
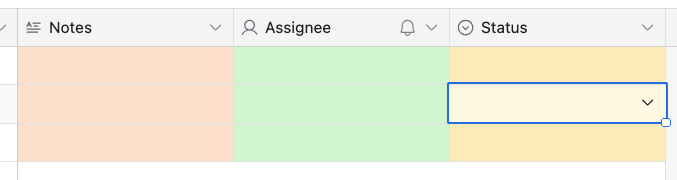
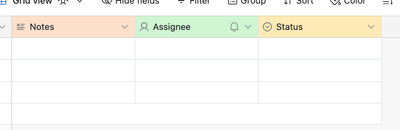
Here's a Tampermonkey script that'll let you set the colors of the columns!
(Tampermonkey lets you install scripts in your browser to customize and add functionality to a site, in this case, Airtable! https://www.tampermonkey.net/)
To use it, you'll need to set up the exact field IDs and colors that you want those fields, as well as the opacity when hovering over the row / having a cell selected:
const opacity = 0.4
const colorMap = {
"fldI5EIoOG25a85F7": { r: 255, g: 224, b: 204 },
"fldxj4ka7M2FwkJAP": { r: 207, g: 245, b: 209 },
"fldAPHkUW98PsaZV3": { r: 255, g: 234, b: 182 }
};
I've placed instructions on how to get the field IDs and RGB color codes in the code itself. Let me know if there are any bugs and I'll get them sorted!
I've also got another script that lets you customize the headers itself in this other forum post

---
// ==UserScript==
// @name Airtable Column Colors
// @namespace http://thetimesaving.company
// @version 22-Jan-25
// @description Changes the column color in Airtable views.
// @author adam@thetimesaving.company
// @match https://airtable.com/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=airtable.com
// @grant GM_addStyle
// ==/UserScript==
//Customization start
//Opacity when hovering / selecting row / cell
const opacity = 0.4
//Set the field headers and colors you want them to be here
//For the colors, just google 'Color Picker' and a bunch of options will show up
//For the field IDs, right click the field header and click 'Copy URL' and then paste it somewhere
//It'll look something like this: https://airtable.com/appbvEVTtJoARHXPM/tblkT2pj3Ouz1wQRQ/viwKoIZQGVZEAfOap/fldI5EIoOG25a85F7
//That last bit is what we're looking for 'fldI5EIoOG25a85F7'
const colorMap = {
"fldI5EIoOG25a85F7": { r: 255, g: 224, b: 204 },
"fldxj4ka7M2FwkJAP": { r: 207, g: 245, b: 209 },
"fldAPHkUW98PsaZV3": { r: 255, g: 234, b: 182 }
};
//Customization end
function applyColumnStyles() {
Object.entries(colorMap).forEach(([id, {r, g, b}]) => {
const hoverColor = `rgba(${r}, ${g}, ${b}, ${opacity})`;
const baseColor = `rgb(${r}, ${g}, ${b})`;
const style = `
.dataRightPaneInnerContent [data-columnid="${id}"] { background-color: ${baseColor} !important; }
.dataRightPaneInnerContent .hover [data-columnid="${id}"] { background-color: ${hoverColor} !important; }
.dataRightPaneInnerContent .cell.cursor.selected[data-columnid="${id}"] { background-color: ${hoverColor} !important; }
`;
GM_addStyle(style);
});
}
applyColumnStyles();


