I think it would be nice to have the option to hyperlink with different text showing, like any basic HTML hyperlinking. Like I can even do in this forum if I needed to.
Visually, having the url just there isn’t appealing.
 +4
+4I think it would be nice to have the option to hyperlink with different text showing, like any basic HTML hyperlinking. Like I can even do in this forum if I needed to.
Visually, having the url just there isn’t appealing.
plus 1. Also, does anyone know if you can currently have a url field entered in a page designer block be clickable?
Having a link a being able to specify the display text is very useful for usability and readability
Can’t believe this isn’t already a feature. Definitely needed.
Yep, I agree, this may very well be a deal breaker for me. Unfortunate.
I am somewhat amazed that this isn’t possible. I tried doing a regular HTML link using <a and so forth, and that didn’t work either.
I’ve got some hyperlinks that are crazy long (links to data in Evernote), and putting them into a cell just looks ridiculous. And, if I want to link within text, I can’t do it.
Loving Airtable for the most part, but this just seems nuts that it’s not implemented.
+1 for me, too. Organizing information and making it accessible is what databases are all about. When I have multiple hyperlinks associated with a single record, I’d not only like it to look cleaner, but replacing link text is crucial to this being usable.
+1 for me, too. Organizing information and making it accessible is what databases are all about. When I have multiple hyperlinks associated with a single record, I’d not only like it to look cleaner, but replacing link text is crucial to this being usable.
It’s funny - companies - by and large - tend to struggle to understand customer needs. Here’s a case where there is no ambiguity, the request was made a third of a decade ago, and the feature in question is proven, used in many products, and a common approach to improving data usability. Yet, here we are begging for something that ostensibly goes without saying.
But, we have a cool new web clipper. [sigh]
Airtable has clearly demonstrated a very deep skill set for building really useful stuff, but they need to make better choices concerning priorities.
Just sayin…
It’s funny - companies - by and large - tend to struggle to understand customer needs. Here’s a case where there is no ambiguity, the request was made a third of a decade ago, and the feature in question is proven, used in many products, and a common approach to improving data usability. Yet, here we are begging for something that ostensibly goes without saying.
But, we have a cool new web clipper. [sigh]
Airtable has clearly demonstrated a very deep skill set for building really useful stuff, but they need to make better choices concerning priorities.
Just sayin…
@Bill.French While this doesn’t invalidate your point about it taking so long to implement, this specific feature (URLs with custom display text) is in beta now along with about 5 other highly requested features (i.e. bold/italic text, headings, bulleted/numbered lists, checklists, code blocks). I imagine it took so long since their apparent approach was to tackle them all in one solution:
@Bill.French While this doesn’t invalidate your point about it taking so long to implement, this specific feature (URLs with custom display text) is in beta now along with about 5 other highly requested features (i.e. bold/italic text, headings, bulleted/numbered lists, checklists, code blocks). I imagine it took so long since their apparent approach was to tackle them all in one solution:
It’s great to hear there’s progress forthcoming.
But I would like to add that product management is a really key influencer in growing the customer base by ensuring priorities are carefully measured. For example …
A feature such as bold/italic text, while needed and certainly expected, is just one feature. In contrast - stark contrast actually - is a string method like Split() which has vast and deep-reaching impact on the ability to create new features and solve many data management challenges. Split() would resolve more than two dozen “feature” shortcomings of the product.
Product management should have ranked the importance of Split() (which was requested a full half-decade ago) well above a web clipper and perhaps more critical than bold/italic text.
This is the difference between features that help and features that help people help themselves, the latter of which tend to be boundless.
 +4
+4@Bill.French While this doesn’t invalidate your point about it taking so long to implement, this specific feature (URLs with custom display text) is in beta now along with about 5 other highly requested features (i.e. bold/italic text, headings, bulleted/numbered lists, checklists, code blocks). I imagine it took so long since their apparent approach was to tackle them all in one solution:
Thanks for the heads up!
