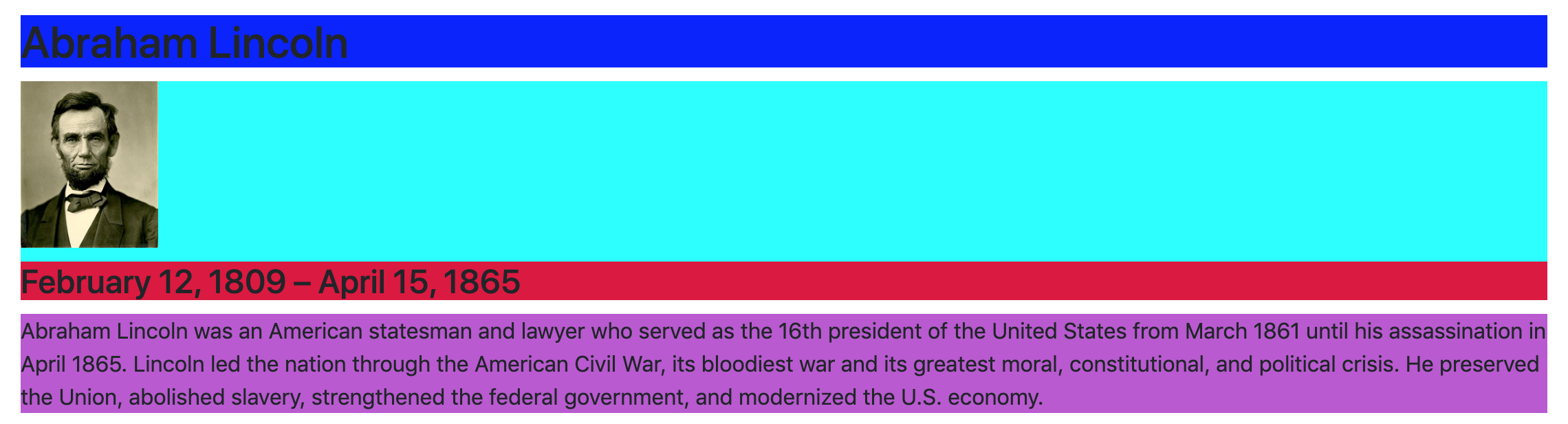
The layout in this example file is that each field appears in a full-width div, with the order of elements within a record being defined by the order of the elements in the Record Fields array. See image below where the divs have been coloured to illustrate.

Obviously, other layouts could be defined and the containers for each data element need not be full width. I’ve got some simple CSS in the script that defines image widths, font sizes and a few other things.
For the data and layout I’ve shown here, I’ve also added a page break after every fourth record so that the records sit nicely on the finished PDF (this would probably need to be changed for you depending upon your data and desired layout).
Running the script
I run the script from Atom (my code editor) using a “live server” package, which provides a local development web server. However, if you don’t have this sort of environment (or similar) set up, then just edit the file with a text editor and double click it to open it in a browser.
Once your data is rendered on the web page page, select “Print” from your browser menu and select save as PDF.
A few thoughts…
- I’m sure I’ve missed something out here, so feel free to post a question if the script isn’t working for you
- If you’re not a coder, I would still encourage you to have a go at this if it is of interest to you - I’ve tried to keep the things you need to change to a minimum. Just edit carefully and you should be OK.
- If you are a coder…feel free to let me know of any improvements to the code :slightly_smiling_face:
This is just one layout and it won’t suit every use case, but if you have (or know someone who has) modest HTML skills, you should be able to get your Airtable data into a layout that’s right for you. If anyone is interested in a custom layout for their base/use case, happy to talk to you about undertaking this as a project - DM me for more details.
JB

