MacOS Mojave 10.14.5 (18F132)
airtable/blocks: 1.0.0
Browser: Chrome
<Button marginRight={2} variant="secondary" icon="download">
<Button marginRight={2} variant="secondary" icon="upload">
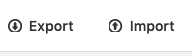
Displays as:

The icons look a bit messed up to me. They work okay as standalone <Icon/>s.
@somehats tagging you again after you helped out last time - let me know if I shouldn’t though!
