So my goal is to automate image enhancing via form submission.
When my table receives the form submission, most of the time, it will receive multiple images ("rawFiles").
Once it receives the data, it will send a webhook to Make.com where it all goes through the automation.
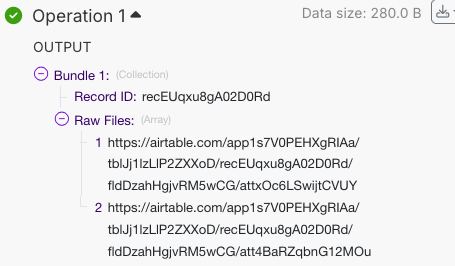
My issue is "rawFiles" only receives data as a string and not as an array. I would like to pass this data as an array so that my webhook in Make can process it properly.
Here's my current script:
let inputConfig = input.config();
let webhook = 'https://hook.us1.make.com/s3i0oapoqp08n8wxigxpv7jl826k24lw';
let queryParams = `/?Record ID=${inputConfig.recordID}
&Raw Files=${inputConfig.rawFiles}`
const returnedPayload = await fetch(`${webhook}${queryParams}`);