Hi,
I’m passing file uploads (jpg and pdf) from a Webflow form and would like to deposit the attachments into Airtable through Zapier. These attachments should then be zapped over back to Webflow to create a new CMS item.
I’m having trouble bringing the files over from the initial webflow form upload over to the airtable database. They only want to show up as URLs but not actual attachment. Is there a reason for this?
I’ve seen an app for this come up time and time again in my search (miniextensions), but I don’t want to pay $39/mo for it just yet.
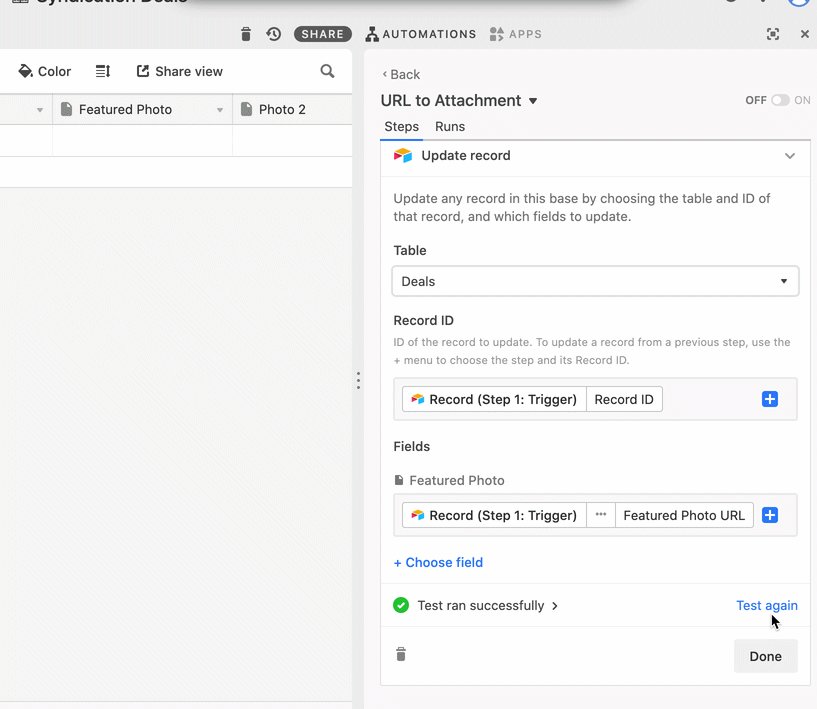
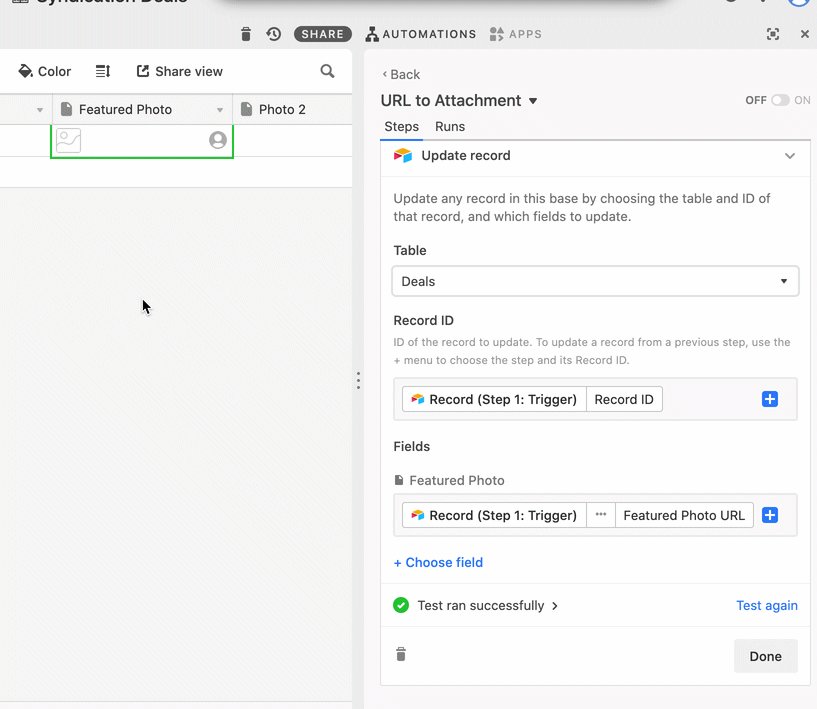
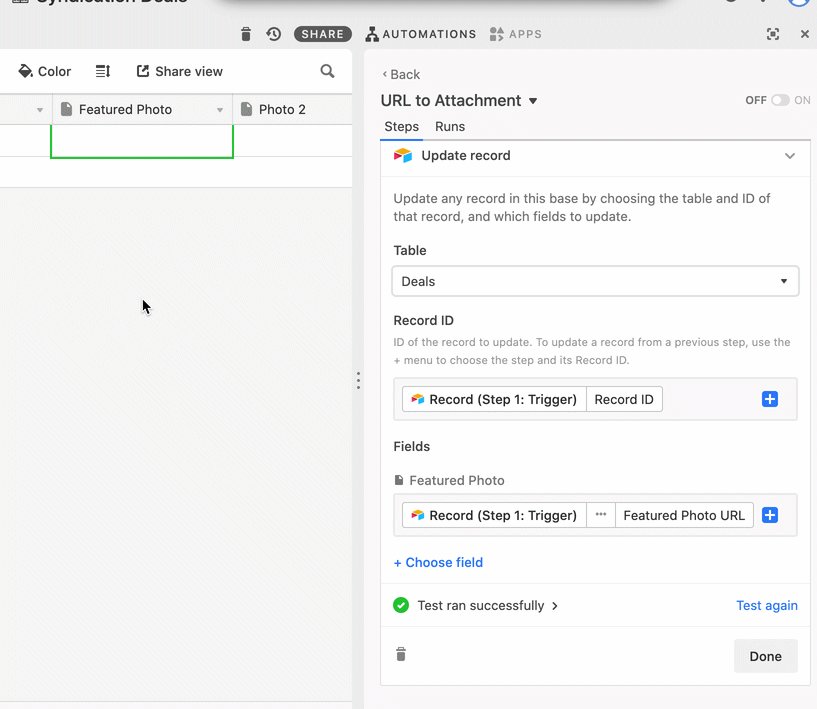
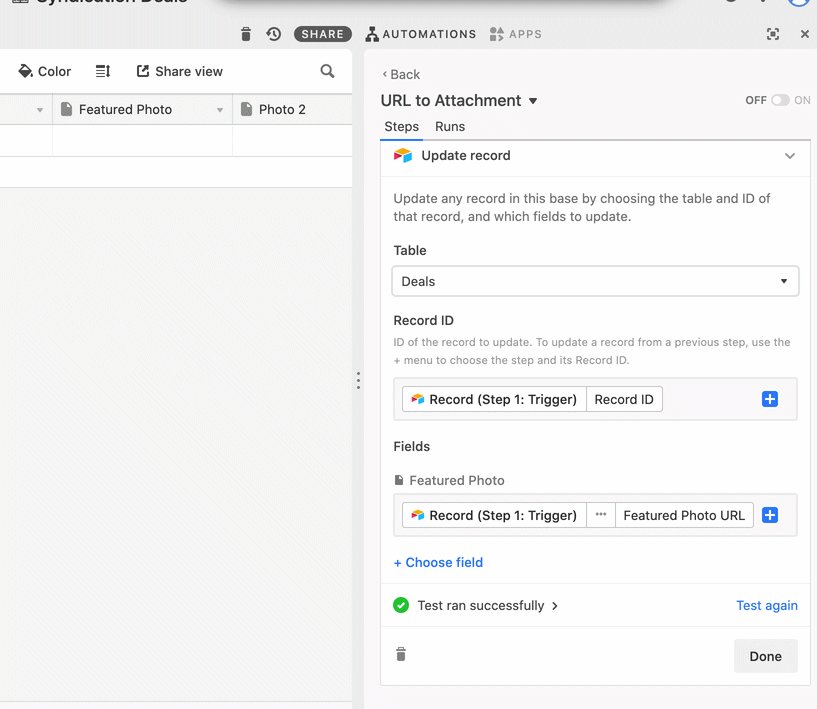
I have also tried creating an automation, but it doesn’t seem to work. The image starts getting uploaded but it disappears after a second—

Is there an app I can integrate as a step in my Zapier process?
Thanks!


