I’m considering Airtable for information gathering as I browse the Web. One tool I currently use is Trello along with the “Add to Trello” extension for chrome and safari which nicely adds the URL and title for the page I’m viewing and creates a new card/record in a specific Trello board and list both of which can be specified within the extension. Simple and powerful. I could only convert to airtable if I had something similar.
- Home
- Community
- Legacy Product Ideas
- Legacy Product Ideas
- [SOLVED] "Add to Airtable" browser extension
40 replies
- Inspiring
- 332 replies
- April 27, 2016
We’ve definitely been thinking about something like this, and there are a lot of different potential directions in which an Airtable browser extension could go.
If there were an Add to Airtable extension, how do you think you would use it? Would you be using it to save interesting internet articles to read later, to bookmark recipes, to do academic research, etc., or something else? How would you envision it looking? Would you want it to function pretty similar to the Add to Trello extension (in which the web page you’re on gets added as a record to a table in a base)? Or would you want something more like Pinterest, in which you can clip images to save them for later?
- New Participant
- 1 reply
- July 4, 2016
We’ve definitely been thinking about something like this, and there are a lot of different potential directions in which an Airtable browser extension could go.
If there were an Add to Airtable extension, how do you think you would use it? Would you be using it to save interesting internet articles to read later, to bookmark recipes, to do academic research, etc., or something else? How would you envision it looking? Would you want it to function pretty similar to the Add to Trello extension (in which the web page you’re on gets added as a record to a table in a base)? Or would you want something more like Pinterest, in which you can clip images to save them for later?
Just to jump in, this would be my workflow
- create a form in AirTable
- go to the extension and select which form I want to use when I click on it.
- Ideally, I could collect some info from the page (title tag, URL) and time/date.
- That would auto-send to the form.
So…Pinterest-style I guess. :winking_face:
- New Participant
- 1 reply
- February 17, 2017
We’ve definitely been thinking about something like this, and there are a lot of different potential directions in which an Airtable browser extension could go.
If there were an Add to Airtable extension, how do you think you would use it? Would you be using it to save interesting internet articles to read later, to bookmark recipes, to do academic research, etc., or something else? How would you envision it looking? Would you want it to function pretty similar to the Add to Trello extension (in which the web page you’re on gets added as a record to a table in a base)? Or would you want something more like Pinterest, in which you can clip images to save them for later?
I would use it more like adding a new record, similar to Trello, or a new task addition, similar to Omnifocus or 2Do, etc. Any plans to incorporate it? It would be nice to have as a browser extension and also as a share extension for ios.
- New Participant
- 1 reply
- February 20, 2017
I would love this as an applicant tracking tool to create or update applicant records from emails that we exchange.
- Known Participant
- 92 replies
- February 21, 2017
I have a base for marketing projects, and a table for inspiration.
I’d use the bookmark to quickly share links to stuff that inspires me
- New Participant
- 1 reply
- June 28, 2017
I would also be very interested in this. I would mainly use it to add new records to tables.
For example:
- Add recipes I want to try to my recipe base. I imagine it working like this: I would click on the extension in the browser, it would ask me which base and table to add to, then I would select the fields that correspond with the web page (e.g. Title of page > Recipe Name, Photos > Recipe Photo, URL > Recipe URL)
- Add craigslist posts, especially for apartment hunting. Similar to the above. It would parse the data onthe page (listing title, price, photos, description) and add to the appropriate fields.
- Inspiring
- 47 replies
- July 4, 2017
- 1 . I imagine web clipping to a generic airtable inbox, then when in airtable, I can grab the url from any base or table. “Create new record in this table from this web clip” or perhaps while in a url field you can click “insert from web clipboard”. The alternative is to use a clipboard app like Copied.
- New Participant
- 4 replies
- August 28, 2017
An “add to Airtable” extension would turbocharge your application.
In my case, at home I would use it to store new articles about fitness and nutrition. At work it would serve to catch new marketing ideas from the web, gather technical information related to the products we develop, store activities, press releases and posts by our competition, suppliers, customers, etc.
I currently use Evernote through their “Evernote Web Clipper” web browser extension and their “send to Evernote” windows extension. Both are very neat and intuitive to use. Having such a thing for Airtable would be supreme.