It’s great to hear there’s progress forthcoming.
But I would like to add that product management is a really key influencer in growing the customer base by ensuring priorities are carefully measured. For example …
A feature such as bold/italic text, while needed and certainly expected, is just one feature. In contrast - stark contrast actually - is a string method like Split() which has vast and deep-reaching impact on the ability to create new features and solve many data management challenges. Split() would resolve more than two dozen “feature” shortcomings of the product.
Product management should have ranked the importance of Split() (which was requested a full half-decade ago) well above a web clipper and perhaps more critical than bold/italic text.
This is the difference between features that help and features that help people help themselves, the latter of which tend to be boundless.
Not to belabor a point, but that beta is not just making bold/italic text and solves the request at hand (“pretty urls”). I say this for the benefit of someone reading this thread which has now veered into unrelated feature requests.
Not to belabor a point, but that beta is not just making bold/italic text and solves the request at hand (“pretty urls”). I say this for the benefit of someone reading this thread which has now veered into unrelated feature requests.
Indeed, my intention is not to distract from the featured requested. This is an important one as well - one that I also need desperately.
Hey Samantha,
Yeah, that makes a lot of sense. We’re looking to update our text editing experience soon, to provide better formatting which would include link title editing.
+1 Please release this feature, it will make the table easy to read.
Indeed, my intention is not to distract from the featured requested. This is an important one as well - one that I also need desperately.
was this ever implemented? I have url links in my table. The table is displayed on webapp. I wish the visitors on my webappp see only a text instead of the url. Is this possible yet?
Not to belabor a point, but that beta is not just making bold/italic text and solves the request at hand (“pretty urls”). I say this for the benefit of someone reading this thread which has now veered into unrelated feature requests.
was this ever implemented? I have url links in my table. The table is displayed on webapp. I wish the visitors on my webappp see only a text instead of the url. Is this possible yet?
was this ever implemented? I have url links in my table. The table is displayed on webapp. I wish the visitors on my webappp see only a text instead of the url. Is this possible yet?
If by “this” you mean the ability to split a string into an array, no.
If by “my web app” you mean a custom web app that display links stored in Airtable, Split() has nothing to do with how you render links on a custom web app.
Instead of rendering raw link values in your web app, simply use HTML to display a label.
< a href='[airtableLinkValue]'>[label]</a>
was this ever implemented? I have url links in my table. The table is displayed on webapp. I wish the visitors on my webappp see only a text instead of the url. Is this possible yet?
The URL Text to Display feature hasn’t been officially added yet, it is still in beta. You can sign up for the beta using the link below, which will give you access to the feature (with some other ancillary features as well). I have no idea of the timeline for when they make the feature official.
A note: this is not for the URL field type. You’ll have a new field type available called Rich Text Fields, which will allow you to type in some text (i.e. “Click Here”), and when you highlight the text there’s an option to add a URL to it.
The URL Text to Display feature hasn’t been officially added yet, it is still in beta. You can sign up for the beta using the link below, which will give you access to the feature (with some other ancillary features as well). I have no idea of the timeline for when they make the feature official.
A note: this is not for the URL field type. You’ll have a new field type available called Rich Text Fields, which will allow you to type in some text (i.e. “Click Here”), and when you highlight the text there’s an option to add a URL to it.
Thanks !
Looks like a solution, i’ve just filled the form :slightly_smiling_face:
The URL Text to Display feature hasn’t been officially added yet, it is still in beta. You can sign up for the beta using the link below, which will give you access to the feature (with some other ancillary features as well). I have no idea of the timeline for when they make the feature official.
A note: this is not for the URL field type. You’ll have a new field type available called Rich Text Fields, which will allow you to type in some text (i.e. “Click Here”), and when you highlight the text there’s an option to add a URL to it.
Thank you! As a brand new Airtable user who’s taking it for a test drive for a bigger project next year, this was the first clearly missing feature I ran into. Glad it’s on the way. I just signed up for the beta.