- New Participant
- 1 reply
- August 28, 2017
I think that you could probably build out most of the use cases people are talking about here with a little bit of smart zapier glue using their Push chrome extension:
It’s pretty darn cool, arbitrary (text) fields entry into arbitrary action, which you could use to create a record with XYZ, or search XYZ record and update with whatever.
- Participating Frequently
- 7 replies
- August 28, 2017
Hi, I did create a Chrome Extension for sending links to an AirTable DB. I was researching to buy a new TV Box and used it to store all the models I saw while browsing.
The behaviour is as follows:
The extension has to be configured with the DB Api url and API Key. I haven’t found any way of auto discovery for this.
Clicking in the extension button will create a new record in the DB with the information:
- Url for the current site.
- Title of the current site
- A thumbnail with the biggest image it can be found in the site.
So the DB is requried to have this 3 columns in order for the extension to work.
In the other hand while browsing, the extension would compare all the links in the current site with the urls stored in the DB. For the ones found it will create put a sticky note indicating that that url is already in the DB.
I have the extension locally, I can submit it to to the chrome store if anyone find it useful.
- New Participant
- 3 replies
- September 9, 2017
Hi, I did create a Chrome Extension for sending links to an AirTable DB. I was researching to buy a new TV Box and used it to store all the models I saw while browsing.
The behaviour is as follows:
The extension has to be configured with the DB Api url and API Key. I haven’t found any way of auto discovery for this.
Clicking in the extension button will create a new record in the DB with the information:
- Url for the current site.
- Title of the current site
- A thumbnail with the biggest image it can be found in the site.
So the DB is requried to have this 3 columns in order for the extension to work.
In the other hand while browsing, the extension would compare all the links in the current site with the urls stored in the DB. For the ones found it will create put a sticky note indicating that that url is already in the DB.
I have the extension locally, I can submit it to to the chrome store if anyone find it useful.
Hi Borja,
I’m definitely interested in this. I’d like to hack in the ability to add a tag from a separate list held in another table as well.
Email me at liamgsmith@gmail.com if you’re interested.
Cheers,
Liam
- Participating Frequently
- 7 replies
- September 11, 2017
Hi Borja,
I’m definitely interested in this. I’d like to hack in the ability to add a tag from a separate list held in another table as well.
Email me at liamgsmith@gmail.com if you’re interested.
Cheers,
Liam
Hi,
And where this tag is taken from? It is the same every time a url is sent to Air Table? Or a UI should ask for additional information?
- New Participant
- 3 replies
- September 11, 2017
The tag would be from a different air table, call it tag. UI would then look that up.
- Participating Frequently
- 7 replies
- September 15, 2017
The tag would be from a different air table, call it tag. UI would then look that up.
Currently there is not UI in the extension, it just sends the information of the current site to the specific table in the DB, that is configured through the extension options.
What I do is send the sites to the AirTable and then categorize them in the AirTable app.
- New Participant
- 3 replies
- September 15, 2017
Currently there is not UI in the extension, it just sends the information of the current site to the specific table in the DB, that is configured through the extension options.
What I do is send the sites to the AirTable and then categorize them in the AirTable app.
Righto. So… Any plans to share, sell or fork? 
- New Participant
- 1 reply
- October 9, 2017
Hi, I did create a Chrome Extension for sending links to an AirTable DB. I was researching to buy a new TV Box and used it to store all the models I saw while browsing.
The behaviour is as follows:
The extension has to be configured with the DB Api url and API Key. I haven’t found any way of auto discovery for this.
Clicking in the extension button will create a new record in the DB with the information:
- Url for the current site.
- Title of the current site
- A thumbnail with the biggest image it can be found in the site.
So the DB is requried to have this 3 columns in order for the extension to work.
In the other hand while browsing, the extension would compare all the links in the current site with the urls stored in the DB. For the ones found it will create put a sticky note indicating that that url is already in the DB.
I have the extension locally, I can submit it to to the chrome store if anyone find it useful.
Hi Borja! AMAZING! Have you submitted by any chance? I’d find it super useful! Thanks for the initiative!
- Participating Frequently
- 7 replies
- November 20, 2017
I have published an extension in Chrome store, still very early version. And with no schema discovery the configuration is a little bit odd.
Take a look and give me your thoughts.
- Participating Frequently
- 7 replies
- March 16, 2018
I have published an extension in Chrome store, still very early version. And with no schema discovery the configuration is a little bit odd.
Take a look and give me your thoughts.
Borja Morales published a new version of his Send to Airtable extension this week. It is terrific - not only does it allow sending bookmarks and metadata to Airtable, but also it is highly customizable via the Alpaca Forms library. This is really well-done and since it is customizable it is likely to meet the needs of a wide range of projects. A++++
- Participating Frequently
- 9 replies
- April 4, 2018
Borja Morales published a new version of his Send to Airtable extension this week. It is terrific - not only does it allow sending bookmarks and metadata to Airtable, but also it is highly customizable via the Alpaca Forms library. This is really well-done and since it is customizable it is likely to meet the needs of a wide range of projects. A++++
Richard, any chance you could give me some hints on using this extension? I got the demo working, but I’m thinking that I will need to do some coding to get my own forms working? Is this correct? I want to have a form with fields that auto fill with the current url, allow dragging and dropping of pictures, and a multi-select. Do you think these are possible? Do you know of any other resources that could help me get my form working?
Thank you,
Adam
- Participating Frequently
- 7 replies
- April 4, 2018
Richard, any chance you could give me some hints on using this extension? I got the demo working, but I’m thinking that I will need to do some coding to get my own forms working? Is this correct? I want to have a form with fields that auto fill with the current url, allow dragging and dropping of pictures, and a multi-select. Do you think these are possible? Do you know of any other resources that could help me get my form working?
Thank you,
Adam
You could include the pictures if you uploaded them to some other site and then did a drag/drop of the URL. If you want to drag/drop the file that will require storing the file somewhere so that would require a bit more
work.
A multi-select would probably be doable but you will need to do some coding; it won’t work with the extension as is. That said, it uses Alpaca forms as its foundation which is well-documented so I think a developer
who is familiar with Alpaca could do this.
- Participating Frequently
- 9 replies
- April 4, 2018
You could include the pictures if you uploaded them to some other site and then did a drag/drop of the URL. If you want to drag/drop the file that will require storing the file somewhere so that would require a bit more
work.
A multi-select would probably be doable but you will need to do some coding; it won’t work with the extension as is. That said, it uses Alpaca forms as its foundation which is well-documented so I think a developer
who is familiar with Alpaca could do this.
Thank you for the quick response. Maybe I’ll start simple… Is there a way to auto populate a field with the site’s url? Is there method in alpaca for doing this?
Thank you,
Adam
- Participating Frequently
- 7 replies
- April 4, 2018
Thank you for the quick response. Maybe I’ll start simple… Is there a way to auto populate a field with the site’s url? Is there method in alpaca for doing this?
Thank you,
Adam
Auto-populating a field with the site’s URL works already - that’s the main point of the extension. It’s basically a bookmarking extension that you can customize with extra fields.
You can also drag/drop the URL address field of your browser into a regular text field and it will copy the URL - that works if there is some secondary URL you want to save in the database such as the location of a picture.
No coding needed for any of the above. I’m a physician doing writing/content work; I was a programmer in a past life but not now. It works fine for me now as above - I have not done any coding to make it work. All
I had to do was to edit the JSON in the configuration section.
- Participating Frequently
- 9 replies
- April 4, 2018
Auto-populating a field with the site’s URL works already - that’s the main point of the extension. It’s basically a bookmarking extension that you can customize with extra fields.
You can also drag/drop the URL address field of your browser into a regular text field and it will copy the URL - that works if there is some secondary URL you want to save in the database such as the location of a picture.
No coding needed for any of the above. I’m a physician doing writing/content work; I was a programmer in a past life but not now. It works fine for me now as above - I have not done any coding to make it work. All
I had to do was to edit the JSON in the configuration section.
When I go to the form page of my airtable and click on the extension, this code pops up
{
"app": "app6sCm55Ue2ES---",
"table": "tblUGsim8kpCuy---",
"name": "Notes",
"fields": [
{
"field": "",
"data": "data for "
},
{
"field": "",
"data": "data for "
}
]
}
I need to add the field name and type, but I am not sure how I would get the url to populate. Do you get something different when you click the extension?