If by “this” you mean the ability to split a string into an array, no.
If by “my web app” you mean a custom web app that display links stored in Airtable, Split() has nothing to do with how you render links on a custom web app.
Instead of rendering raw link values in your web app, simply use HTML to display a label.
< a href='[airtableLinkValue]'>[label]</a>
Thanks Bill. Unfortunately it wont work because I am displaying the airtable on my webpage.
Thanks Bill. Unfortunately it wont work because I am displaying the airtable on my webpage.
There are two ways to display the data in a table on a web page - (i) embedding it, and (ii) rendering the content with the API. Which approach are you using?
There are two ways to display the data in a table on a web page - (i) embedding it, and (ii) rendering the content with the API. Which approach are you using?


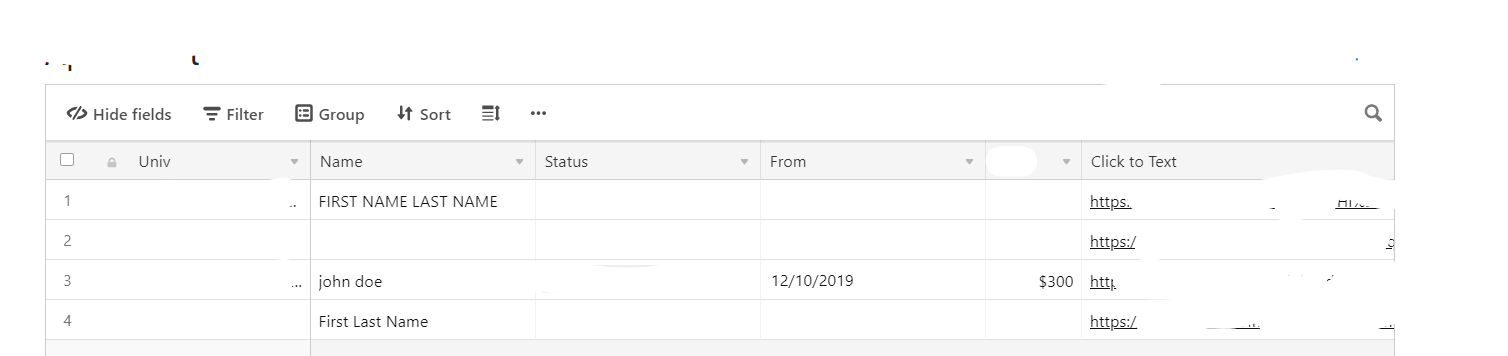
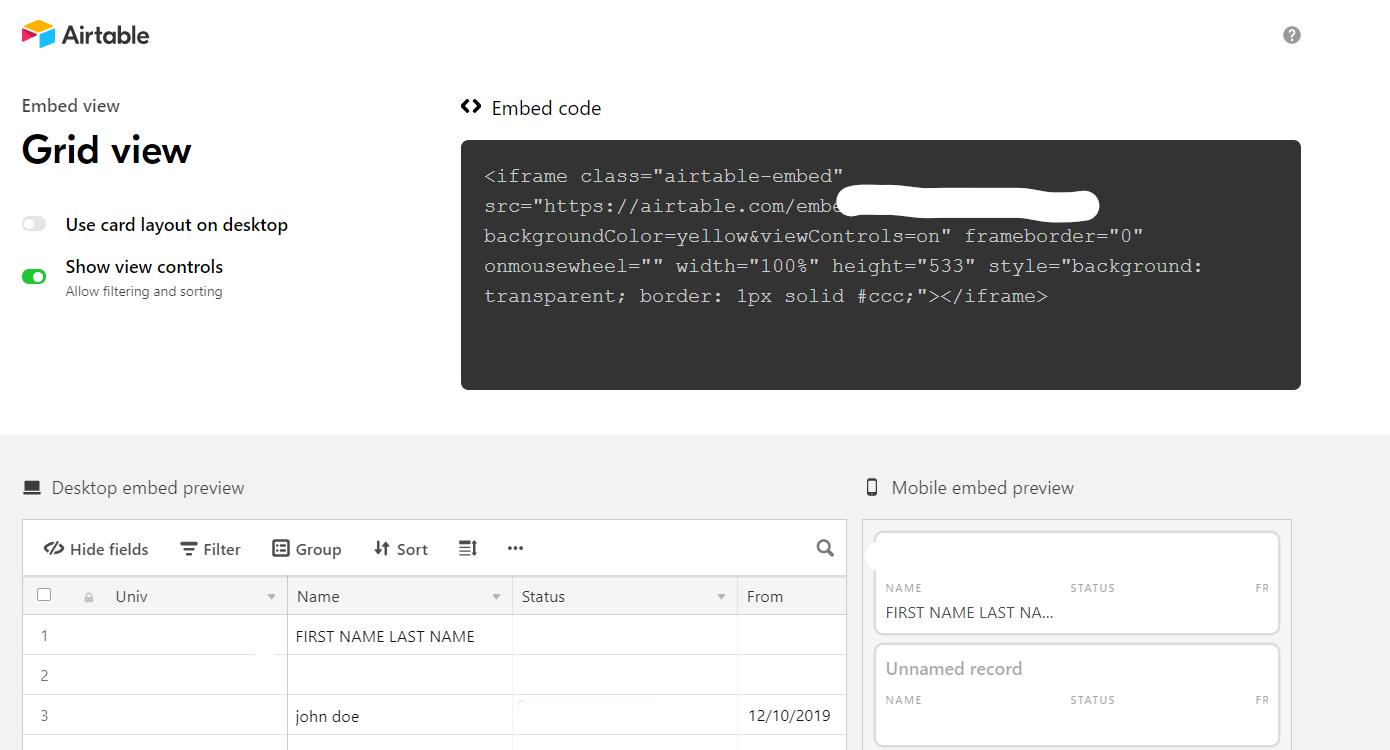
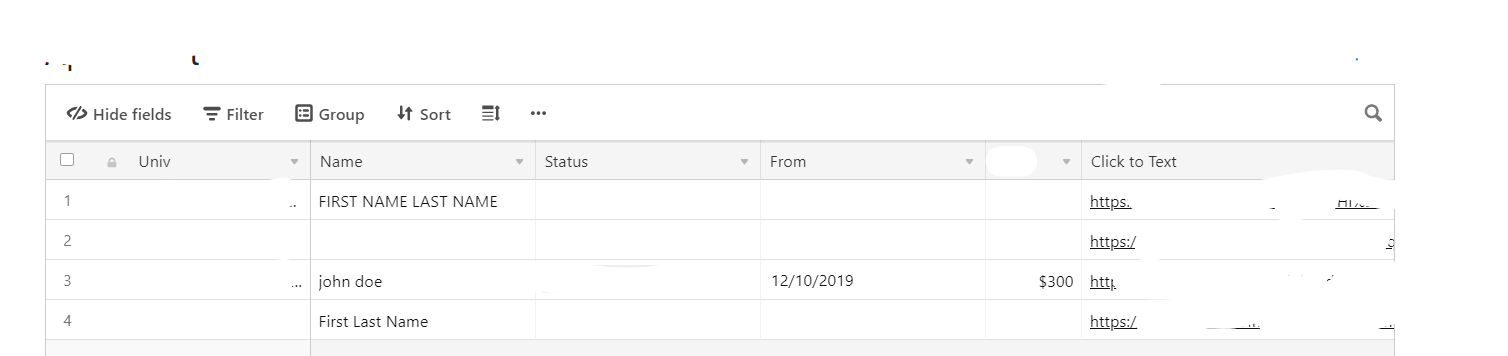
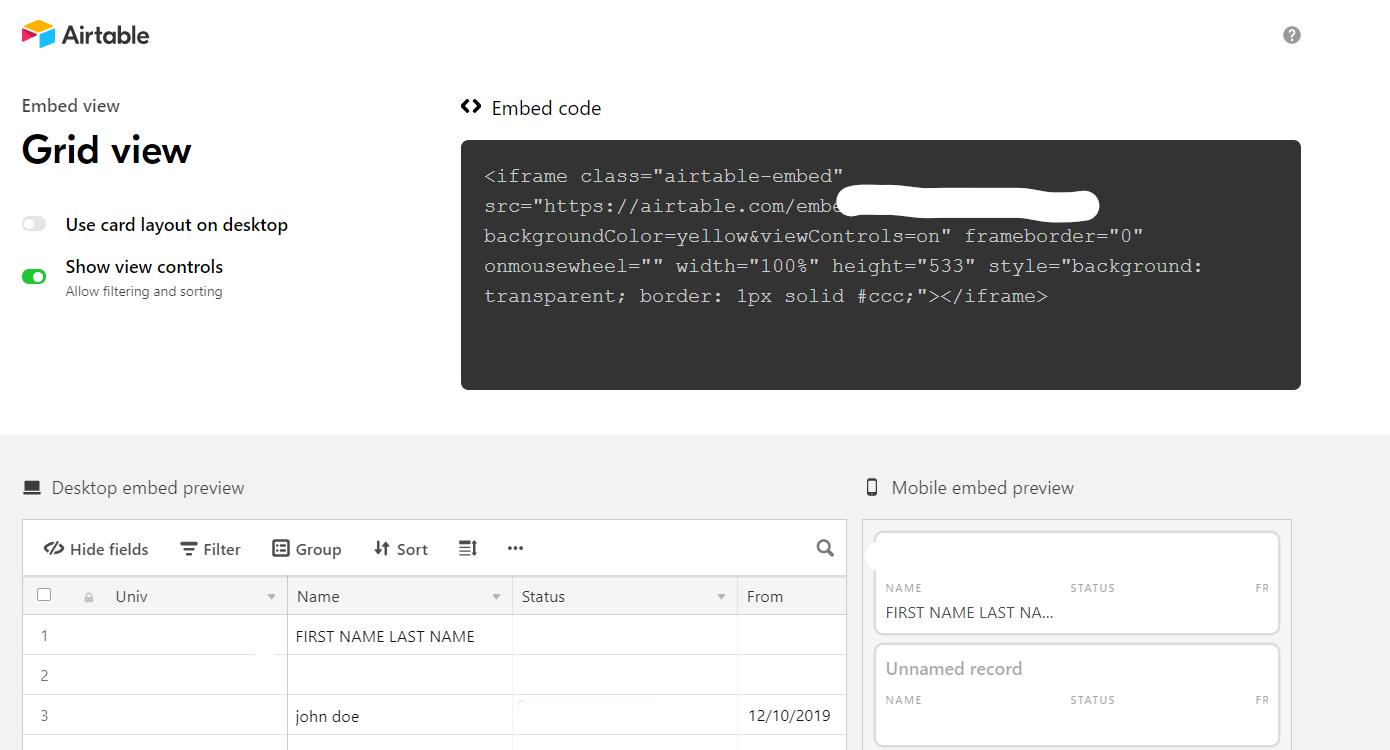
We are embedding it, using the share form link, please see attached images. I appreciate your response.
Sorry for the delay, I wanted to create a sample for you.


We are embedding it, using the share form link, please see attached images. I appreciate your response.
Sorry for the delay, I wanted to create a sample for you.
Understood - and in that case, you have no choice except to display the features that exist in Airtable.
I understand. Please re-read Kamille’s response.
Understood - and in that case, you have no choice except to display the features that exist in Airtable.
I understand. Please re-read Kamille’s response.
Thank you. i appreciate your time.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
Sorry, we're still checking this file's contents to make sure it's safe to download. Please try again in a few minutes.
OKSorry, our virus scanner detected that this file isn't safe to download.
OK