I really appreciate your help!
Thank you,
Adam
- Participating Frequently
- 7 replies
- April 4, 2018
When I go to the form page of my airtable and click on the extension, this code pops up
{
"app": "app6sCm55Ue2ES---",
"table": "tblUGsim8kpCuy---",
"name": "Notes",
"fields": [
{
"field": "",
"data": "data for "
},
{
"field": "",
"data": "data for "
}
]
}
I need to add the field name and type, but I am not sure how I would get the url to populate. Do you get something different when you click the extension?
I really appreciate your help!
Thank you,
Adam
It is done in Chrome, not in Airtable
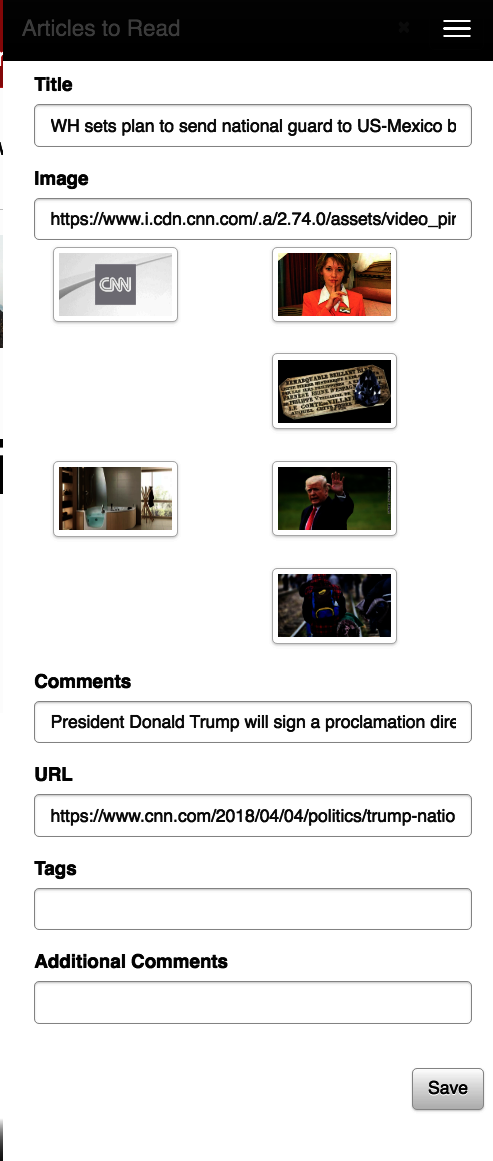
After you have configured the Extension, click the Save to Airtable icon in Chrome and you will get something like this - which auto-includes the URL - depending on how you have done the configuration:

- Participating Frequently
- 7 replies
- April 4, 2018
When I go to the form page of my airtable and click on the extension, this code pops up
{
"app": "app6sCm55Ue2ES---",
"table": "tblUGsim8kpCuy---",
"name": "Notes",
"fields": [
{
"field": "",
"data": "data for "
},
{
"field": "",
"data": "data for "
}
]
}
I need to add the field name and type, but I am not sure how I would get the url to populate. Do you get something different when you click the extension?
I really appreciate your help!
Thank you,
Adam
The JSON configuration code by the way looks like this in the config section of the extension:

Reply
Related topics
Opening Hours & Closing Time of “something” : How would you do it? [SOLVED]
Other QuestionsHow do I enter open/close hours for specific days of the week?
Other QuestionsBusiness Hours ∣ Mid-day Closings and Openings Included
Show and TellNeed a airtable developer to help build booking system
Jobs BoardLast modified time [SOLVED]
Legacy Product Ideas
Most helpful members this week
- kuovonne
4 likes
- Milan_Automable
3 likes
- ScottWorld
3 likes
- TheTimeSavingCo
2 likes
- MloganAirtable
2 likes
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
Scanning file for viruses.
Sorry, we're still checking this file's contents to make sure it's safe to download. Please try again in a few minutes.
OKThis file cannot be downloaded
Sorry, our virus scanner detected that this file isn't safe to download.
OK